아래에서 2줄의 코드가 보여주는 결과는 각각 서로 같다.
<div style="background-image: url(img.png)"></div>
<img src="img.png" alt="img"><div id="header"> 내용 </div>
<header> 내용 </header><div style="font-weight: bold"> 내용 </div>
<strong> 내용 </strong>우리 눈에 보이는 결과는 같을지라도, 이 2줄의 코드에는 차이점이 존재한다. 1행은 아무 의미 없는 non-semantic 요소이고, 2행은 그 자체로 의미를 가지고 있는 semantic 요소이다.
사람은 HTML과 CSS, JavaScript가 통합된 문서를 보기 때문에 굵은 글씨체로 표시된 부분이 강조된 부분이라고, 혹은 위에 있는 큰 글자가 제목이라고 자연스럽게 인식하지만 컴퓨터는 그렇지 않다. 컴퓨터는 HTML 코드만으로 정보를 인지하기 때문에 <strong> 태그, <h1> 태그를 써 주어야 이 요소가 강조되었는지, 제목인지 해석하고 처리할 수 있다.
Semantic Web
시맨틱 웹이란 사람이 아닌 컴퓨터(기계)가 직/간접적으로 처리할 수 있는 데이터를 위한 웹을 말한다. 시맨틱 웹은 현재와 같이 웹이 사용자들이 직접 인지하고 처리하도록 정보를 제공하는 것이 아니라 추론하고, 정제하여 사용자가 이용할 수 있는 연마된 정보를 제공하는데 그 목적을 가지고 있다.
웹사이트의 가장 중요한 목적은 검색 엔진에 노출되는 것이다. 사람들은 검색 엔진에 노출되지 않는 웹사이트에는 접속하지 않는다.
검색 엔진은 로봇 프로그램을 이용해 매일 전 세계의 웹사이트 정보를 수집한다(크롤링). 그리고 사용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스를 만들어 둔다(인덱싱). 인덱스를 생성할 때 사용되는 정보는 로봇이 수집한 웹사이트의 HTML 코드이다. 즉, 검색 엔진은 HTML 코드만으로 의미를 인지해야 하는데 이때 시맨틱 요소(semantic element)를 해석하게 된다.
Semantic Elements
시맨틱 요소는 의미가 있는 요소이다.
즉, 요소가 자기 스스로 브라우저와 개발자 모두에게 자신이 사용된 의미를 명확히 전달해 주는 요소를 의미한다.
시맨틱 요소가 아닌 <div>나 <span> 등은 해당 요소가 무슨 목적으로 사용되었는지 코드를 살펴봐야 알 수 있다. 반면 시맨틱 요소인 <table>은 코드를 보지 않아도 해당 요소가 표를 만드는 데 사용되었다는 것을 이름만 살펴봐도 바로 알 수 있다.
semantic elements
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
non-semantic elements
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
적절한 시맨틱 요소 사용의 효과
- 코드의 가독성을 높이고 유지보수를 쉽게 한다.
- 웹사이트에 대한 접근성을 높인다(시각장애인을 위한 정보 전달 등).
- 크롤링과 인덱싱의 효과를 높여 검색 엔진에 의미를 잘 전달할 수 있다.
- 컴퓨터가 데이터를 활용할 수 있는 시맨틱 웹을 가능하게 한다.
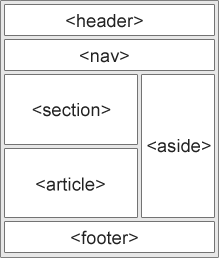
HTML5에서 새롭게 추가된 대표적인 시맨틱 요소
- header 요소
- nav 요소
- main 요소
- section 요소
- article 요소
- figure와 figcaption 요소
- footer 요소