아직 미완성................
블럭, 논블럭, 동기, 비동기
- 프로그램 실행 흐름을 제어하는 방식
- 블럭 논블럭 -> 현재 작업이 다른 작업 실행을 차단 하는가?
- 동기 비동기 -> 현재 작업과 다음 작업이 순서대로 실행 되는가?
제어권
- 프로그램 실행 중 시스템 자원, 데이터 처리 등의 작업을 관리하는 권한
- 제어권이 없으면 아무것도 할 수 없음
- 자바스크립트에서는 제어권을 넘기고 반환받아 제어권이 하나 => 싱글스레드방식
🍎 제어권이 어디로 갔나?
🍎 블럭
- 특정 작업을 실행할 때 제어권을 완전히 넘기는 방식
- 제어권이 넘어가므로 다른 작업 수행 불가능
🍎 논블럭
- 특정 작업 실행 시 제어권을 넘겨
- 제어권을 돌려 받으므로 다른 작업 수행 가능
🍏 결과를 어떻게 처리?

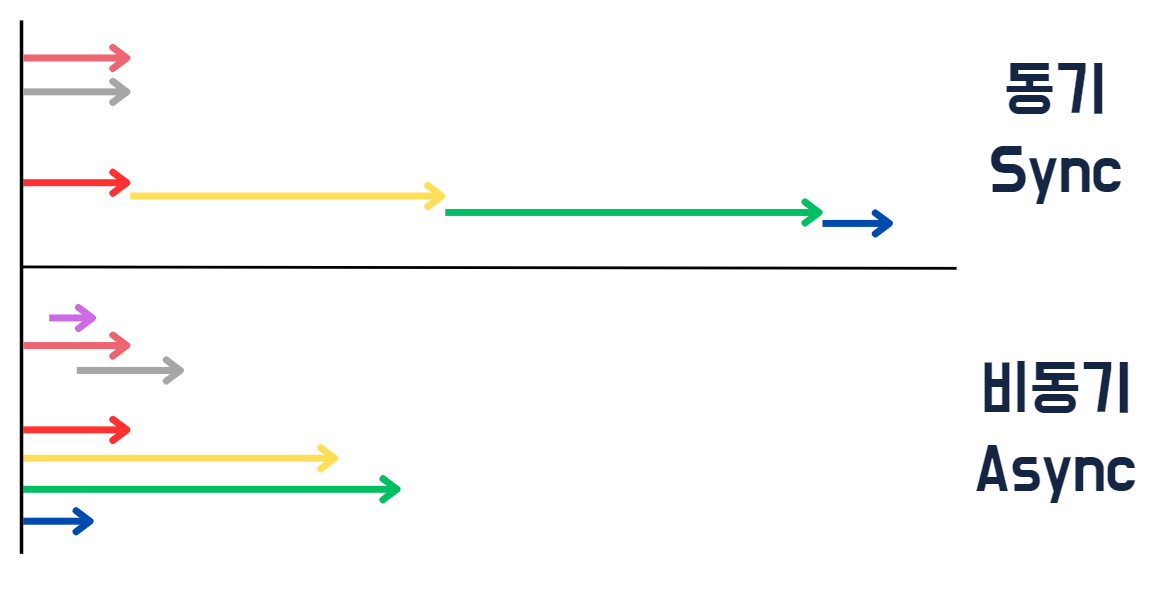
동기 - 둘 이상의 작업을 동시에 시작하여 동시에 끝나는 경우 (작업 중 다른 작업이 끼어들기 불가능)
비동기 - 작업의 시작과 끝이 다른 경우 (작업 중 끼어들기 가능)
🍏 동기 (Sync)
- 특정 작업이 완료 될 때까지 기다리는 방식
- 제어권은 특정 작업 실행 이후 즉시 돌려 받는 형태
🍏 비동기 (Async)
- 특정 작업에 대한 진행 상황, 결과 처리를 제어권이 신겅 쓰지 않음
| Block | Non-Block | |
|---|---|---|
| Sync | Block/Sync | Non-Block/Sync |
| Async | Block/Async | Non-Block/Async |
실행 컨텍스트와 비동기 처리
- 자바스크립트는 싱글 스레드 방식
- 한번에 하나의 CallStack만 처리 가능

