핵심 정리
HTTP = Stateless Protocol
Stateful HTTP : Cookie & Session
저장 장소로 구별되는 Cookie & Session
웹 브라우저 내 저장 : Cookie
웹 서버 내 저장 : Storage
HTTP(HyperText Transfer Protocol)
월드 와이드 웹(WWW)에서 정보를 주고받기 위한 프로토콜
HTTP의 특징
- 무연결성(Connectionless)
클라이언트와 서버 간의 요청과 응답 사이에 상태를 유지하지 않으며 각 요청은 독립적으로 처리됨 - 무상태(Stateless)
이전 요청의 상태를 유지하지 않으며, 각 요청은 독립적으로 처리되기 때문에 이전 요청의 상태에 영향을 받지 않음
Stateless(무상태성) / Stateful(상태성)
-
stateless = 불연속성 = HTTP
-
stateful = 연속성 = Cookie & Session
🍪 웹 브라우저 내 저장 : Cookie
웹 브라우저에 저장
어떤 요청 보냈는지 알기 위해 ➡ RestApi
누가 요청 보냈는지 알기 위해 ➡ Cookie
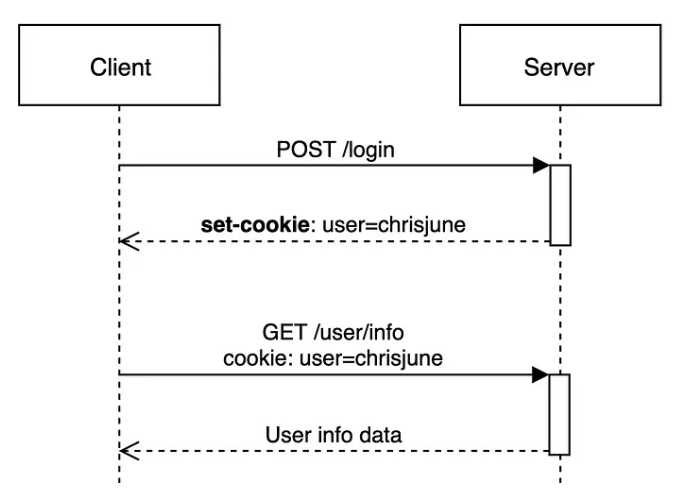
🍪 Cookie 동작 순서

- 클라이언트가 페이지를 요청 (사용자가 웹사이트에 접근)
- 웹 서버는 쿠키를 생성
- 생성한 쿠키에 정보를 담아 HTTP 화면을 돌려줄 때, 같이 클라이언트에게 돌려줌
- 넘겨받은 쿠키는 클라이언트가 가지고 있다가(로컬 PC에 저장) 다시 서버에 요청할 때 요청과 함께 쿠키를 전송함
- 동일 사이트 재방문 시 클라이언트의 PC에 해당 쿠키가 있는 경우, 요청 페이지와 함께 쿠키를 전송함
웹 브라우저 내 저장 : Storage
Cookie와 Storage
| Cookie | Storage | |
|---|---|---|
| 저장 가능 용량 | 4KB | 10MB |
| 만료 | 만료 시간 세부 설정 가능 | 만료 시간 세부 설정 불가능 |
| 범위 | 지정된 Domain + Path 유효 | 지정된 Domain 내 모두 유효 |
| 보안 | 노출 제어 가능 | 스크립트 접근 가능 |
| 공유 | 브라우저간 공유 불가 | 브라우저간 공유 불가 |
🫒 Session
웹 서버에 저장
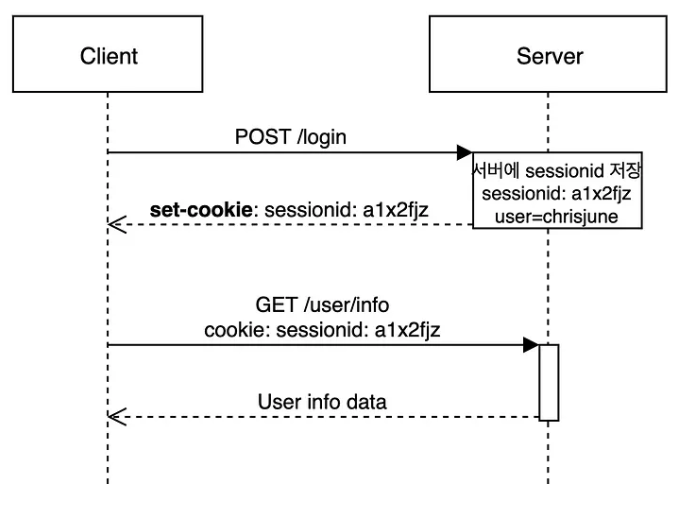
🫒 Session 동작 순서

- 클라이언트가 페이지에 요청함
- 서버는 접근한 클라이언트의 Request-Header 필드인 Cookie를 확인하여, 클라이언트가 해당 session-id를 보냈는지 확인
- session-id가 존재하지 않는다면 서버는 session-id를 생성해 클라이언트에게 넘겨줌
- 클라이언트는 서버로부터 받은 session-id를 쿠키에 저장함
- 클라이언트는 서버에 요청시 이 쿠키의 session-id 값을 같이 서버에 전달함
- 서버는 전달받은 session-id로 session에 있는 클라이언트 정보를 가지고 요청을 처리 후 응답함
