
에러 해결법만 궁금하시다면 맨 아래로 가주세요!
리액트 네이티브 네 이놈😐
리액트 네이티브가 그냥 리액트보다 힘든 점들 중 가장 지분이 큰 사유는,
모바일 어플리케이션의 개발 환경이 웹과 비교해 훨씬 어렵기 때문일 것이다.
모바일 앱이 각 OS(안드로이드, IOS)에서 어떻게 빌드되고 동작하는지 그 플로우에 대한 이해도가 없는 없는 상태에서 마주하는 개발 환경 관련 Error들은, 실제 그 에러의 경중을 떠나 뉴비 모바일 웹 개발자를 당황시키기에 충분하다.
나는 리액트 개발만 조금 해본 귀여운 실력의 소유자이고, 모바일 앱에 대한 경험이 전무한 상태로 RN으로 앱을 만들어서 1월 말까지 출시해야 하는 팀(IT창업동아리이다)의 클라이언트 개발을 맡고 있다.
온라인 강의 하나와 구글링의 도움으로 나름 순조롭게 앱을 만들어가고 있었는데, 오늘 폰트를 적용하다 변을 당하게 되었다.
빌드 실패 에러
폰트를 적용하는 과정에서 react-native.config.js 파일을 만들어 폰트 파일이 위치한 정보를 담아 주고, 앱을 다시 빌드하는 과정에서 발생한 에러다.
평소처럼 npx react-native run-android으로 에뮬레이터를 재실행 시켰는데, 아래와 같은 에러가 나오면서 빌드에 실패했다.
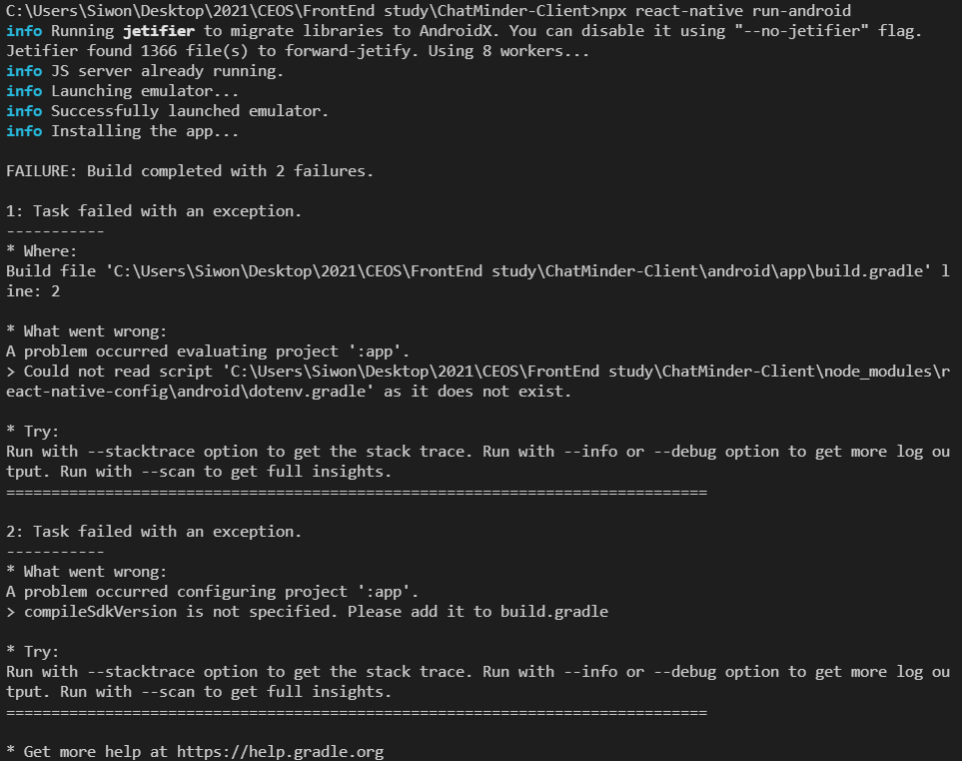
1: Task failed with an exception.
-----------
* Where:
Build file 'C:\Users\Siwon\Desktop\2021\CEOS\FrontEnd study\ChatMinder-Client\android\app\build.gradle' line: 2
* What went wrong:
A problem occurred evaluating project ':app'.
> Could not read script 'C:\Users\Siwon\Desktop\2021\CEOS\FrontEnd study\ChatMinder-Client\node_modules\react-native-config\android\dotenv.gradle' as it does not exist.2: Task failed with an exception.
-----------
* What went wrong:
A problem occurred configuring project ':app'.
> compileSdkVersion is not specified. Please add it to build.gradle주요 에러 메세지는 이것이고, 아래 첨부한 이미지와 같은 내용이다.


에러 한번 길구만
당황하지 않고 에러 메세지를 읽고 해결하려고 노력했으나, 노력할 수록 당황을 거듭하게 되어 더 조급해졌다😥.
우선,
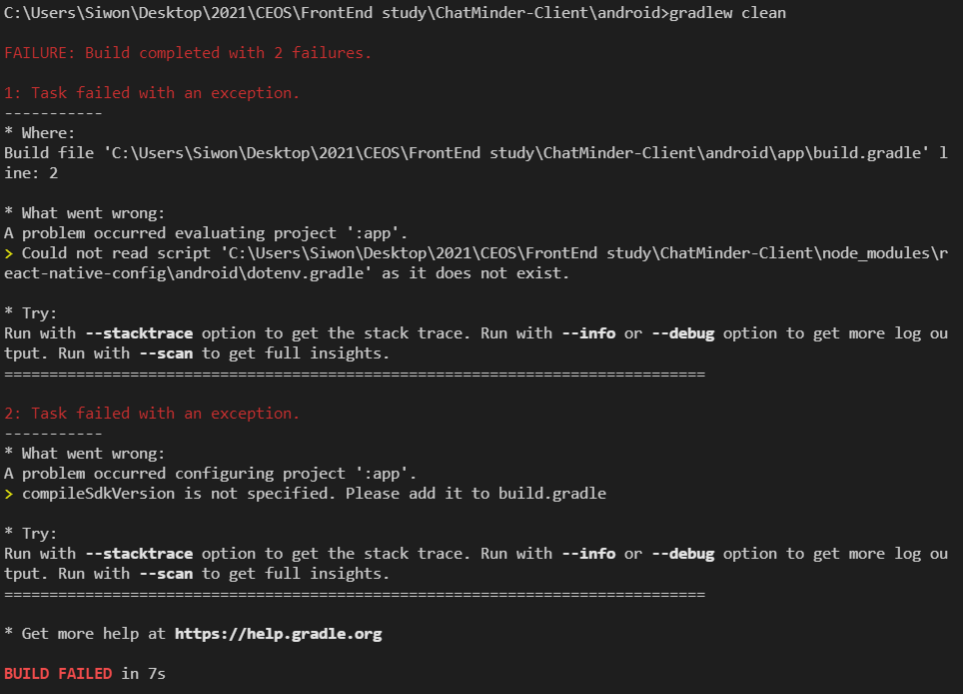
1. 에서 android\app\build.gradle에서 오류가 발생했다고 해서 안드로이드 빌드 관련 문제인 줄 알고, 안드로이드 디렉토리에 가서 clean gradlew를 시도해 보았다.
Could not read script 'C:\Users\Siwon\Desktop\2021\CEOS\FrontEnd study\ChatMinder-Client\node_modules\react-native-config\android\dotenv.gradle' as it does not exist.compileSdkVersion is not specified. Please add it to build.gradle
빌드할 때와 같은 에러 메세지만 나오고, 해결되지 않았다.
npm install로 디펜던시를 다시 설치해 봤지만 해결되지 않았다
node_modules를 삭제하고, 다시 설치해 봤지만 해결되지 않았다.
에러 메세지에 적힌 거의 모든 문구들을 세 시간 가량 구글링을 하고 나오는 방법들을 거의 시도해 봤지만, 역시 해결되지 않았다.
스트레스를 많이 받다가, 이렇게는 안되겠다 싶어
로컬의 프로젝트 폴더를 지우고 깃허브에서 다시 clone해 왔다.
그래도 해결되지 않았다.
분명 이전 커밋을 할 때는 잘 돌아가던 프로젝트였기에,
안드로이드 SDK에 문제가 있다고 판단해 SDK 파일들을 모조리 지우고 다시 설치했다.
그래도 .... 그래도 해결되지 않았다.
시간은 어느덧 다섯 시간이 지나고.. 내 얼굴은 일그러져 있었다...
에러 해결로 가는 과정까지..
이렇게 저렇게 해도 해결이 되지 않으니 오히려 초연해졌다.
안 될 이유가 없는데 자꾸 안 되니까 화도 많이 났지만,
어쨌든 컴퓨터는 분명 잘못하지 않았을 것이고 분명 내 실수일테니
초심으로 돌아가 에러메세지를 차근차근 읽어보기로 했다.
에러 메세지에는 언제나 그렇듯 정답이 써져 있었다.
나는 그저.. 내가 보고 싶은 문구만 보고 있었을 뿐이었다.
나는 gradle파일에서 오류가 난다길래.. gradle 파일에 집착하고 있었다.
변명을 덧붙이자면.. 여러분이 봐도 저 에러 메세지가 gradle을 좀 강조하고 있지 않는가?_?
에러 해결
해결한 방법이 너무 간단해서 오히려 헛웃음이 난다.
에러 메시지 Could not read script 'C:\경로\node_modules\react-native-config\android\dotenv.gradle' as it does not exist.의 중간 부분을 잘 보면,
react-native-config 안에 android 폴더, 그 안에 dotenv.gradle 파일이 없다고 한다.
아니 나는 당연히 안드로이드 폴더가 내 루트 디렉토리의 안드로이드 폴더(빌드용)일 줄 알았다.
그거 당연히 없지... 나는 react-native-config라는 라이브러리를 설치한 적이 없는데..
혹시 비슷한 에러가 발생해서 구글링을 통해 이 게시글로 오셨다면, 추가한 파일이 라이브러리의 파생 파일이 아닌지 확인해 주시기 바랍니다,,
처음에 폰트 추가하려고 추가한 react-native.config.js파일은 react-native-config 라이브러리의 설정 파일이었던 것이다. 이거 마음대로 내가 직접 추가하는 파일이 아니었다.
물론 직접 추가해도 되는 경우가 있다고 한다면 나는 할 말이 없지만...
라이브러리에 대한 언급 없이 파일이 없다면 직접 추가하라는 블로그의 말을 곧이 곧대로 받아들인 내 잘못이다.
오늘 하루 삽질한 것에 대한 회고와.. 자신에 대한 반성과.. 교훈과.. 혹시라도 나와 같은 삽질을 하고 있는 사람이 있다면,, 당신께 이 글을 바치기 위해,,
오랜만에 글을 써 본다.
글이 길어졌다. 오늘의 사소한 계기로 내일은 더 발전한 내가 되어야겠다😉

Thank you for pointing out the error to us https://slope-unblocked.co