이 글은 boostcourse의 '웹 UI 개발'을 수강하고 적는 글입니다.
📍 기본 구조
🧡 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/portfolio.css">
<title>Project A</title>
</head>
📍 최상단 요소 선택 버튼

🧡 HTML
<body>
<div class="body">
<div id="element">
<button class="elementButton"><a href="#table">테이블 요소</a></button>
<button class="elementButton"><a href="#form">폼 요소</a></button>
<button class="elementButton"><a href="#list">리스트 요소</a></button>
</div>💙 CSS
body {
text-align: center;
/*inline-level 전체 가운데 정렬*/
}
.body {
margin: auto;
/*전체 가운데 정렬*/
width: 990px;
/*창 사이즈 변해도 크기 고정*/
}
.elementButton {
width: 290px;
height: 30px;
font-size: 14px;
margin-left: 3px;
margin-right: 3px;
margin-top: 25px;
margin-bottom: 20px;
background-color: white;
border: 1.5px solid #c1bebe;
color: inherit;
text-decoration: none;
}
/* 마우스 오버 시*/
.elementButton:hover {
border: 1.5px solid #000;
font-weight: bold;
}
#element a {
color: inherit;
text-decoration: none;
}📝 전체적인 가운데 정렬을 할 때, margin: auto로 적용하되, inline, inline-block 속성을 가진 자식들을 중앙정렬 하기 위해서는 text-align:center를 선언하여 적용해야 한다.
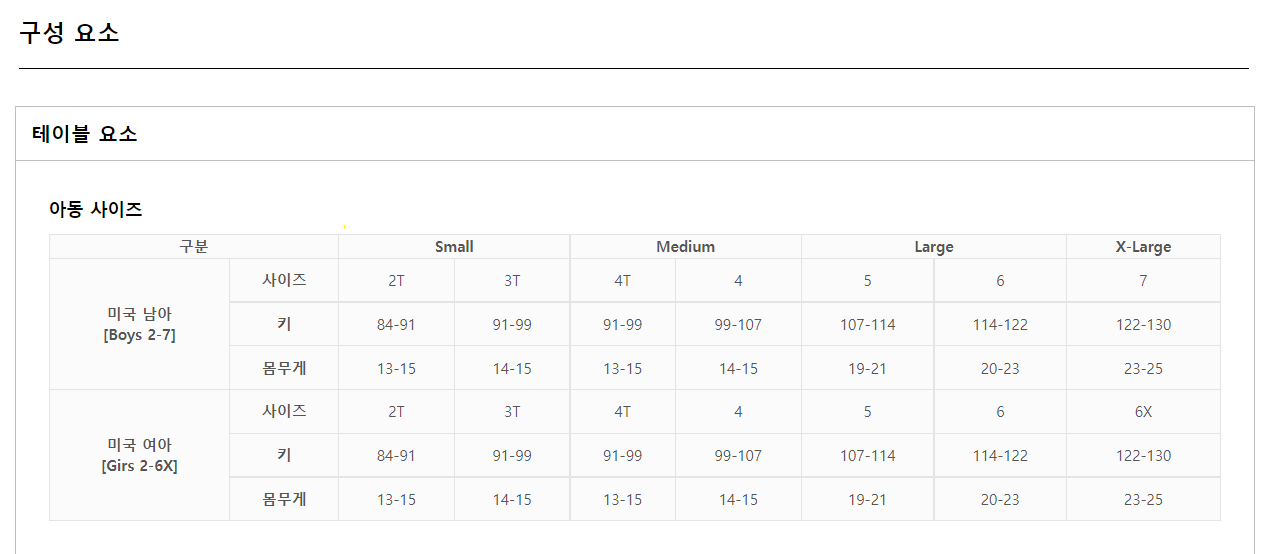
📍 테이블 요소

1. 아동 사이즈
🧡 HTML
<h3>구성 요소</h3>
<div id="table">
<h4>테이블 요소</h4>
<table id="sizeTable">
<caption>아동 사이즈</caption>
<thead>
<tr>
<th colspan="2">구분</th>
<th colspan="2" class="size">Small</th>
<th colspan="2" class="size">Medium</th>
<th colspan="2" class="size">Large</th>
<th class="X-size">X-Large</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3"><b>미국 남아<br>[Boys 2-7]</b></td>
<td><b>사이즈</b></td>
<td>2T</td>
<td>3T</td>
<td>4T</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td><b>키</b></td>
<td>84-91</td>
<td>91-99</td>
<td>91-99</td>
<td>99-107</td>
<td>107-114</td>
<td>114-122</td>
<td>122-130</td>
</tr>
<tr>
<td><b>몸무게</b></td>
<td>13-15</td>
<td>14-15</td>
<td>13-15</td>
<td>14-15</td>
<td>19-21</td>
<td>20-23</td>
<td>23-25</td>
</tr>
<tr>
<td rowspan="3"><b>미국 여아<br>[Girs 2-6X]</b></td>
<td><b>사이즈</b></td>
<td>2T</td>
<td>3T</td>
<td>4T</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>6X</td>
</tr>
<tr>
<td><b>키</b></td>
<td>84-91</td>
<td>91-99</td>
<td>91-99</td>
<td>99-107</td>
<td>107-114</td>
<td>114-122</td>
<td>122-130</td>
</tr>
<tr>
<td><b>몸무게</b></td>
<td>13-15</td>
<td>14-15</td>
<td>13-15</td>
<td>14-15</td>
<td>19-21</td>
<td>20-23</td>
<td>23-25</td>
</tr>
</tbody>
</table>💙 CSS
h3 {
text-align: left;
margin-left: 3px;
margin-right: 3px;
margin-bottom: 30px;
padding-bottom: 15px;
border-bottom: 1.5px solid black;
}
/*테이블, 폼, 리스트 요소에 모두 적용*/
#table,
#form,
#list {
margin-bottom: 30px;
text-align: left;
border: 1px solid #c1bebe;
width: 990px;
}
h4 {
margin: 0;
border-bottom: 1px solid #c1bebe;
padding: 10px 12px;
}
table {
margin: auto;
width: 938px;
`
/*줄 사이 간격 없애기*/
border-collapse: collapse;
text-align: center;
font-size: 12px;
color: #555;
background-color: #fbfbfb;
}
#sizeTable {
margin-top: 30px;
height: 230px;
border: 1px solid #e4e4e4;
}
#sizeTable th,
#sizeTable td {
border: 1px solid #e4e4e4;
}
.size {
width: 80px;
}
.X-size {
width: 120px;
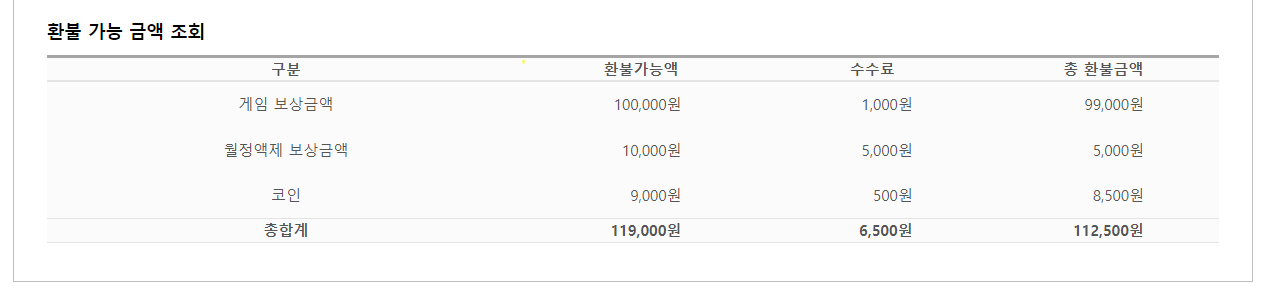
}2. 환불 가능 금액 조회

🧡 HTML
<table id="priceTable">
<caption>환불 가능 금액 조회</caption>
<thead>
<tr>
<th>구분</th>
<th class="priceHead">환불가능액</th>
<th class="priceHead">수수료</th>
<th class="priceHead">총 환불금액</th>
</tr>
</thead>
<tbody>
<tr>
<td>게임 보상금액</td>
<td class="price">100,000원</td>
<td class="price">1,000원</td>
<td class="price">99,000원</td>
</tr>
<tr>
<td>월정액제 보상금액</td>
<td class="price">10,000원</td>
<td class="price">5,000원</td>
<td class="price">5,000원</tdv>
</tr>
<tr>
<td>코인</td>
<td class="price">9,000원</td>
<td class="price">500원</td>
<td class="price">8,500원</td>
</tr>
</tbody>
<tfoot>
<tr>
<td><b>총합계</b></td>
<td class="price"><b>119,000원</b></td>
<td class="price"><b>6,500원</b></td>
<td class="price"><b>112,500원</b></td>
</tr>
</tfoot>
</table>
</div>💙 CSS
#priceTable {
margin-top: 50px;
height: 150px;
border-bottom: 1px solid #e4e4e4;
border-top: 2px solid #a5a5a5;
margin-bottom: 30px;
}
#priceTable thead {
border-bottom: 1px solid #e4e4e4;
}
#priceTable tfoot {
border-top: 1px solid #e4e4e4;
}
.priceHead,
.price {
width: 65px;
padding-right: 60px;
padding-left: 60px;
}
.price {
text-align: right;
}
caption {
text-align: left;
margin-bottom: 10px;
font-size: 14px;
color: #000;
font-weight: bold;
}📍 폼 요소

🧡 HTML
<div id="form">
<h4>폼 요소</h4>
<h5>회원가입</h5>
<form>
<fieldset>
<label for="userid">아이디</label><br>
<input type="text" placeholder="영문으로만 써주세요" id="userid"><br>
<label for="userpw">비밀번호</label><br>
<input type="password" id="userpw"><br>
<label for="name">이름</label><br>
<input type="text" id="name"><br>
<label for="name">생년월일</label><br>
<input type="date" id="date"><br>
<label for="gender">성별</label><br>
<span class="genderChoose">
<input type="radio" name="gender" id="male" checked>
<label for="male" class="genderLabel">남자</label></span>
<span class="genderChoose">
<input type="radio" name="gender" id="female">
<label for="female" class="genderLabel">여자</label></span><br>
<label for="email">이메일</label><br>
<input type="email" id="email" placeholder="이메일 주소에 '@'를 포함해주세요."><br>
<label for="cellPhone">휴대전화</label><br>
<input type="text" id="cellPhone" placeholder="숫자만 입력해주세요." maxlength="13" /> <input type="submit"
value="인증번호 받기" id="numButton"><br>
<input type="text" id="checkNum" placeholder="인증번호를 입력해주세요." maxlength="13" /><br>
<label for="hobby">취미</label><br>
<input type="checkbox" class="hobby" name="hobby"><span class="hobbyText">운동</span> <input
type="checkbox" class="hobby" name="hobby"><span class="hobbyText">요리</span>
<input type="checkbox" class="hobby" name="hobby"><span class="hobbyText">여행</span> <input
type="checkbox" class="hobby" name="hobby"><span class="hobbyText">게임</span>
<input type="checkbox" class="hobby" name="hobby"><span class="hobbyText">컴퓨터</span> <input
type="checkbox" class="hobby" name="hobby"><span class="hobbyText">음악</span>
<input type="checkbox" class="hobby" name="hobby"><span class="hobbyText">영화</span> <input
type="checkbox" class="hobby" name="hobby"><span class="hobbyText">독서</span><br>
<label for="joinMsg">가입인사</label><br>
<input type="textarea" rows="10" cols="30" id="joinMsg"></input>
<input type="submit" value="가입하기" id="join">
</fieldset>
</form>
</div>💙 CSS
h5 {
color: #000;
font-size: 14px;
font-weight: bold;
margin-left: 26px;
margin-bottom: 15px;
}
form {
margin-left: 26px;
margin-right: 26px;
border: 1px solid #e4e4e4;
background-color: #fbfbfb;
margin-bottom: 30px;
}
label {
font-size: 14px;
color: #000;
font-weight: bold;
}
input {
font-size: 12px;
width: 887px;
height: 28px;
color: #000;
border: 1px solid #e4e4e4;
margin-top: 7px;
margin-bottom: 13px;
}
fieldset {
border: 0;
padding: 18px;
}
#male,
#female {
margin-top: 10px;
margin-bottom: 0;
width: 15px;
}
.genderLabel {
margin-bottom: 13px;
font-size: 12px;
position: relative;
right: 3px;
bottom: 8px;
}
.genderChoose {
margin-right: 100px;
}
#email,
#userid,
#cellPhone,
#checkNum {
padding-left: 7px;
}
#cellPhone {
width: 717px;
margin-bottom: 2px;
}
#checkNum {
margin-top: 3px;
}
#numButton {
height: 32px;
width: 162px;
margin-left: 2px;
margin-bottom: 3px;
border: 1px solid #08a600;
background-color: #4ec53d;
font-size: 12px;
color: #fff;
}
#date {
width: 895px;
}
#name,
#userpw {
width: 892px;
}
.hobby {
width: 11px;
}
.hobbyText {
color: #000;
font-size: 12px;
position: relative;
bottom: 9px;
margin-right: 60px;
}
#joinMsg {
width: 892px;
height: 110px;
}
#join {
width: 898px;
height: 40px;
border: 1px solid #08a600;
background-color: #4ec53d;
margin-bottom: 0;
font-size: 16px;
color: #fff;
}
📝 요소마다 padding 값이 다르고, 기본적으로 요소가 지닌 width값이 달라 width를 맞춰야 하는 점이 어려웠다.
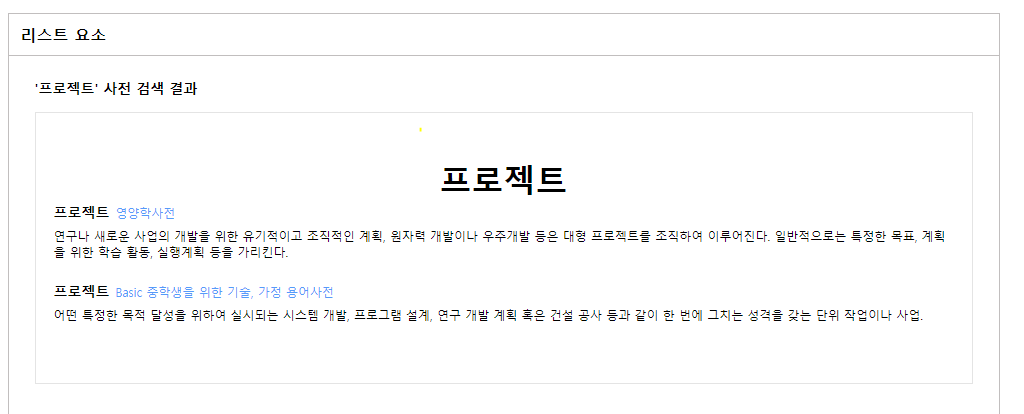
📍 리스트 요소
1. 프로젝트 사전 검색 결과

🧡 HTML
<div id="list">
<h4>리스트 요소</h4>
<h5>'프로젝트' 사전 검색 결과</h5>
<div id="project">
<div id="projectHead">프로젝트</div>
<div id="content">
<span class="projectSecondName">프로젝트</span>
<span class="source">영양학사전</span>
<p>연구나 새로운 사업의 개발을 위한 유기적이고 조직적인 계획, 원자력 개발이나 우주개발 등은 대형 프로젝트를 조직하여 이루어진다. 일반적으로는 특정한 목표, 계획을 위한 학습
활동, 실행계획 등을 가리킨다.</p>
<span class="projectSecondName">프로젝트</span>
<span class="source">Basic 중학생을 위한 기술, 가정 용어사전</span>
<p>어떤 특정한 목적 달성을 위하여 실시되는 시스템 개발, 프로그램 설계, 연구 개발 계획 혹은 건설 공사 등과 같이 한 번에 그치는 성격을 갖는 단위 작업이나 사업.</p>
</div>
</div>💙 CSS
#project {
border: 1px solid #e4e4e4;
margin-left: 26px;
margin-right: 26px;
margin-bottom: 30px;
padding-top: 45px;
padding-left: 18px;
padding-right: 18px;
padding-bottom: 40px;
}
#projectHead {
font-size: 32px;
color: #000;
font-weight: bold;
text-align: center;
}
.source {
font-size: 12px;
color: #559bfa;
}
.projectSecondName {
font-size: 14px;
color: #000;
font-weight: bold;
}
p {
font-size: 12px;
color: #000;
margin-top: 6px;
margin-bottom: 20px;
}2. 실시간 검색어

🧡 HTML
<h5>실시간 검색어</h5>
<div id="search">
<ol>
<li><span>입추</span></li>
<li>런닝맨 유재석</li>
<li>런닝맨</li>
<li>소나기</li>
<li>주간 날씨</li>
<li>깔라만시</li>
<li>내 아이디는 강남미인</li>
<li>차은우</li>
<li>한국사능력검정시험</li>
<li>맛있는 녀석들</li>
</ol>
</div>💙 CSS
#search,
#cookie,
#webtoon {
margin-left: 26px;
margin-right: 26px;
}
ol {
border: 1px solid #e4e4e4;
width: 200px;
height: 260px;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 35px;
}
li {
font-size: 12px;
color: #000;
margin-bottom: 11px;
}
❓ 해결하지 못한 점
ol 리스트에서 자동으로 번호 매기기가 적용되는데, 이 때 번호를 아래처럼 디자인하는 부분을 해결하지 못했다. list를 적용하면서 어떤 선택자를 불러와야 번호에만 적용되는지 해결해야 할 것 같다.

3. 쿠키 이용안내 & 뉴스

🧡 HTML
<h5>쿠키 이용안내</h5>
<div id="cookie">
<ul>
<li><span id="wtSpan">웹툰 작품</span>은 쿠키를 사용하여 대여/구매 하실 수 있습니다.</li>
<li>쿠키 구매 시 지급되는 보너스 쿠키의 수량은 변경될 수 있으며, <span id="term">유효기간은 지급 후 90일</span>입니다.</li>
<li>구매 후 7일 이내, 사용하지 않은 쿠키 패키지는 <a href="#top">구매내역</a>에서 직접 구매 취소할 수 있습니다.</li>
<li>일부 사용 후 잔여 쿠키에 대한 구매 취소는 고객센터를 통해 가능하며, 쿠키 구매 시 지급된 보너스 쿠키를 사용한 경우에는 해당 분량을 제외하고 환불됩니다.</li>
<li id="lastLi">쿠키 구매 또는 사용 전 이용약관 동의가 필요합니다. </li>
<a href="#top">쿠키 이용약관</a>
</ul>
</div>
<h5>뉴스</h5>
<div id="news">
<div class="news">
<img src="../portfolio/image/thumbnail1.jpg">
<span class="newsContent">
<span class="newsHead">[날씨] 내일도 35도 안팎 폭염・내륙 소나기⋯습도 높아 후텁지근</span>
<p>오늘은 입추 절기지만 가을은 아직 멀리있는 것 같습니다. 일부 내륙에는 소나기가 지났지만 소나기도 더위의 기세를 누그러뜨리진 못했는데요. 동해안을 제외한
전국 대부분 지방에 폭염 특보가 이어지는 가운데 내일도 한낮에 서울과 대전 35도, 광주와 대구가 36도까지 오를 것으로 예상됩니다. 내일도 대기가 불안정해지
면서 오후에 내륙에는 소나기가 지나는 곳이 있겠습니다.
</p>
</span>
</div>
<div class="news">
<!--span class="newsContent"-->
<span class="newsHead">[펫카드] 강아지 중성화가 필요한 이유</span>
<p>(서울=뉴스1) 최서윤 기자,방은영 디자이너 = 강아지 중성화 수술을 놓고 찬반이 팽팽하게 엇갈린다. 많은 사람들은 사람들과 공존하려면 개체수 조절을 위해 필요하다고
주장한다. 그러나 어떤 사람들은 인위적인 수술은 안된다며 반대한다.</p>
</!--span-->
</div>
<div class="news">
<img src="../portfolio/image/thumbnail1.jpg">
<span class="newsContent">
<span class="newsHead">다이어트에 좋은 여름 복숭아, 먹으면 안 되는 사람 있어</span>
<p>복숭아가 제철이다. 여름 복숭아는 다양한 건강 효과를 낸다. 복숭아에는 포도당, 과당, 수분이 풍부하고 유기산(산성을 띠는 물질로 식품에서 신맛을 냄)이 0.
5% 정도로 적게 들어 단맛이 강하다. 복숭아의 열량은 100g당 36kcal다. 복숭아 한 개에 약 100kcal 정도다. 포만감에 비해 열량이 적은 편이어서
다이어트를
하는 사람에게도 좋다. 비타민이 많아서 피로 해소에 도움이 된다.</p>
</span>
</div>
</div>💙 CSS
ul,
#news {
border: 1px solid #e4e4e4;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 35px;
}
ul li:first-child {
font-weight: bold;
}
#wtSpan,
#cookie a {
color: #559bfa;
font-size: 12px;
}
#term {
color: #ec5336;
}
#lastLi {
margin-bottom: 0;
}
#news {
border: 1px solid #e4e4e4;
margin-left: 26px;
margin-right: 26px;
margin-bottom: 30px;
padding: 0 18px;
}
.news {
border-bottom: 1px solid #e4e4e4;
padding-top: 15px;
position: relative;
}
.news:last-child {
border: none;
}
.newsHead {
font-size: 14px;
color: #00c;
font-weight: bold;
text-decoration: underline;
}
.newsContent {
position: absolute;
padding-left: 7px;
}📝 역시 위치를 조정하는 position 속성이 어려웠다.
부모 요소인 news class에 position:relative를 선언하고 newsContent class에는 position: absoulte;를 선언함으로써 정상흐름에서 벗어나 부모 기준으로 offset에 따라 배치하도록 했다.
부모의 padding영역부터가 시작점이 되어 사진 바로 오른쪽에 위치한다.
4. 웹툰

🧡 HTML
<h5>웹툰</h5>
<div id="webtoon">
<div class="image">
<img src="../portfolio/image/thumbnail2.jpg"><br>
<span class="title">하루 3컷</span><br>
<span class="subtitle">17화 편리하게 피곤하게</span>
</div>
<div class="image">
<img src="../portfolio/image/thumbnail2.jpg"><br>
<span class="cuttoon">컷툰</span><span class="title">유미의 세포들</span><br>
<span class="subtitle">326화 미래에서 온 텔레파시</span>
</div>
<div class="image">
<img src="../portfolio/image/thumbnail2.jpg"><br>
<span class="title">이말년씨리즈 2018</span><br>
<span class="subtitle">58화 공포의 떡볶이</span>
</div>
<div class="image">
<img src="../portfolio/image/thumbnail2.jpg"><br>
<span class="smarttoon">스마트툰</span><span class="title">덴마</span><br>
<span class="subtitle">195화 1.다이크(195)</span>
</div>
<div class="image">
<img src="../portfolio/image/thumbnail2.jpg"><br>
<span class="cuttoon">컷툰</span><span class="title">1인용 기분</span><br>
<span class="subtitle">20화 평가</span>
</div>
<div class="image">
<img src="../portfolio/image/thumbnail2.jpg"><br>
<span class="title">찬란하지 않아도 괜찮아</span><br>
<span class="subtitle">56화 숨길 수 없어요.</span>
</div>
</div>
</div>
</div>
</body>
</html>💙 CSS
#webtoon {
border: 1px solid #e4e4e4;
margin-left: 26px;
margin-right: 26px;
margin-bottom: 30px;
width: 915px;
padding: 18px 11px 20px 10px;
overflow: hidden;
}
.image {
margin-left: 10px;
margin-right: 10px;
float: left;
height: 190px;
margin-bottom: 15px;
}
.image:hover {
text-decoration: underline;
}
.title {
font-size: 14px;
color: #000;
font-weight: bold;
margin-top: 5px;
}
.subtitle {
font-size: 12px;
color: #000;
}
.cuttoon {
border: 1px solid #71b036;
background-color: #80c83d;
font-size: 10px;
color: #fff;
margin-top: 3px;
margin-right: 3px;
height: 16px;
width: 25px;
line-height: 16px;
text-align: center;
float: left;
}
.smarttoon {
border: 1px solid #df4e28;
background-color: #ec5336;
font-size: 10px;
color: #fff;
margin-top: 3px;
margin-right: 3px;
height: 16px;
width: 50px;
line-height: 16px;
text-align: center;
float: left;
}📝 위치 조정과 관련된 float 사용이 어려웠다.
이미지와 텍스트를 하나로 묶은 image class에 float: left; 선언을 하여 왼쪽부터 배치되도록 했다.
margin-top과 height, width값을 적용할 수 없는 inline level인 span 태그인 cutton, smarttoon class에 float:left를 적용하여 margin 값을 주고, width, height값을 조정하였다.
아래 비디오를 참고하여 공부하였다.
https://www.youtube.com/watch?time_continue=164&v=xara4Z1b18I&feature=emb_logo
📝 #webtoon에 overflow: hidden값을 주어 이미지와 제목들이 webtoon border 내에 다 들어가도록 설정하였다. 기본값 overflow:visible은 경계선 밖에 넘치는 대로 넘친 상태로 보여주는 설정이다.
