Keyword
웹 브라우저
HTTP/S로 이용자와 웹 서버의 통신을 중개, 서버로부터 받은 다양한 웹 리소스를 가공해 유저에게 효과적으로 전달한다.
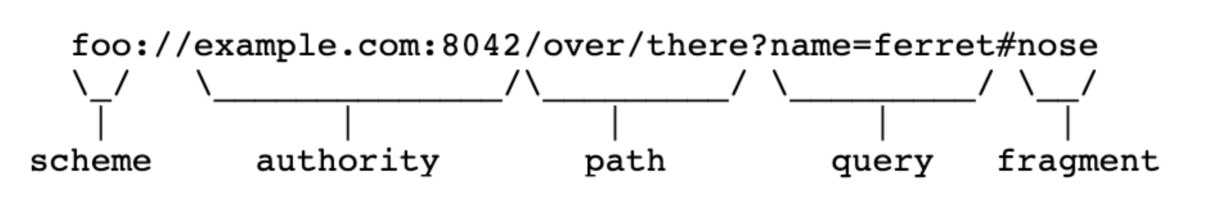
URL(Uniform Resource Locator)
웹에 있는 리소스의 위치를 표현하는 문자열
브라우저로 특정 웹 리소스에 접근시에는 url을 사용해 서버에 요청한다.
(👉 RFC 3986 - URL)

- Scheme
웹 서버와 어떤 프로토콜로 통신할지, 보통 http/https를 사용.
이 외에도 mailto, tel을 통해 메일 클라이언트나 연락처 프로그램을 열기도 함 - Authority(Userinfo, Host, Port)
- Host
접속할 웹 서버의 주소에 대한 정보- Port
웹서버 포트에 대한 정보
- Port
- Path
접근할 웹 서버의 리소스 경로, /로 구분 - Query
웹 서버에 전달하는 파라미터, URL에서 ?뒤에 위치 - Fragment
메인 리소스에 존재하는 서브리소스를 접근할때 이를 식별하기 위한 정보를 담고 있음. 웹브라우저만 가지고 있음 # 뒤에 위치
Domain Name
Host(웹 브라우저가 접속할 웹 서버의 주소)는 Domain Name, IP Address의 값을 가질 수 있다
- IP Address : 네트워크 상에서 통신이 이루어질 때 장치를 식별하기 위해 사용되는 주소
DNS(Domain Name Server)
Host의 도메인 이름을 IP로 변환하거나 IP를 도메인 이름으로 변환한다.
웹 렌더링(Web Rendering)
서버로부터 받은 리소스를 이용자에게 시각화하는 행위, 서버로부터 받은 HTML과 CSS를 브라우저에서 HTML 파싱 후, CSS를 적용해 유저에게 시각적으로 보여줌.
웹 렌더링 엔진
- 사파리 : 웹킷(Webkit)
- 크롬 : 블링크(Blink)
- 파이어폭스 : 개코(Gecko)
