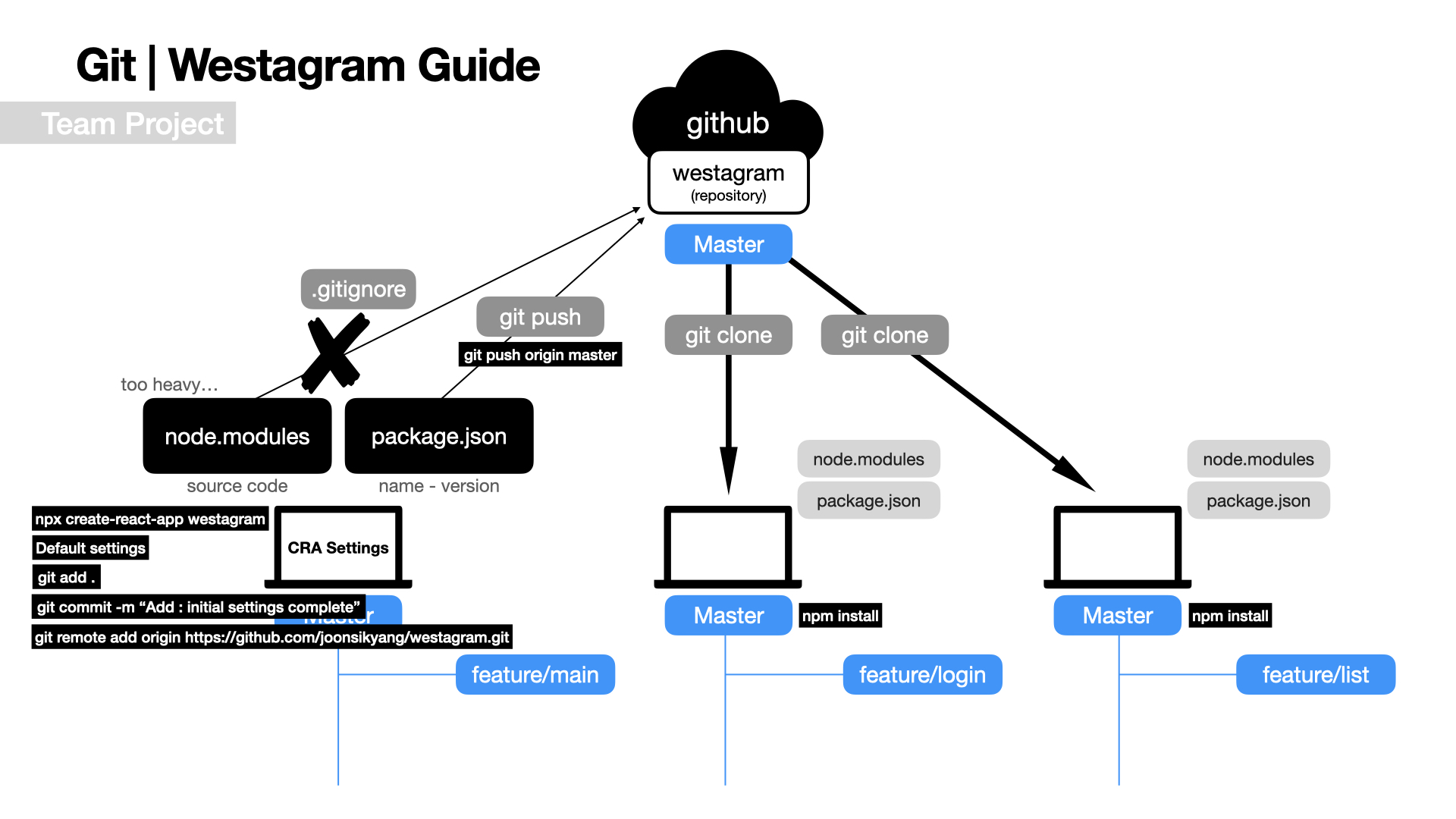
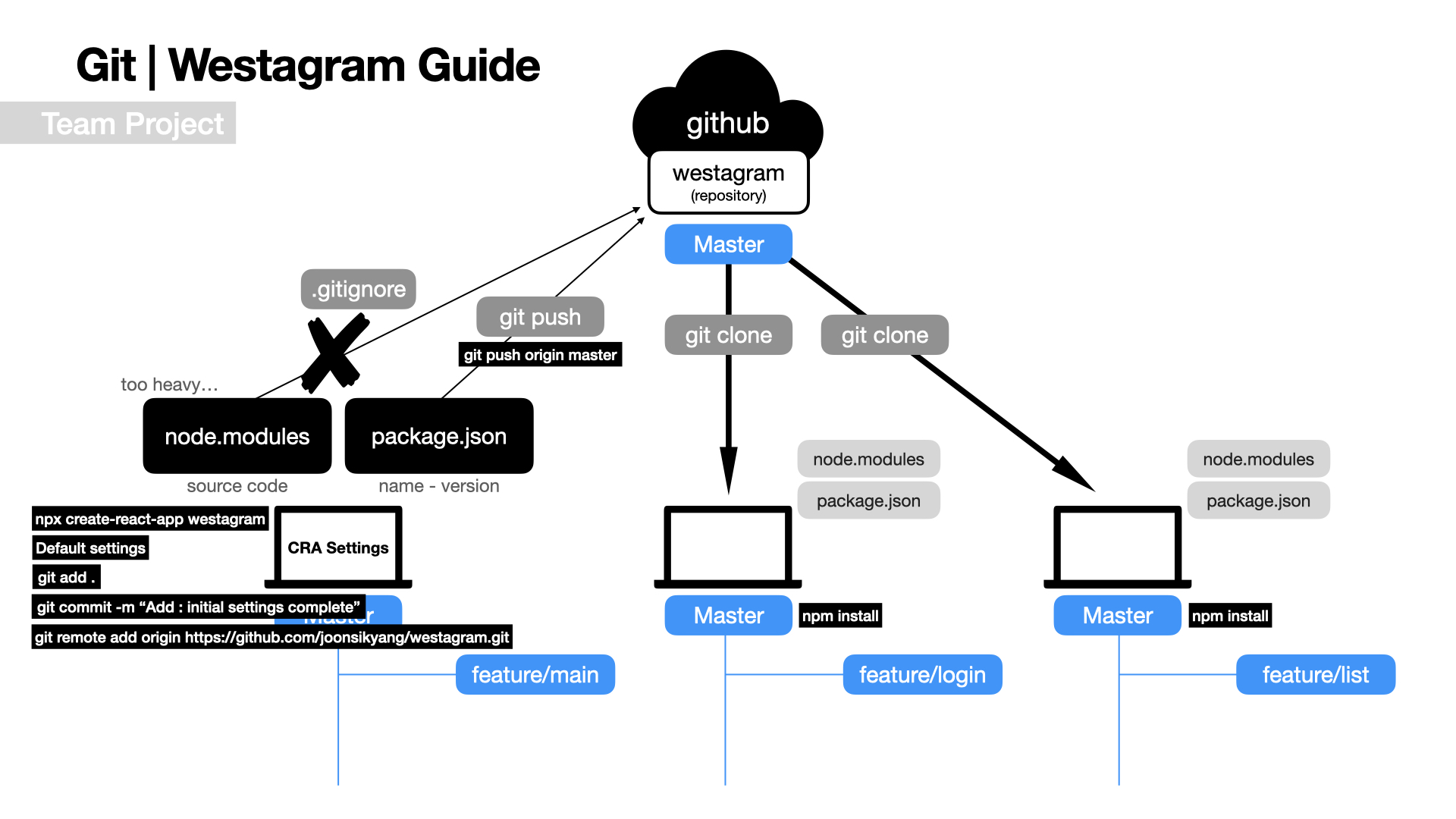
Git Team Project Flow

Default settings
- CRA 설치:
npx create-react-app 프로젝트폴더
- React Router 설치:
npm install react-router-dom --save
- Sass 설치:
npm install sass --save
- .eslintcache 파일 .gitignore에 추가
// .gitignore
.eslintcache
- CRA 폴더 및 파일 구성
src/
pages/components/: 모든 페이지에서 사용되는 컴포넌트(ex. Header, Footer)를 관리styles/
reset.scss: default css 속성 초기화common.scss: 모든 페이지에 공통적으로 적용될 css 속성들variables.scss: 함께 쓰는 공통 css 속성(변수, mixin 등)
Router.jsassets/images/: css에서 background-image 속성을 사용해 이미지를 삽입하는 경우, css에서는 public 폴더에 접근하는 것이 불가능하므로 이미지 파일들을 src/assets/images 디렉토리에서 관리
public/
data/: mock data를 만들어서 불러올 때 사용images/: 페이지별로 하위 폴더 생성하여 이미지 관리
초기 세팅 완료 후
- node modules는 용량이 매우 크기 때문에 .gitignore에 추가하여 remote에 push하지 않는다.
# dependencies
/node_modules
- origin 설정:
git remote add origin 레파지토리 주소.git
- git push
- git clone
- package.json에 기록된 필요한 node modules 설치:
npm install