HTML DOM

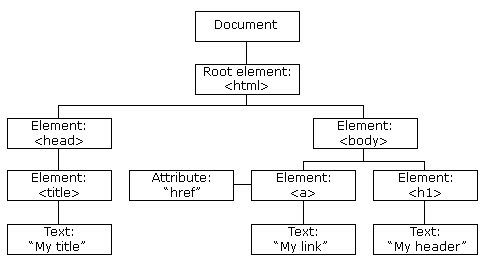
웹페이지가 로드될 때, 브라우저는 Document Object Model를 생성한다.
웹페이지 자체를 DOM 함수 및 개체로 다룰 수 있음.
property
document.getElementById("demo").innerHTML = ~~;Id가 demo인 tag를 찾아서 innerHTML속성을 초기화시킨다.
단순히 문자열뿐만 아니라 html tag를 입력할 수 있다.
Finding HTML Elements
document.getElementById(id)
Id를 기준으로 찾기
document.getElementsByTagName(name)
테그 name 인 모든 요소 찾기
document.getElementsByClassName(name)
class가 name인 모든 요소 찾기
Changing HTML Elements
innerHTML
attribute
style.property
Adding and Deleting Elements
document.createElement(element)
document.removeChild(element)
document.appendChild(element)
document.replaceChild(new, old)
document.write(text)
JS로 event 추가하기
property 로 추가
<!DOCTYPE html>
<html>
<body>
<button onclick = "addfunc()"> add function </button>
<button id="demo"> hi </button>
<script>
function addfunc(){
document.getElementById("demo").onclick = function(){window.alert(1)};
}
</script>
</body>
</html>addEventListner() method
<!DOCTYPE html>
<html>
<body>
<button onclick="addfunc()">add Function</button>
<button id="demo">hi</button>
<script>
function addfunc(){
document.getElementById("demo").addEventListener("click", function(){newFunc("seokwon")});
}
function newFunc(name){
document.write(document.body.innerHTML + "<br>My name is " + name);
}
</script>
</body>
</html> js에서 onclick 속성을 변경할 때는 함수를 실행시키는 것X, 함수 원본을 넣어야함
원본을 넣지 않으면 함수가 바로 실행
원본을 넣을 수 없을 경우
function(){ ~~ } // ~~에 실행시키고자 하는 코드 작성과 같은 형식으로 작성한다.
다양한 event 속성
onmouseover
마우스를 위로 가져가 놓았을 때
onmouseout
마우스를 위에서 치웠을 때
onmousedown
마우스를 누른 상태
onmouseup
마우스를 뗀 상테
onclick
클릭했을 때
