Javascript
1.자바스크립트 동작 원리(콜 스택, 콜백 큐, 이벤트 루프)

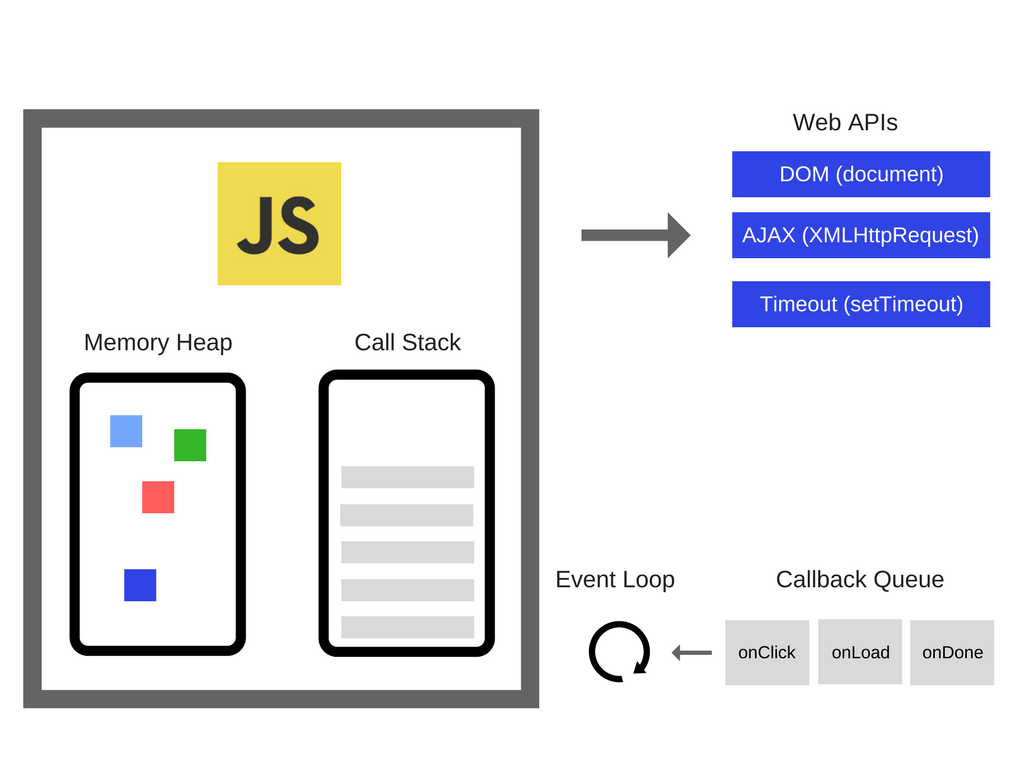
코드 순차적으로 실행되는 것코드가 순차적으로 실행되지 않고, 넘어가기도 하는 것어떤 웹 페이지에서 정보를 가져오는데 동기로 수행한다면, 정보를 가져오는 동안 페이지가 멈춰있을 것비동기로 수행한다면, 정보를 가져오는 것은 다른 곳에서 처리하기 때문에 웹 페이지는 작동하고
2023년 9월 5일
2.프로미스 객체

비동기 작업의 최종 완료 또는 실패를 나타내는 객체프로미스 생성 시에는, resolve, reject 2개의 매개변수를 가진 콜백 함수를 인자로 넣게 됨.resolve는 성공임을 알려주는 객체이고, reject는 실패임을 나태내는 오류 객체임.이렇게 만들어진 프로미스
2023년 9월 5일
3.async, Await

Promise를 대체하는 기능이 아님.코드 유지보수가 편하게 보이는 문법을 다르게 해주는 것.기존 Promise.then() 방식은,이런 식으로 delay 함수를 부를 때, then 때문에 가독성이 떨어지게 됨.별개로, 두 번째 .then()에서 return Promi
2023년 9월 5일