
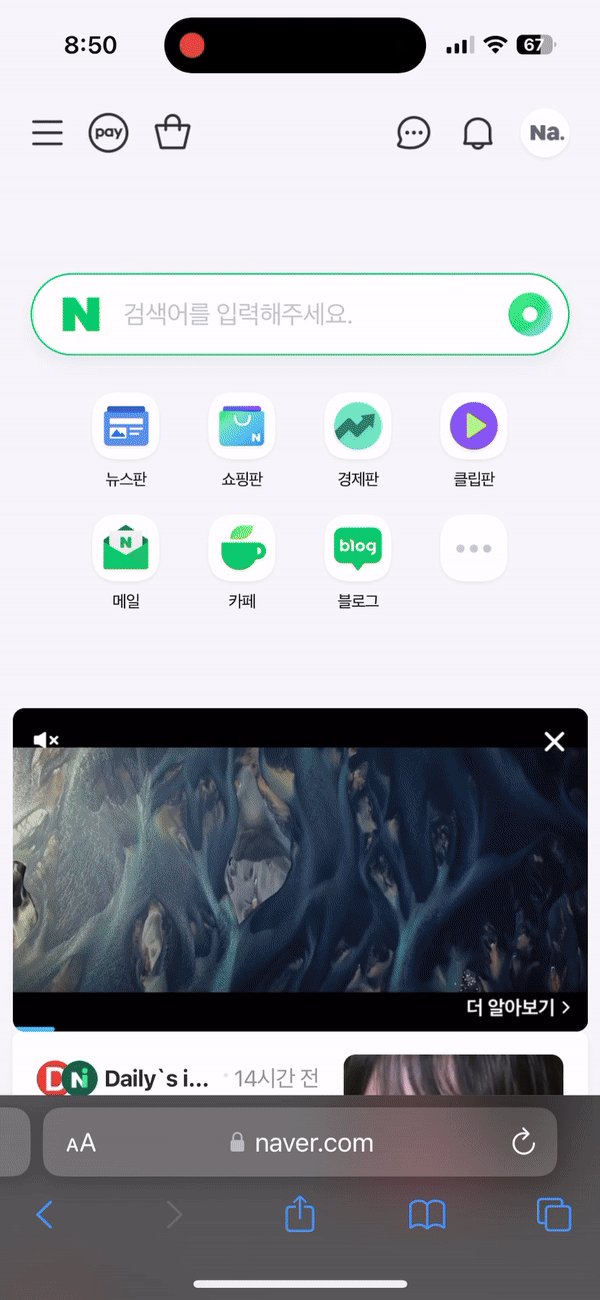
회사에서 웹뷰 작업을 하던 중, Safari에서 주소창이 화면에서 너무 큰 부분을 차지하는 것이 문제였다. 다른 사이트들을 확인해보니 대부분 스크롤 시 주소창이 사라지는 것을 발견할 수 있었다. 그래서 Safari에서 스크롤 시 주소창을 자연스럽게 숨기는 방법을 알아보기 시작했다.

스크롤을 통한 자동 숨김처리
Safari는 특정 버전부터 스크롤 시 주소창과 하단바가 자동으로 숨겨지는 기능을 제공한다. 하지만 우리 서비스에서도 스크롤이 있음에도 불구하고, 왜 주소창이 사라지지 않는 걸까 궁금했다.
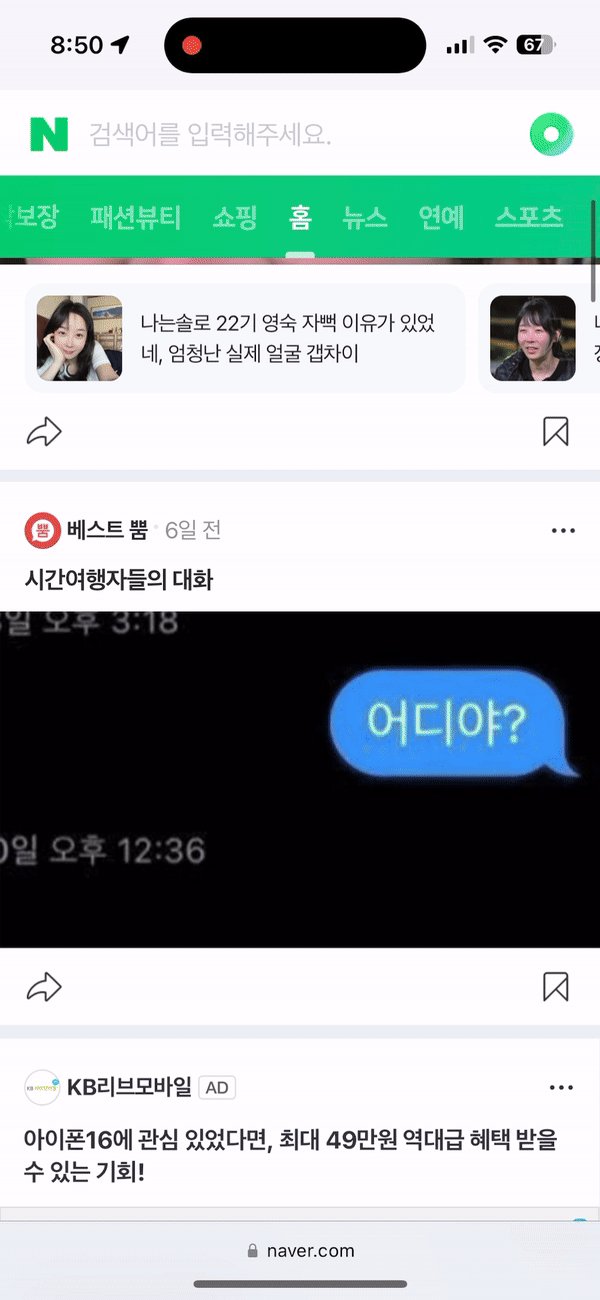
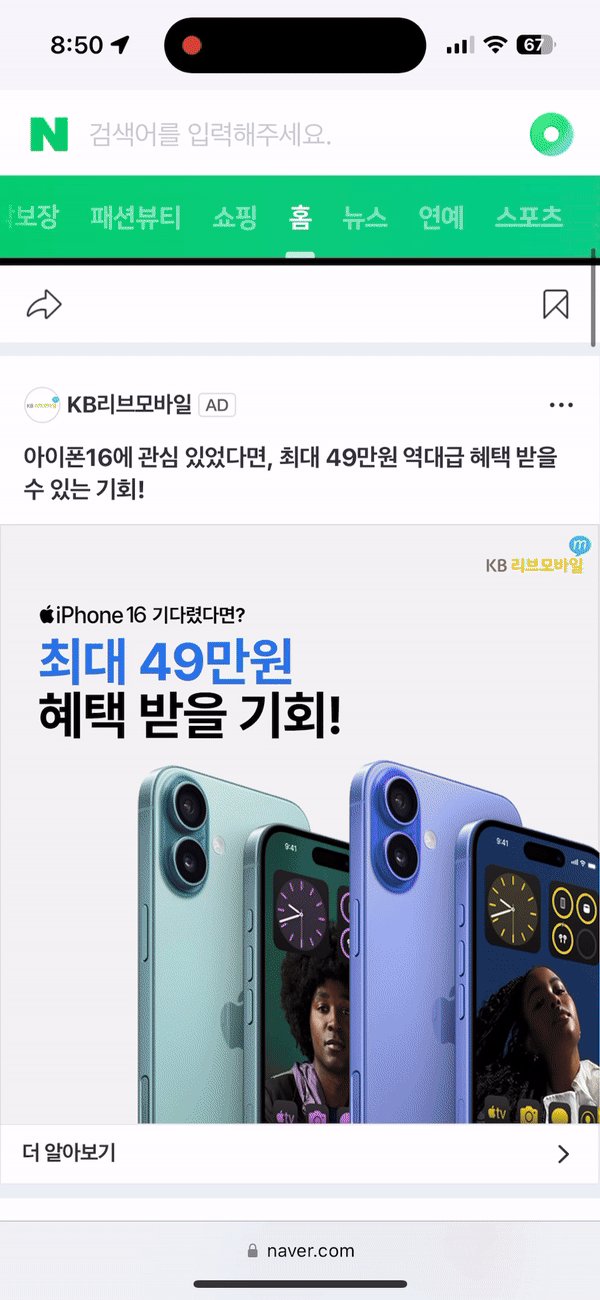
타 사이트들의 코드를 분석해본 결과, 문제는 스크롤 영역에 있었다. 페이지의 루트 영역에서 스크롤이 발생하는 것이 아니라, 콘텐츠 영역 내부에서만 스크롤을 처리하고 있었기 때문에 주소창이 자동으로 사라지지 않았던 것이다. 이를 해결하기 위해 페이지의 루트 영역에서 스크롤이 발생하도록 수정했고, 그 결과 주소창이 사라지게 되었다.
스크롤영역이 없다면?
그러나 이 방식은 스크롤이 있는 페이지에서만 동작한다는 한계가 있었다. 그러면 스크롤이 없는, 화면을 꽉 채우는 페이지에서도 주소창을 가릴 수 있는 방법은 없을까? 이 고민을 해결하기 위해 서치하던 중, minimal-ui라는 메타 태그를 발견하게 되었다.
<meta name="viewport" content="width=device-width, minimal-ui">하지만 이 태그는 iOS 7.1에서만 유효했으며, 최신 iOS 버전에서는 더 이상 지원되지 않는다는 것을 알게 되었다. 즉, 최신 Safari에서는 스크롤이 없는 페이지에서 주소창을 최소화하거나 숨기는 방법이 제한적이라는 결론에 도달했다.
Safari에서는 페이지의 루트 요소에서 스크롤이 발생해야만 주소창이 자동으로 축소되거나 사라질 수 있으므로, 스크롤이 없는 페이지에서 이 기능을 활용하는 것은 쉽지 않읂 것 같다.
