1차 프로젝트가 끝나고 바로 시작된 2차 프로젝트 후기를 남겨봅니다 ^.~
2차 프로젝트에서는 React Hook, Styled-components, GitRebase 등 새로운 기술들을 적용했다.
새로운 기술을 배우면서 프로젝트에 적용하다보니 1차 프로젝트에 비해서 개발 속도는 늦은감이 없지않아 있었고 새로운 기능을 구현해야 했기 때문에 쉽지 않은 프로젝트였다.
어렵고 힘든 프로젝트였지만, 어렵고 힘든 만큼 내가 성장할 수 있었던 프로젝트였다.
자 그럼 프로젝트 소개로 시작해보겠습니다:)
프로젝트 소개

- '준비물까지 챙겨주는 온라인 클래스'라는 슬로건을 포함해 공격적인 마케팅으로 최근 떠오르는 취미 플랫폼 Class101 웹 사이트 클론 프로젝트
- 개발 기간: 2020.08.03 ~ 2020.08.14(12일)
- 개발 인원 : 프론트 엔드 3명, 백엔드 3명
- Front-End Github
- Back-End Github
- Class101 클론 프로젝트 구현 영상
사용한 기술
- React.js
- React Router
- React Hooks
- RESTful API
- Scss
- Styled Components
- Slick.js
- Moment.js
- Class101 UI Package
사용한 커뮤니케이션 Tool
- Trello
- Slack
내가 맡은 부분 / 역할
클래스 상세 페이지 Header 및 SideBar
- Header 슬라이드 모달 기능 구현
- Header 이미지 클릭 시 클릭한 이미지로 시작한 슬라이드 모달
- Fetch API 사용, 백엔드 data GET - SideBar 찜하기 기능 구현
- Fetch API 사용, 찜하기 버튼 클릭마다 찜하기 count Up&Down 백엔드 서버 통신
마이 페이지
- User 로그인 accecc_token 확인하여 카카오 Profile Data 가져오기
- 내가 본 클래스 슬라이드 구현
- Slick 슬라이드 커스터마이징 - 다른 페이지에서 찜한 클래스를 마이 페이지의 내가 찜한 클래스에서 보여주기
- 찜하기 버튼 클릭 시 Product_id, access_token 을 백엔드 API 에 보내는 로직 구현
- 그리고 마이 페이지 랜딩 시 찜한 클래스를 백엔드 API 에서 가져와서 마이페이지에 보여주기 - 찜한 클래스 찜하기 취소 기능 구현하여 찜한 클래스 목록 관리 및 찜한 개수 연동
- 새로고침해도 찜한 개수 및 찜한 클래스 리스트, 찜하기 버튼 활성화 상태 유지
회원 가입 페이지 및 카카오 소셜 로그인
- 회원 가입 인증/인가
- 카카오 로그인 API 사용하여 소셜 로그인 구현
기억하고 싶은 코드
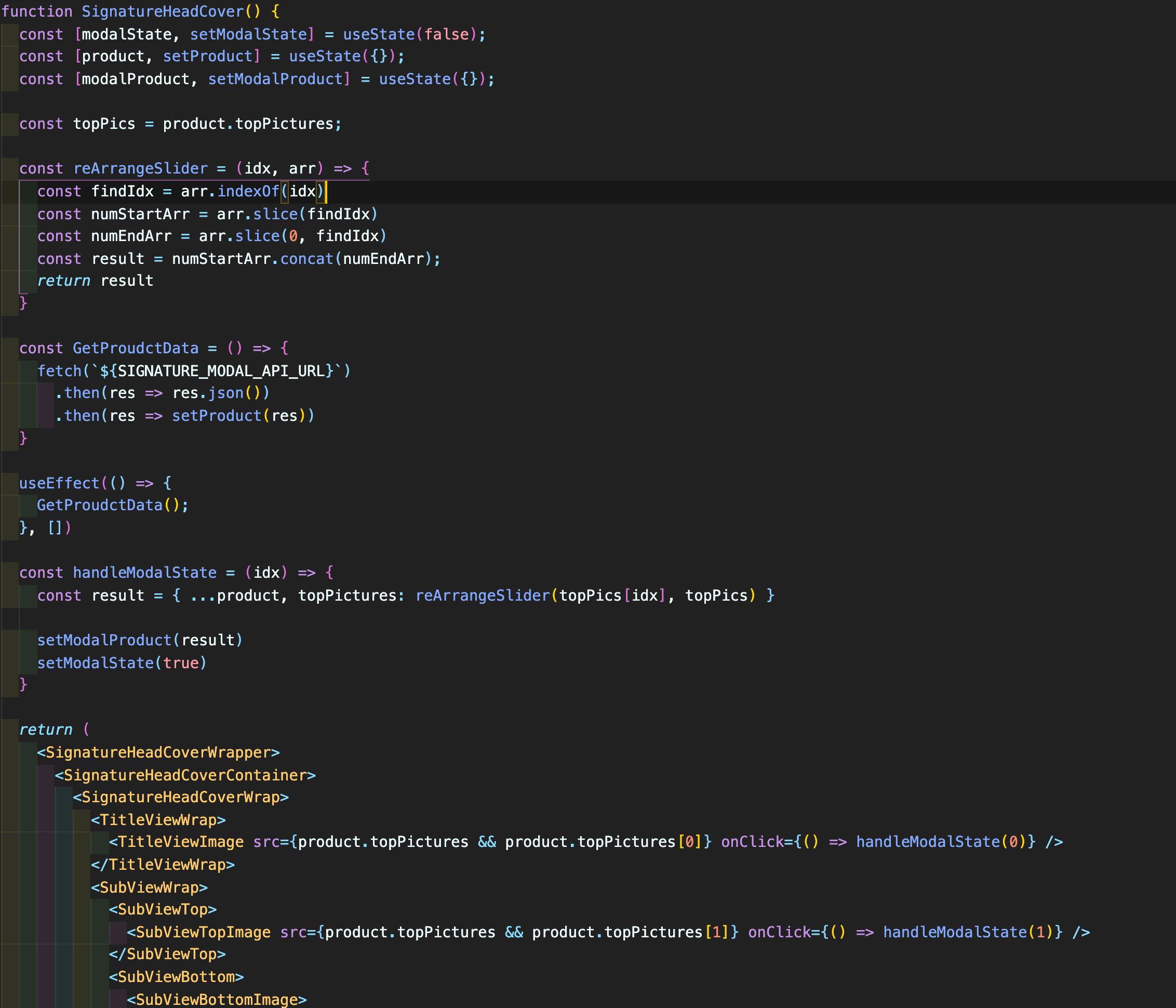
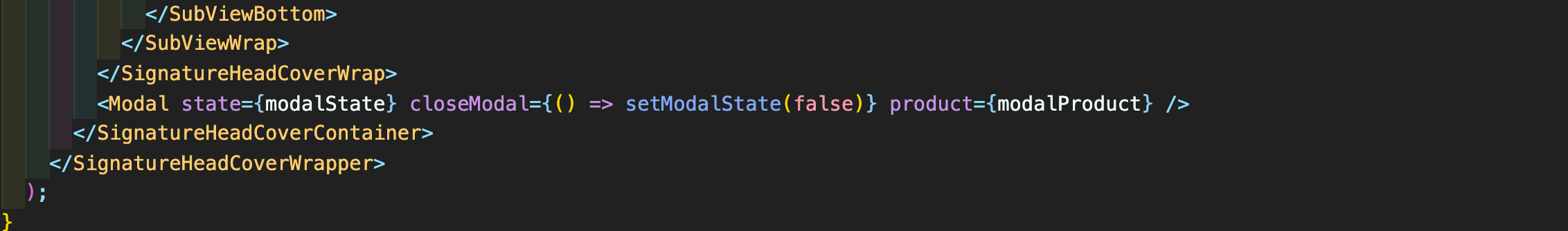
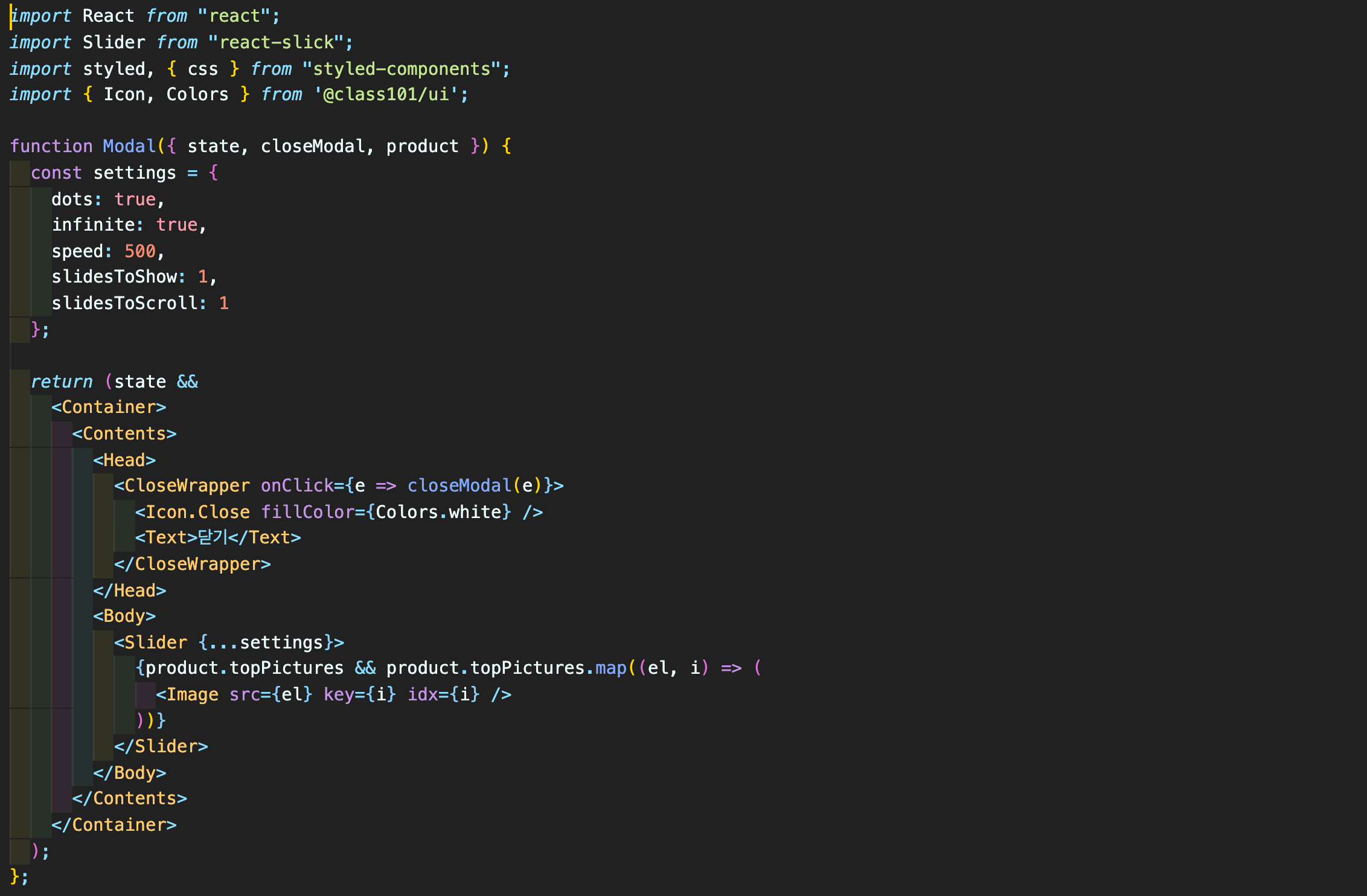
슬라이드 모달을 구현한 코드가 가장 기억에 남는다.
이번 프로젝트에서 모달을 처음 구현해 보았는데, 단순한 모달이 아니라 슬라이드 모달이었고, 여러 이미지들 중에서 클릭한 이미지부터 슬라이드가 다시 시작되는, 다소 복잡한? 모달을 구현했다.
- 모달 컴포넌트를 import 하는 부모 컴포넌트


- 모달 컴포넌트

회고
Class101 에서 제공하는 Class101 UI 를 적절히 사용하여 기능 구현에 더욱 집중할 수 있었다.
1차 프로젝트에서는 map 함수를 사용해서 상품을 뿌려주고, 동적 라우팅을 사용해서 새로고침 없이 페이지 이동 하는 것을 위주로 했다면, 이번 2차 프로젝트에서는 백엔드와 서버 통신을 하며 다양한 기능을 구현해 볼 수 있어서 좋았다.
그리고 카카오 소셜 로그인 API를 사용해보았기 때문에 앞으로 다른 API를 사용할 때 도움이 될 것으로 기대가 된다.
마치며
1차, 2차 프로젝트 결과물을 보면 놀랍기만 하다. 불과 두 달전만 해도 나는 html과 css 로 그저 정적인 자기소개 웹페이지를 만들 수 있는 수준이었다.
아직도 많이 부족한 것이 사실이지만, 두 달 전 나와 비교했을 때 너무나도 큰 성장을 한 것도 사실이다.
내가 성장한 모습에 기뻐할 줄도 알고, 부족한 것은 또 배움과 성장의 기회로 볼 수 있는 내가 되고 싶다.