230905 nodejs2
백틱(``)으로 감싼 문장을 템플릿이라고 한다.
키보드의 물결표 버튼 그대로 누른거
에러
PS D:\chunjae_frontend> node ./js01.js
node:internal/modules/cjs/loader:1080
throw err;
^
Error: Cannot find module 'D:\chunjae_frontend\js01.js'
at Module._resolveFilename (node:internal/modules/cjs/loader:1077:15)
at Module._load (node:internal/modules/cjs/loader:922:27)
at Function.executeUserEntryPoint as runMain
at node:internal/main/run_main_module:23:47 {
code: 'MODULE_NOT_FOUND',
requireStack: []
}

bae214c649f33c28eb9c92c06/Untitled.png)
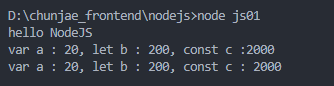
js01
var a = 20;
let b = 200;
const c = 2000;
console.log('hello NodeJS');
console.log("var a : "+a+", let b : "+b+", const c :"+c); // 기존의 js 방식
console.log(`var a : ${a}, let b : ${b}, const c : ${c}`); // 자바 el 처럼 사용이 가능, 백틱(` `)
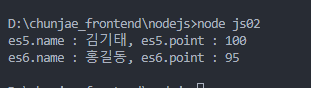
js02
// const fs = require('fs')
// fs.readFile('./hello.txt', function(err, data) {
// console.log(data)
// })
var es5 = {
name:"김기태",
point:100
}
let es6 = new Object();
es6.name = "홍길동";
es6.point = 95;
console.log(`es5.name : ${es5.name}, es5.point : ${es5.point}`);
console.log(`es6.name : ${es6.name}, es6.point : ${es6.point}`);
모듈화
calc.js
function add(a, b) {
return a+b;
}
function sub(a, b) {
return a-b;
}
function mul(a, b) {
return a*b;
}
function div(a, b) {
return a/b;
}
function mod(a, b) {
return a%b;
}
// 함수를 모듈화
module.exports.add = add;
module.exports.sub = sub;
module.exports.mul = mul;
module.exports.div = div;
module.exports.mod = mod;만들어진 모듈을 사용
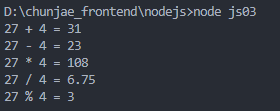
js03.js
var calc = require("./calc"); // 만들어진 모듈을 불러옴
// 모듈을 사용
console.log(`27 + 4 = ${calc.add(27, 4)}`);
console.log(`27 - 4 = ${calc.sub(27, 4)}`);
console.log(`27 * 4 = ${calc.mul(27, 4)}`);
console.log(`27 / 4 = ${calc.div(27, 4)}`);
console.log(`27 % 4 = ${calc.mod(27, 4)}`);결과

map
코드
// ES5 함수의 정의와 호출
var fnc1 = function(){console.log("결과1 : 콘솔에 출력합니다.");}
var fnc2 = function(a, b){console.log("결과2 : 계산 결과 : "+(a+b));}
var fnc3 = function(){ return 27*27;}
var fnc4 = function(a, b){return a*10+b*9;}
// 익명의 함수
var arr = [75, 90, 80, 65]
arr.map(function(value) {console.log(value*value);});
var fnc5 = arr.map(function(value){return value*value});
fnc1();
fnc2(27, 4);
console.log(`결과3 : ${fnc3()}`);
console.log(`결과4 : ${fnc4(5, 4)}`);
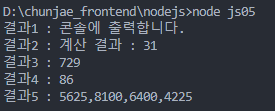
console.log(`결과5 : ${fnc5}`);화살표 함수 (자바의 lambda)
코드
// Arrow Function(화살표 함수) -> 람다식 ,ES6 부터 지원
// 코드가 한 줄인 경우 중괄호 생략 가능
// 매개변수, 리턴값 x
var fnc1 = () => console.log("결과1 : 콘솔에 출력합니다.");
// 매개변수o, 리턴값x
var fnc2 = (a, b) => console.log("결과2 : 계산 결과 : "+(a+b));
// 매개변수x, 리턴값o
// 리턴 값을 이렇게 선언해도 됨
var fnc3 = () => 27*27;
// 매개변수o, 리턴값o
var fnc4 = (a, b) => { return a*10+b*9;}
var arr = [75, 90, 80, 65]
var fnc5 = arr.map(value => value*value);
fnc1();
fnc2(27, 4);
console.log(`결과3 : ${fnc3()}`);
console.log(`결과4 : ${fnc4(5, 4)}`);
console.log(`결과5 : ${fnc5}`);
비 구조 할당 (Destructuring Assignment & Allocation)
배열과 같은 자료구조(reference를 단일 기억장소(primitive)로 변경)
// 비구조 할당
// 배열과 같은 자료구조를 단일 기억장소로 변경
const person = ["kim", "lee", "park", "choi", "oh"]
let p1 = person[0];
let p2 = person[1];
let p3 = person[2];
const member = {
id:"kim",
age:"42",
addr:"가산동",
tel:"02-1254-8282"
}
let id = member.id;
let age = member.age;
let addr = member.addr;
let tel = member.tel;
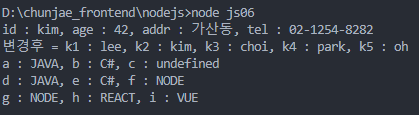
console.log(`id : ${id}, age : ${age}, addr : ${addr}, tel : ${tel}`)
// 배열 구조를 분해하여 비구조 할당
let [k1, k2, k3, k4, k5] = person;
[k2, k1, k4, k3, k5] = [k1, k2, k3, k4, k5];
// let [k1, k2, k3, k4, k5] = person;
// console.log(`변경전 = k1 : ${k1}, k2 : ${k2}, k3 : ${k3}, k4 : ${k4}, k5 : ${k5}`)
// [k2, k1, k4, k3, k5] = [k1, k2, k3, k4, k5]; // 비구조 할당의 값 교체
console.log(`변경후 = k1 : ${k1}, k2 : ${k2}, k3 : ${k3}, k4 : ${k4}, k5 : ${k5}`)
// 비 정의
const [a, b, c] = ["JAVA", "C#"];
console.log(`a : ${a}, b : ${b}, c : ${c}`);
// 초기값 할당
const [d, e, f = 'NODE'] = ["JAVA", "C#"];
console.log(`d : ${d}, e : ${e}, f : ${f}`);
// 일부 값 무시
const [g, h, i] = ["NODE", "REACT", "VUE", "ANGULAR"];
console.log(`g : ${g}, h : ${h}, i : ${i}`);
// 객체의 분해
let {o1, o2, o3, o4} = {age:member.age, id:member.id, addr:member.addr, tel:member.tel };
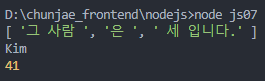
분해
// 분해, 결합
let person = "Kim";
let age = 41;
let tag = function(strings, personExp, ageExp) {
console.log(strings);
console.log(personExp);
console.log(ageExp);
}
let output = tag`그 사람 ${person}은 ${age} 세 입니다.`;