React Native는 페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크
안드로이드, IOS, 웹 애플리케이션을 개발하기 위해 사용되며, 네이티브 플랫폼 기능과 더불어 리액트를 사용할 수 있다.
개발환경 설정
- React Native CLI vs Expo

- 출처 : https://yun5o.tistory.com/
- 앱 & 워치 연동서비스 개발 예정이라 React Native CLI 선택
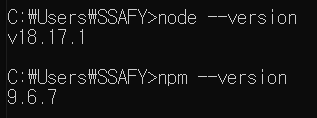
1. Node.js 설치

2. React Native CLI 설치 (TypeScript)
- (React Native 설치) npx react-native init "파일명"
- (TypeScript) npm install --save typescript @types/jest @types/react @types/react-native @types/react-test-renderer
npx react-native init TempTest --template react-native-template-typescript
3. JDK 설치



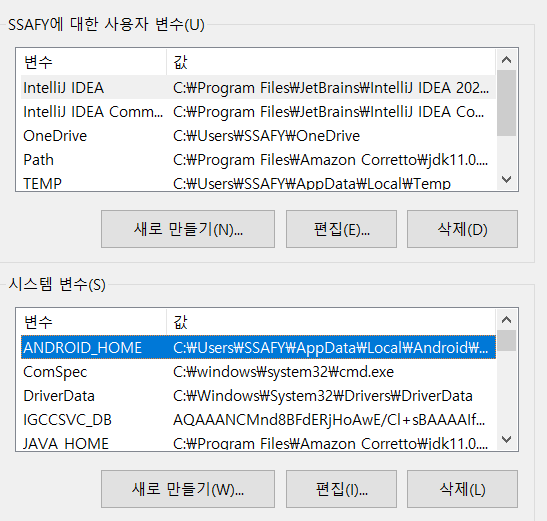
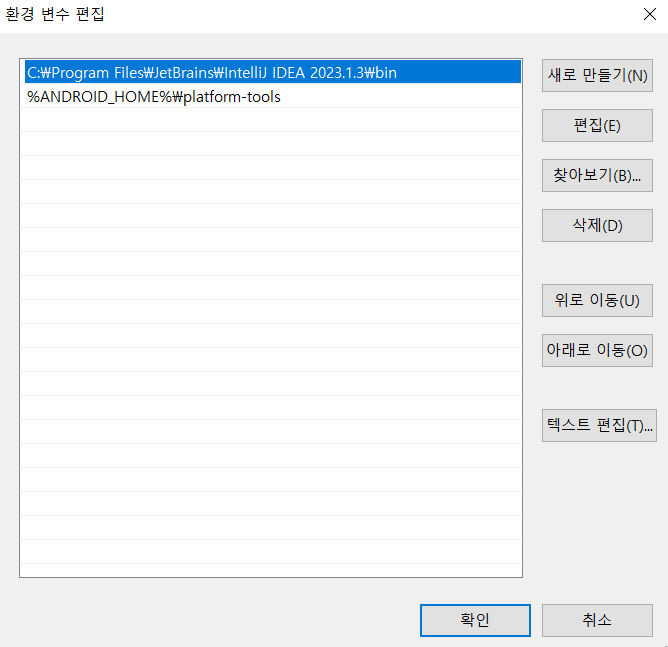
4. 안드로이드 스튜디오 설치
https://developer.android.com/studio

5. 실행
- 터미널에서 프로젝트를 생성할 위치로 이동하여 아래 명령어를 사용하여 프로젝트를 생성
npx react-native run-android
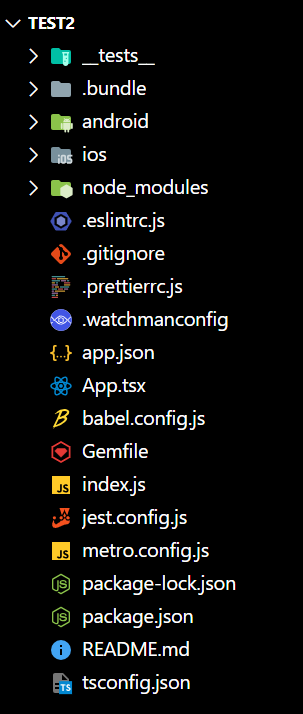
💨 초기 생성파일

- android: 안드로이드 네이티브 구동에 필요한 파일들 (Gradle 등)
- ios: IOS 네이티브 구동에 필요한 파일들
위 두 디렉토리는 네이티브 구동에 필요한 파일들이 들어있으므로, 최대한 건들지 않는 것이 좋아요~- .watchmanconfig: IOS 개발 시에 파일을 감시해주는 역할을 한다.
- app.json: 앱 이름을 관리한다.
다만 여기서 name 속성은 건들지 않는 것이 좋다. 이름을 바꾸게 되는 경우엔 displayName 만 바꾸는 것이 좋다.- babel.config.js: React Native 에서는 Webpack dev server 대신 Metro dev server 가 바벨을 통해 앱에 쓰이는 코드들의 빌드를 도와준다.
- metro.config.js: 메트로 설정 파일 (웹팩 대신 사용한다.)
- tsconfig.json: 타입스크립트 설정 파일이다.
소스코드는 src 디렉토리 밑에 자유롭게 생성.
src/assets: 이미지나 폰트 등
src/constants: 상수와 관련된 파일
src/pages: 페이지 단위 컴포넌트
src/components: 기타 컴포넌트
src/contexts: context api 모음
src/hooks: 커스텀 훅 모음
src/modules: 네이티브 모듈
types: 타입 정의