javascript
1.자바스크립트 변수, 함수, 객체, document, 이벤트 리스너

js는 2015년 이전 버전이 es5, 이후 버전이 es6querySelector 는 값이 하나 일 때, querySelectorAll 는 값이 여러개 일 때
2.자바스크립트 출력 이벤트

innerHTML → tag랑 함께 사용하는 경우innerText → 내용만 사용할 경우
3.자바스크립트 계산기

230721-3 연산문 자바스크립트 기본 03 - 연산문 숫자 1 : 숫자 2 : 더하기 <button id="
4.자바스크립트 비교, 논리, 기타 연산

230724-4 비교, 논리, 기타 연산
5.자바스크립트 객체, 필드, 생성자, 함수

230724-5 객체, 필드, 생성자, 함수
6.자바스크립트 사용자 정의 함수

230724-6 사용자 정의 함수
7.자바스크립트 조건문, 반복문

230724-7 조건문, 반복문
8.자바스크립트 이벤트

이벤트 : 사용자가 어떤 특정 행위를 했을 때의 사건홍길동이 버튼3을 마우스로 클릭버튼3 -> 이벤트 수용체(타겟)클릭 -> 이벤트 핸들러개발자는 버튼3을 마우스로 눌렀을 경우 해당 서비스를 진행하게 되는데이 처럼 이벤트란, 이벤트 타겟, 이벤트 핸들러, 서비스를 모두
9.자바스크립트 BOM, DOM

문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근
10.자바스크립트 screen, window

screen, window 속성 Window은 screen창과 연결된 화면 개체에 대한 참조를 반환합니다. screen 인터페이스 를 구현하는 개체는 현재 Screen창이 렌더링되는 화면의 속성을 검사하기 위한 특수 개체입니다.
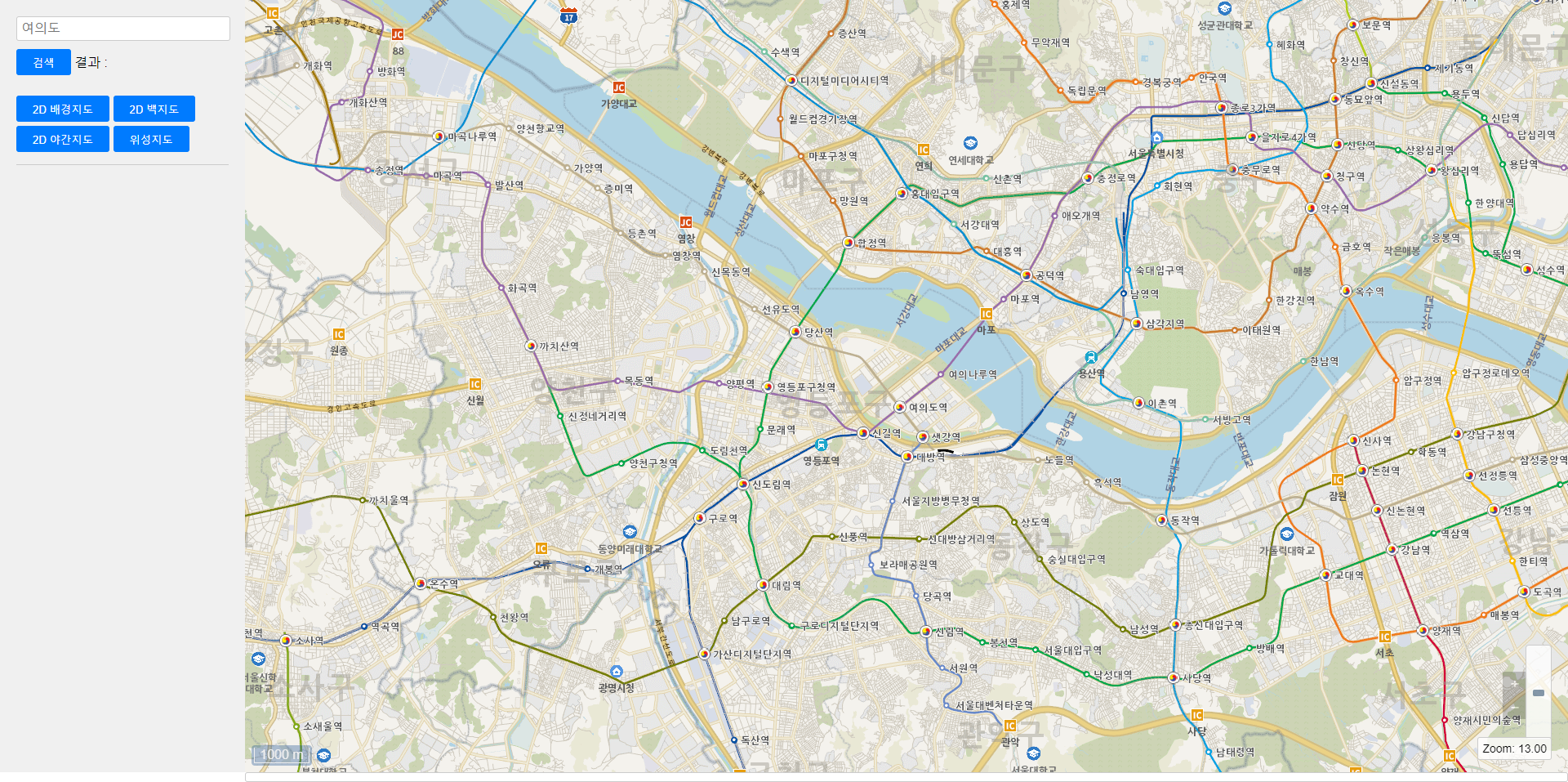
11.vworld, openlayers를 활용한 지도 웹사이트

vworld, openlayers api를 활용한 지도 웹사이트영상링크wmts검색지도이동지도타입변경openlayersgithub link
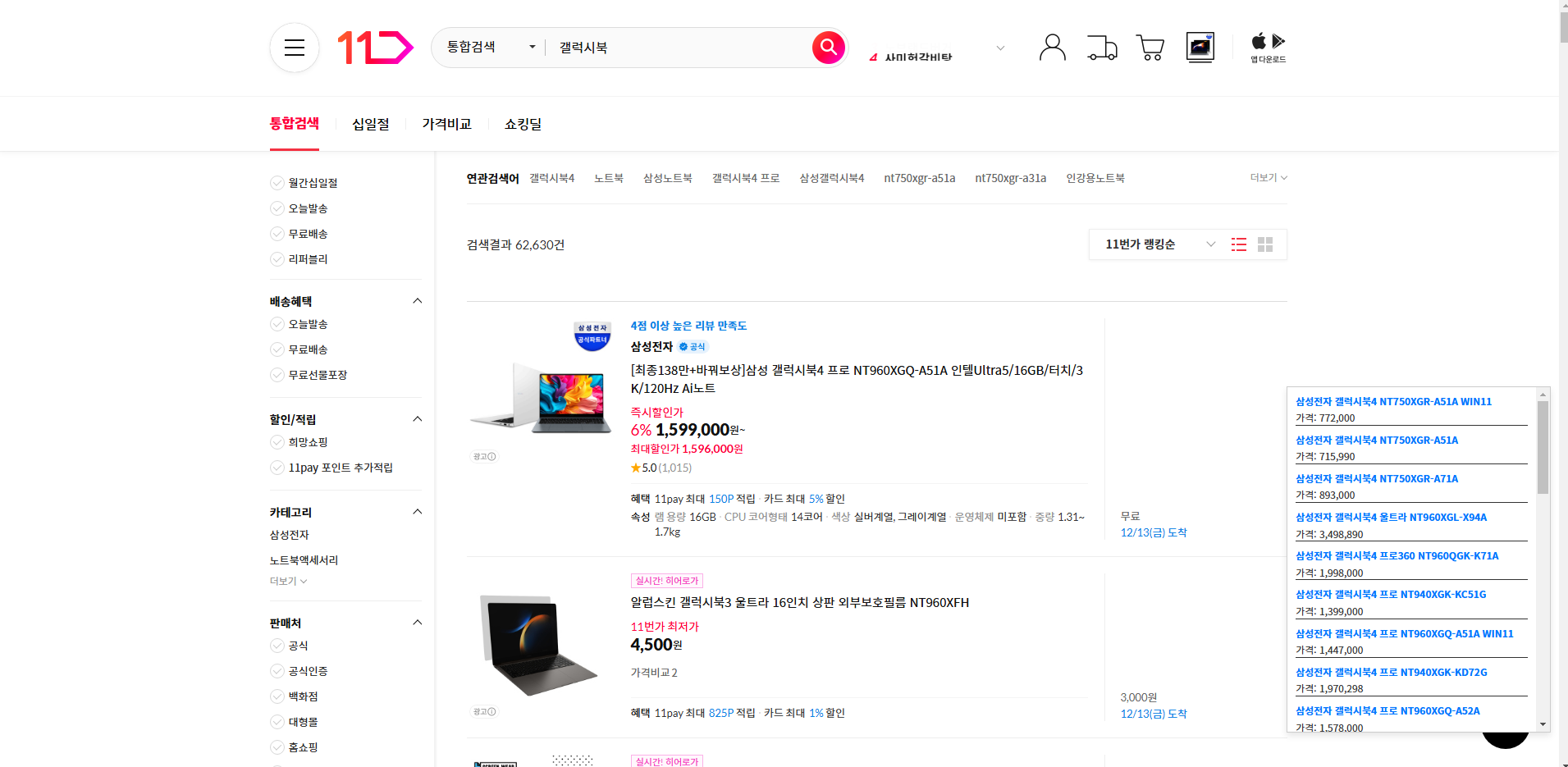
12.크롬 플러그인 제작기, 쇼핑몰 다나와 검색, idea. 코딩애플

오늘 회사에서 점심시간에 우연히 코딩애플을 보게 되다가 쇼핑몰에서 최저가 검색을 해주는 플러그인 아이디어가 있어서 해당 아이디어를 참고해서 오늘 퇴근하자마자 바로 간단하게 만들었다.데이터는 다나와에서 검색을 한 후 해당 페이지를 크롤링하여 데이터를 가져오는 방식으로 했
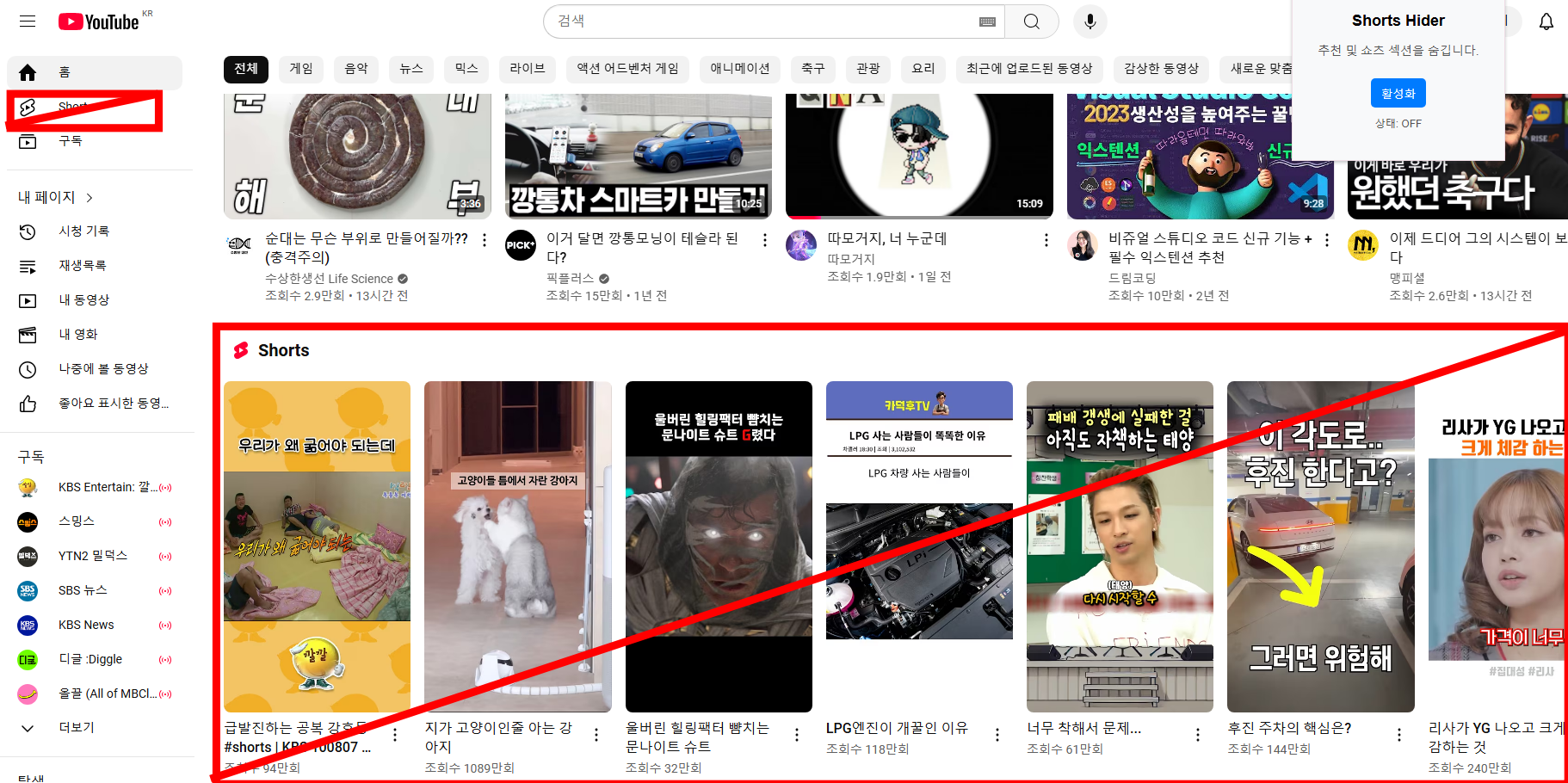
13.유튜브 쇼츠 차단 플러그인

크롬 웹스토어에 올리려고 했는데 무슨 이유인지는 모르겠지만 거부 먹어서 github에 올림깃허브 바로가기