
1. 프로젝트 소개
🍖정육각 클론 프로젝트
육류 판매 전문 인커머스 사이트인 정육각 페이지의 모든 기능을 직접 구현하는 프로젝트입니다.
정육각 페이지는 기본에 충실한 구성을 갖고 있어 그동안 배운 내용을 복습하기에 좋은 사이트라고 생각해 선택했습니다.
개발기간 및 인원
- 개발 기간: 2022-08-29 ~ 2022-09-09
- 개발 인원: 5명 FE:구현, 박기호, 정세영 BE:오인환, 이해연
GitHub Repo
팀 노션
시연영상
링크 첨부
기술스택
-
Front End
HTML / CSSJavaScripReact.jsCRA
React RouteraxiosFont AwesomeSASS -
Back End
Node.jsExpress.jsserve-statcBcryptMy SQL -
Communication
SlackNotionZep
주요기능 및 설명
✅ 메인 페이지
- 이미지 슬라이드 기능을 적용한 베너 광고
- 컴포넌트 재사용을 활용한 베스트 아이템 리스트
✅ 카테고리 페이지
- 카테고리별 동적 라우팅
- 컴포넌트 재사용을 활용한 아이템 리스트
- 상세페이지 동적 라우팅
✅ 상세 페이지
- 옵션 선택해서 장바구니에 담기
- 리뷰
✅ 이벤트 페이지
- react-slick을 활용한 이미지 슬라이더
✅ 장바구니 페이지
- 장바구니 수량 조정 및 가격 변동
- 장바구니 삭제
- 결제
✅ 마이 페이지
- 결제 내역
2. 프로젝트 진행 과정
Planning Meeting(21.08.28)
1. 프로젝트 선정
- 각자 2개의 웹 사이트를 사전에 찾아와서 미팅시간에 소개하는 시간을 가졌습니다.
- 투표를 통해 정육각 사이트를 선정했습니다
2. 구현 기능 파악 및 계획
- 웹페이지의 구성 및 기능들을 둘러 보면서 사이트의 흐름과 기능을 파악하고 각각 구현해야할 것들을 정리했습니다.
3. 역할 분담
Daily Stand-Up meeting
- 프로젝트를 진행하는 동안 매일 오전 10시에 Zep 또는 Zoom에서 모여서 스탠드업 미팅을 진행했습니다.
- 하루동안 진행한 내용들을 공유하고 논의할 문제들에 대해 이야기했습니다.
Emergency Meeting
- 문제가 발생하거나 질문 사항이 생길 때마다 slack 또는 zep에서 소통했습니다.
3. 담당한 기능
✅ 메인페이지 Header와 Footer
1) Header css - 메뉴 아이콘 눌렀을 때 햄버거 메뉴가 나타나도록 구현했습니다. 호버효과를 사용해 마우스가 아이콘 위로 올라갔을 때 색상이 변하도록 구현했습니다.
2) Header 조건부 렌더링
- 로그인 하기 전에는 헤더에
로그인과회원가입이 보이고 로그인 후에는 그 자리에마이페이지와로그아웃이 보일 수 있도록 구현했습니다. 로그아웃을 누르면 다시로그인과회원가입이 나타나도록 구현했습니다.- 장바구니를 눌렀을 때 로그인한 회원만 장바구니 페이지로 넘어갈 수 있도록 하고 로그인하지 않은 경우에는 로그인페이지로 넘어갈 수 있도록 구현했습니다.
3) Header 로그아웃 - 로그아웃 을 누르면 로그인할 때 local storage 에 저장했던 인증 토큰을 다시 삭제시켜 로그아웃 상태가 될 수 있도록 구현했습니다.
✅ 메인페이지 Image slider
- 라이브러리 사용 없이 JavaScript로 구현했습니다.
✅ 장바구니
1) 동적 엔드포인트: 사용자의 아이디를 엔드포인트에 넣어 사용자의 장바구니데이터만 받아올 수 있도록 했습니다.
2) 수량 및 가격 변경 기능: +버튼을 누르면 수량이 증가, - 버튼을 누르면 수량이 감소하도록 했고 수량 변화에 따라 가격들(품목별 및 최종가격)도 같이 변동하도록 구현했습니다.
3) 장바구니 삭제: 삭제 버튼을 누르면 해당 상품을 장바구니 목록에서 사라지도록 구현했습니다.
4) 서버 통신: 위의 모든 과정을 서버 통신을 통해 프론트엔드에서 뿐만 아니라 DB에서 변화가 일어날 수 있도록 구현했습니다.
5) 에러 처리: 백엔드에서 던져주는 에러 및 알림들 (결제가 완료되었습니다. 포인트가 부족합니다 등등)을 팝업 으로 나타날 수 있도록 구현했습니다.
1) 동적 엔드포인트: 사용자의 아이디를 엔드포인트에 넣어 사용자의 장바구니데이터만 받아올 수 있도록 했습니다.
2) 수량 및 가격 변경 기능: +버튼을 누르면 수량이 증가, - 버튼을 누르면 수량이 감소하도록 했고 수량 변화에 따라 가격들(품목별 및 최종가격)도 같이 변동하도록 구현했습니다.
3) 장바구니 삭제: 삭제 버튼을 누르면 해당 상품을 장바구니 목록에서 사라지도록 구현했습니다.
4) 서버 통신: 위의 모든 과정을 서버 통신을 통해 프론트엔드에서 뿐만 아니라 DB에서 변화가 일어날 수 있도록 구현했습니다.
5) 에러 처리: 백엔드에서 던져주는 에러 및 알림들 (결제가 완료되었습니다. 포인트가 부족합니다 등등)을 팝업 으로 나타날 수 있도록 구현했습니다.
✅ 마이페이지
- API 통신 GET 메서드를 사용해 장바구니에서 결제한 내역을 마이페이지 주문내역에 나타나도록 구현했습니다.
4. 잘한 점/ 아쉬운 점
😄 잘한 점
- 티켓 관리를 체계적으로 해서 진행 상황을 빠르게 업데이트 한 점
- 팀원들과 적극적으로 소통한 점
🥲 아쉬운 점
- 커밋 관리를 체계적으로 하지 못한 점
- 시간이 부족해 코드 리뷰를 진행하지 못한 점
5. 공유하고 싶은 코드
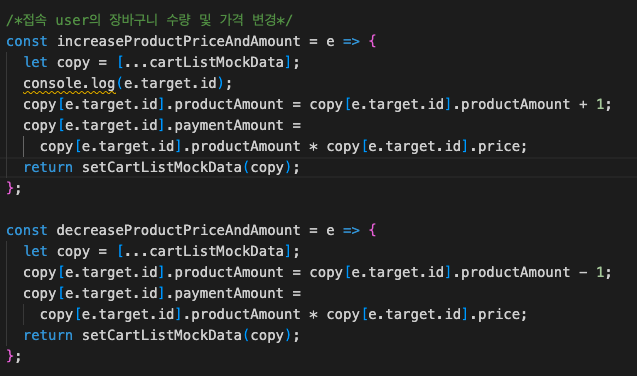
장바구니 수량 및 가격 변경


저를 가장 힘들게 했던 장바구니 수량 및 가격 변경 코드입니다.
+,- 버튼을 눌렀을 때 해당 품목의 수량과 가격을 변동시키는 것이 어려웠는데
e.target과 map 함수의 인덱스 인자를 활용해 버튼에 배열의 인덱스를 부여하여 문제를 해결할 수 있었습니다.
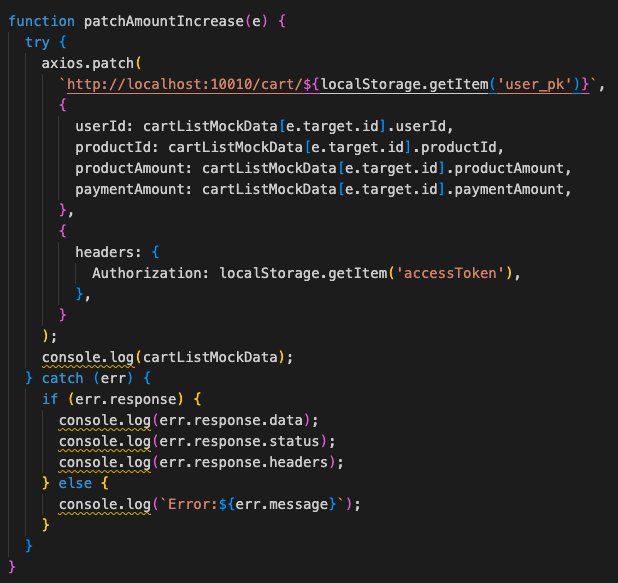
두번째 난관은 서버에 요청을 보낼 때 엔드포인트가 동적으로 변해야한다는 점이었습니다.
엔드포인트에 userId를 넣어야하는데 로그인하는 회원에 따라 id가 변경되기 때문에 로그인할 때 토큰과 userId를 local storage에 저장하고 이를 엔드포인트에 넣는 방법으로 해결했습니다.
그리고 통신에서 정말 많은 에러들을 맞닥뜨렸는데 처음에는 무슨 에러인지 조차 파악하기 어려워서 힘들었습니다. 그래서 고안한 방법이 에러 메세지를 보다 세세하게 처리해서 console에 찍어보는 것이었습니다. 이를 통해 문제를 보다 빠르게 파악할 수 있었습니다.
6. 성장 point
- Git으로 협업하는 방법을 배울 수 있었습니다.
- component 재사용의 편리성을 직접 체감했습니다.
- map 함수로 반복적인 ui를 생성할 수 있습니다.
- map 함수로 구현한 ui에 인터렉티브ui를 적용할 수 있습니다.
- 표현식을 활용한 동적 라우팅에 대해 배웠습니다.
- local storage를 활용하여 JWT 토큰을 저장하고 삭제하는 방법을 배웠습니다.
7. 느낀점
부족한 시간과 체력 때문에 서로 예민해질 수 도 있었는데 힘들 수 록 웃음이 많아지는(?) 팀원들 덕분에 끝까지 열정적으로 프로젝트에 임할 수 있었습니다. 모든게 처음이라 부족한 점이 많았지만 그만큼 애착이 가는 프로젝트인것 같습니다.
협업의 중요성에 대해 느낄 수 있었고 Git 공부가 필요하다는 생각이 들었습니다. 현업에서는 어떤 방식으로 협업을 진행하는지 궁금해졌습니다.
이번 프로젝트는 기능 구현에 중점을 두었지만 다음 프로젝트에서는 컨벤션과 코드 재사용성을 높여 보다 효율적이고 가독성 좋게 작업을 진행해보고 싶습니다.
