
스스로 새로 배운것
- HTML role : 웹 접근성을 위해 나왔으며 위젯,구조 및 동작에 대한 의미 정보를 올바르게 전달하기 위해 나온 개념
- tabindex :
tab키를 사용하는 연속적인 키보드 탐색에서 어느 순서에 위치할지 지정 - focus-within : 스스로
[:focus](https://developer.mozilla.org/ko/docs/Web/CSS/:focus)의사 클래스와 일치하거나, 그 자손 중 하나가:focus와 일치하는 요소를 나타냅니다 - h1 : 한 페이지당 하나
오늘 강의
번외. 유의할 점)
💁 : 검색시 엔터키 눌렀을때 검색이 되도록 하려면 어떻게 해야 할까
🙅♀️ : 엔터 키 누르는걸 추적해서 엔터키 누를시 검색되도록 한다 → 광탈
정답
🙆 : onSumbit을 사용하면됨
결국 HTML에 대해서 얼마나 자세히 알고 있는가, 기본에 얼마나 충실한가를 제일 중요하게 생각한다.
신입일수록 더더욱.
기본에 충실한 사람이 되자
강의 내용
HTML 기본
www.caniuse.com 사용해도 되는지 알아볼수 있는 사이트
- 많은 태그를 잘 쓰는 연습을 해라
검색하는 방법
- 에러 발생시 로그를 이용해서 검색을 잘해라
- 공식문서에 들어가서 보는 습관
- 오픈소스의 경우 라이브러리를 들어간뒤 issue에 들어가면 많은 에러 사항들을 볼 수 있음
- Garbage in Garbage out
질문 하는 방법
안좋은 질문
🙅♀️ : 버튼 클릭 했는데 안돼요..! ( ❌ )
굉장히 쓰면 안되는 질문 방법 (이렇게 질문하면 욕먹기 쉽다)
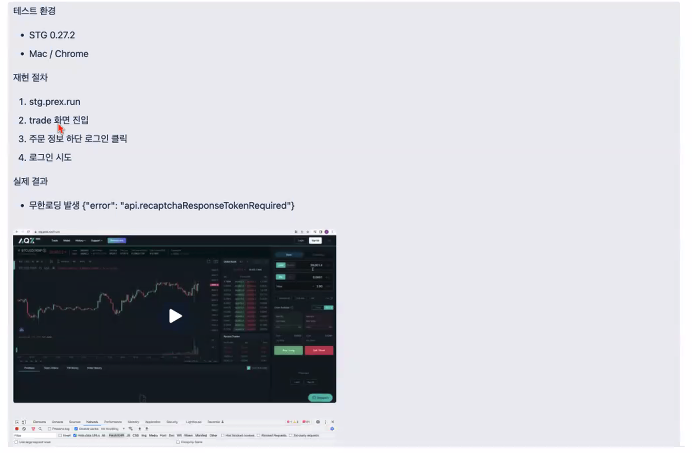
옳은 질문 방법

- 발생한 문제
- 문제가 발생한 환경
- 문제 발생 이미지
- 문제가 발생하게된 과정
- 원했던 결과와 실제 나온 결과 등등을 자세하게 묘사해야한다.
커뮤니케이션을 핑퐁하듯 하려하지말고 한번에 질문에 대한 정보를 같이 제공해줘서 서로의 시간 낭비를 막아줘야한다.
이미지 최적화 기법
이미지 크기가 크면 클수록 로딩이 오래 걸림
- 색깔 수 많은 이미지 → jpg
- 색깔 수 적은 이미지 → png
- 용량 차이 : gif > png
프론트엔드 개발자로 산다는것
💡 **새로운 기술이 계속 나옴 → 공부를 끝낼수 없다.**새로운 언어.. 새로운 프레임워크, 라이브러리, 패턴 등등 매우 많은 기술들이 등장하고 대세도 바뀌기 때문에
공부를 평생 해야한다고 마음을 먹어야한다 (나름 재밌지 않나요)
읽어보면 좋을 내용
npm vs yarn
취향차이이고 현업은 거의 반반의 비율이다
필자는 npm을 훨씬 선호합니다
useMount()
useMount = useEffect(()⇒{ },[]) : 같은 의미
과제
https://github.com/miriyas/foundation-ts
과제 설명
- datetime : 컴퓨터를 위한 시간
- dayjs : 날짜 위한 라이브러리
- 요소는 기본적으로 inline
더 알아볼 내용
- : 사전처럼 용어를 설명하는 **목록**
- : **용어의 제목**을 넣을 때 사용
- : **용어를 설명**하는데 사용
-
: 윗첨자 사용
-
: 아래 첨자 사용
📝 해야 할 일
과제
- 일요일 오후 4시까지 (5.15)
- 그립 컴퍼니 ( 채점에 들어감 )
- recoil 사용
