파일을 html에 연결하기
오늘은 html 파일에 css와 js를 연결하는 방법을 배웠다. 이번 수업내용을 들으면서 "이 강의를 선택하기를 잘했다."라고 생각했다.
그 이유에 대해서 알아보자
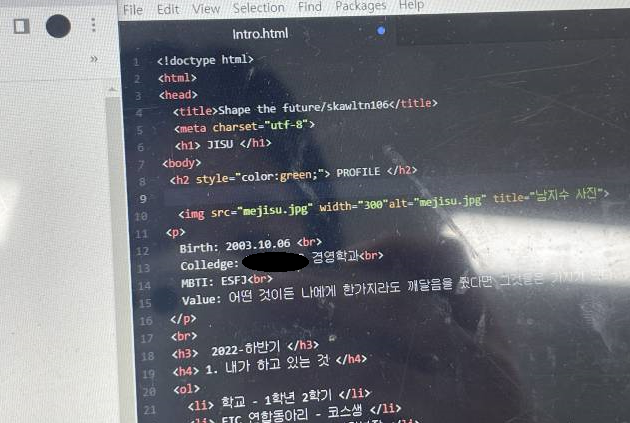
1. 과거 독학했을때 혼자 짰던 코드
가히 충격적이다. <head> 코드 안에 css코드를 넣어 코드가 복잡하고 </head> 닫힘 태그도 안쓰고 심지어 <body>태그 안에 적었다... 그 당시, 웹페이지를 열었을때 태그대로 출력되길래 내가 맞게 하고 있는 줄 알았다.
물론 매우 간단하고 적은 양의 css나 js 태그들만이 필요한다면, html 페이지 안<head>에 써도 되겠지만 나는 방대한 정보를 담은 웹사이트를 만들고자 한다.
=> 시각적 bad + 효율 bad

2. 강의내용과 달라진점
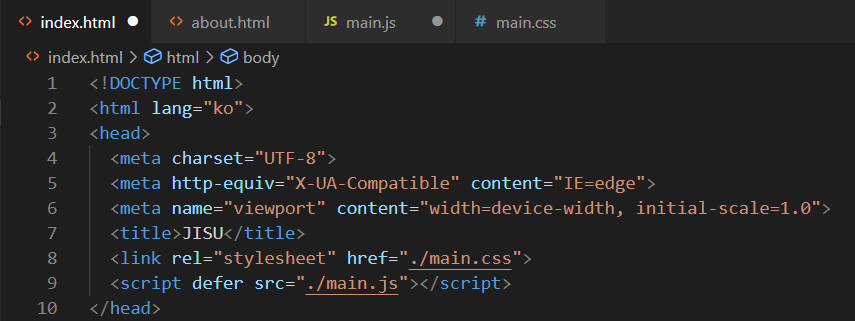
1) html 파일에 css, js 연결
<head>코드 안에 <link rel "stylesheet" href="css파일이름"> 코드를 통해서 html 파일에 css를 연결할 수 있게 되었고 <script defer src="./main.js"></script> 코드를 통해 html 파일에 js를 연결할 수 있게 되었다.
=> 확실히 깔끔해 보이고, 따로 파일을 만듦으로써 오류의 가능성도 적어질 것 같다.
2) 추가적인 내용
- 파일이름을 적을 때 ./ 을 사용하면 내 파일 근처에 있는 파일이름을 자동으로 찾아준다.
- crtl + / => 코드에 메모 가능해짐
- 개발자 도구 사용

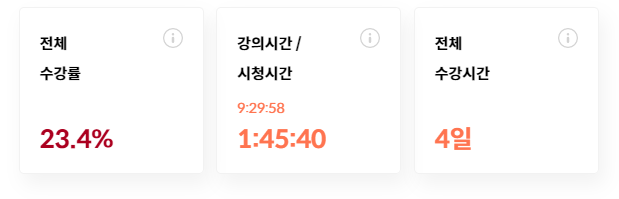
<2023/01/19 수강률 23.4%>
수강일수는 4일로 23.4%이다.
지난 게시물이 1/9일에 올라온 것을 보면 지난 10일동안 단 한강의도 듣지 못했다.(못했다가 아니라 안했다에 더 가깝겠지만) 나의 우선순위를 바꿀 필요가 있다. 규칙적인 루틴을 정해 매일 같은 시각에 코딩을 하는 습관을 만들어야한다.
과거에 코딩이 재밌어서 매일 아침 7시에 일어나 공부했을때와는 달리 계속 마지막까지 미루는 나의 모습에 실망했지만 괜찮다.
오늘일자의 강의를 들으면서 점점 나의 흥미도가 올라가는 것을 느꼈고 이에 따라 나는 분명 다시 코딩을 좋아할 거란 걸 안다.
.
.
그러나 내가 유의해야할 것은 이 강의를 통해 코딩을 제대로 공부하고자 한다면 한번의 언급으로 지나가는 모든 코드들 마저도 다시 혼자서 생각하고 복기하고 공부해야한다는 것이다. 본 강의는 전반적인 이해를 위해 만들어진 것이라 각각의 태그에 대한 구체적인 설명을 해주지 않는 감이 있기 때문이다.