생활코딩 WEB1-HTML & Internet
1. 원시웹
- Internet vs WEB : 인터넷이 운영체제라면, 웹은 운영체제 위의 하나의 웹
- 웹의 역사 : 1960년에 핵공격에 통신시스템이 취약하므로 중앙이 없는 인터넷을 만듦
-> 1990년에 스위스에서 팀버너스 리가 웹페이지 만듦 (원시웹 : info.cern.ch)
2. 서버와 클라이언트
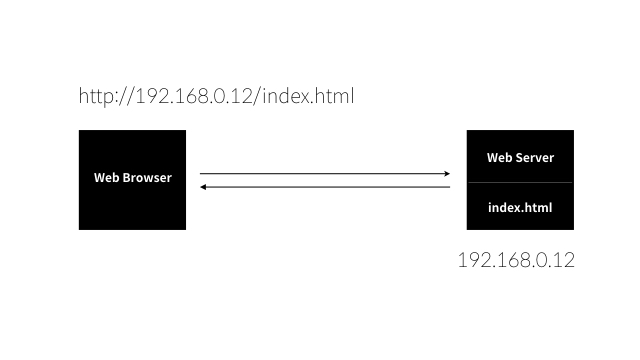
- 인터넷이 동작하기 위해 필요한 컴퓨터 수 ? : 2개 (웹 브라우저와 웹 서버가 필요)
- 웹 브라우저가 index.html을 request하면 웹 서버가 reponse해서 줌 (어떠한 전기적인 신호로)
- 고객과 사업자의 관계라고 볼 수 있어서 요청하는 컴퓨터는 클라이언트, 응답하는 컴퓨터는 서버 컴퓨터
- 서버를 설치하는 방법 : 내 컴퓨터에 직접 설치하는 방법, 웹호스팅 업체 쓰는 것이 있다
3. 웹호스팅 (github pages)
- 웹서버 운영하는 것은 어려움, 컴퓨터가 항상 켜져있어야 함
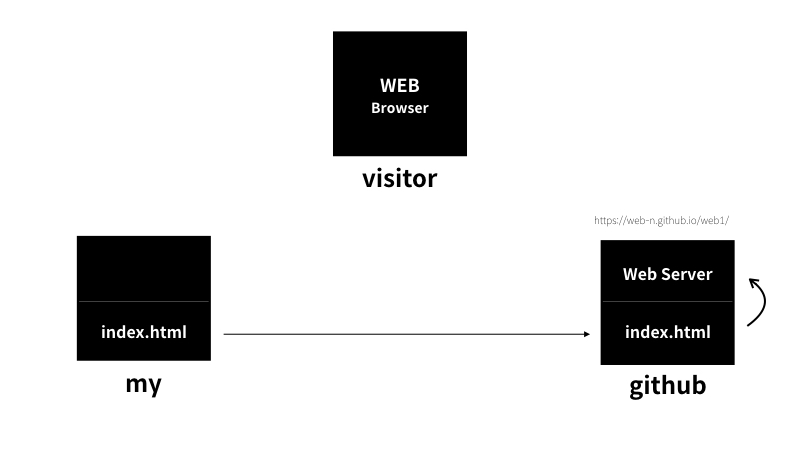
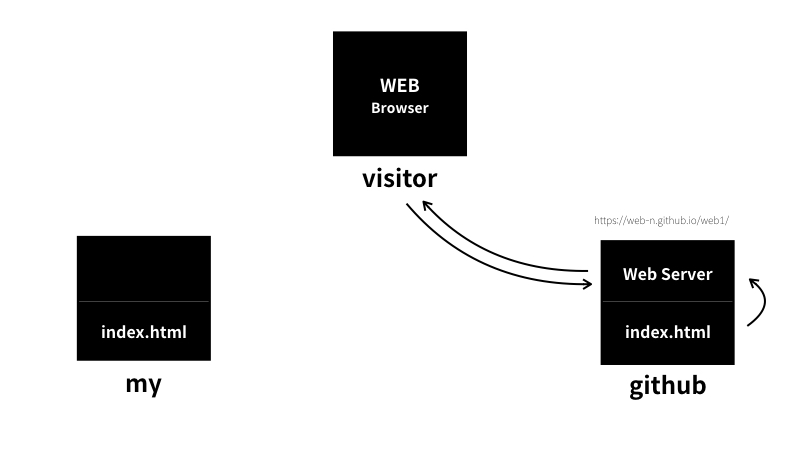
- 그래서 대신 웹서버를 빌려주는 회사가 웹호스팅 회사 ex)깃허브
- 깃허브에서 깃허브페이지 master branch하면 내가 만든 index.html을 웹으로 쏴주고 주소 치면 나올 수 있게 해줌


- 웹서버 운영을 직접하는 경우는 흔하지 않음. 전문적으로 하는 회사에 맡기는 게 대부분
- 깃허브가 마음에 안들면 검색 : free static web hosting
4. 웹서버 운영 : 윈도우
- 웹서버에 설치, https://bitnami.com/stack/wamp에서 다운받아서 설치, sql 비밀번호 입력
- 실행 안되면 Bitnami를 설치한 디렉토리의 manager-windows라고 되어 있는 프로그램을 실행
- 매니저에서 Go to Application 버튼을 눌러서 bitnami 웹페이지 나오면 성공
- Apache Web Server를 선택한 후에 Start, Stop 버튼을 눌러서 웹서버를 켜고 끌 수 있다 (초록: 웹서버 켜짐)
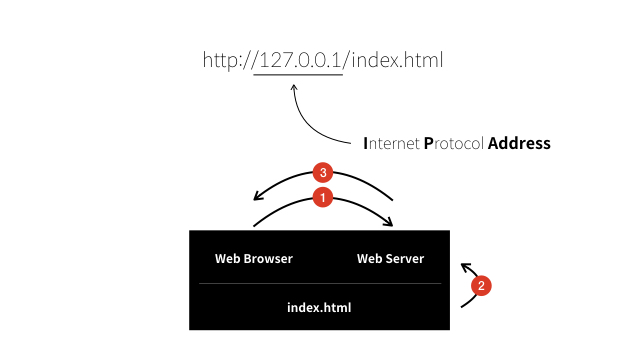
- http://localhost/index.html, http://127.0.0.1/index.html 둘 다 내 컴퓨터의 index.html을 요청하는 주소
- 127.0.0.1은 모든 컴퓨터들이 자기 컴퓨터를 칭하는 ip주소
- 아래 그림처럼 자기 자신에게 요청 보내서 보여주는 것

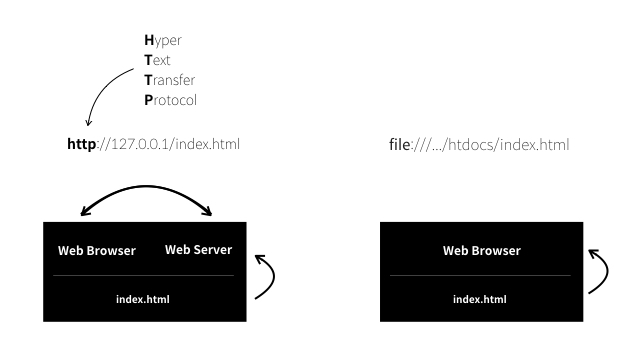
- 만약에 htdocs 디렉토리를 내 프로젝트 index.html 파일로 바꾸면 그것으로 나오게 된다.
- 왼: 웹서버를 이용하는 방법, 오른: 그냥 웹서버로 파일을 직접 열기

- 두 대의 컴퓨터가 서로 웹페이지를 주고 받는 방법 :
자신의 아이피를 알아야 하고, 두 개의 컴퓨터(실습에서는 컴+폰)의 와이파이나 인터넷이 가아야 한다.