position
: 웹 문서 안 요소들을 어떻게 배치할 지를 정하는 속성
position: relative | absolute | fixed
| 종류 | 설명 |
|---|---|
| relative | 이전 요소(부모 요소)에 자연스럽게 연결하여 위치지정 |
| absolute | 원하는 위치를 지정해 배치 |
| fixed | 지정한 위치에 고정하여 배치 |
-
relative
: 기본이었을 때 배치되는 위치를 기준으로 상대적 위치를 지정할 수 있는 속성값. 상대적 위치는 top, right, bottom, left 속성을 써서 나타낼 수 있다. -
absolute
: 브라우저가 문서의 흐름과 상관없이 left, right, top, bottom 속성값을 이용하여 요소를 위치시키는 속성값.
이때 기준이 되는 위치는 가장 가까운 부모 요소 혹은 조상 요소 중 position 속성이 relative인 요소. -
fixed
: 문서의 흐름과 상관없이 위치를 좌표로 결정하지만 position:relative 인 제일 가까운 부모 혹은 조상요소가 아닌 브라우저 창이 기준이 된다. 따라서 브라우저 창을 어디로 스크롤하더라도 계속 고정되어 표시되게 된다. (기준점: 브라우저 왼쪽 위 꼭지점)
inline, inline-block, block
-
inline
-span, img, a, button, label, textarea
-내용 만큼의 너비를 사용한다
-크기 지정 불가능하다 (width: 0; height: 0;으로 시작)
-수평으로 쌓인다
-margin, padding 좌, 우만 사용 가능하다
-텍스트 용도로 쓰인다
-display: block; 을 사용하면 블록처럼 사용 가능하다 -
inline-block
-input
-기본베이스는 inline이어서 수평으로 쌓인다
-width, height 값 가질 수 있다
-margin, padding도 (상하좌우 모두) 사용할 수 있다 -
block
-div, h1~6, p, form, section, article, aside
-사용 가능한 최대 가로 너비를 사용
-크기 지정이 가능하다(width: 100%; height: 0;으로 시작)
-수직으로 쌓인다
-margin, padding 위, 아래, 좌, 우 모두 사용 가능하다
-레이아웃 용도로 쓰인다
-display:inline; 을 사용하면 인라인처럼 사용가능하다
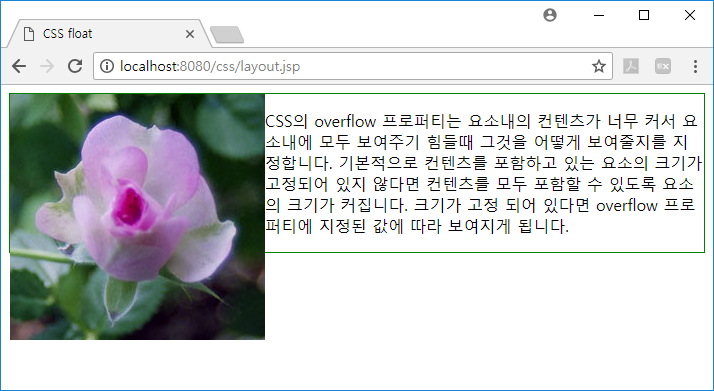
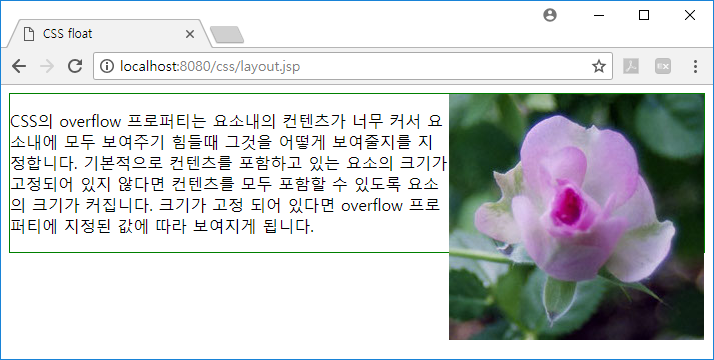
float
: 요소를 어떻게 띄울 것인지를 나타내는 것. float 속성을 사용하면, 다른 요소들이 적용된 요소 주변으로 문자가 흐르게 됨.
좌, 우로 정렬할 수도 있고, 웹페이지 레이아웃도 구성 가능하다.
-
none : 기본값. 띄움 없음
-
left : 왼쪽으로 띄움

-
right : 오른쪽으로 띄움

-
clear : float 해제