안녕하세요 세차왕 개발팀에 도미닉입니다.
오늘은 MAC 에 PHP 웹 프로젝트를 띄우는 방법을 공유하고자 합니다.
이번에도 bitnami 를 설치해서 구성을 할 것입니다.
1. bitnami mamp 다운로드
최신버전을 설치하고자 한다면 bitnami 공식 홈페이지에서 최신버전을 다운로드 받는다.
특정 버전을 받고자 한다면 bitnami mamp 5.6.4 등의 PHP 버전을 같이 넣어서 검색하면 원하는 버전의 bitnami 를 다운로드 받을 수 있다.
우리가 사용하는 5.6.4 버전은 아래 링크에서 다운로드 받을 수 있다.
2. bitnami 설치

다운로드 받은 파일을 실행하면 위와 같은 화면이 나온다.
가운데를 더블 클릭한다.

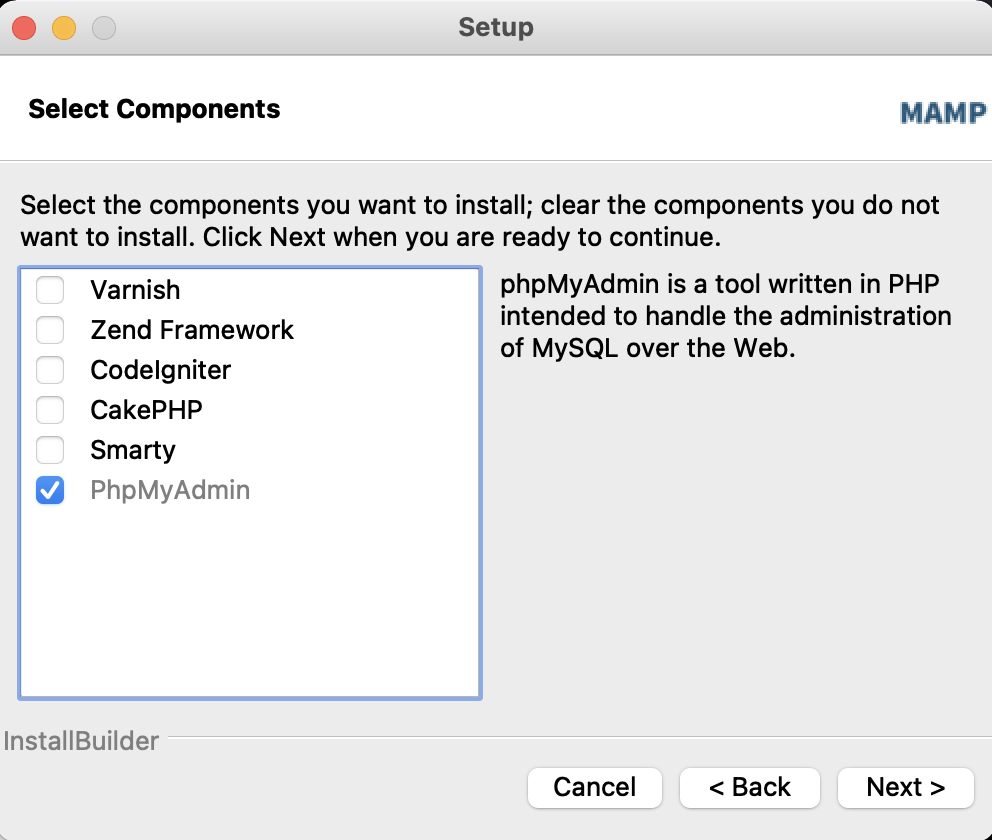
다음을 누르면 위와 같이 컴포넌트를 선택하는 창이 뜬다.
필요에 따라 체크를 하면 된다.
우리는 아무것도 활용하지 않기 때문에 강제인 PhpMyAdmin 을 제외한 체크를 모두 풀었다.

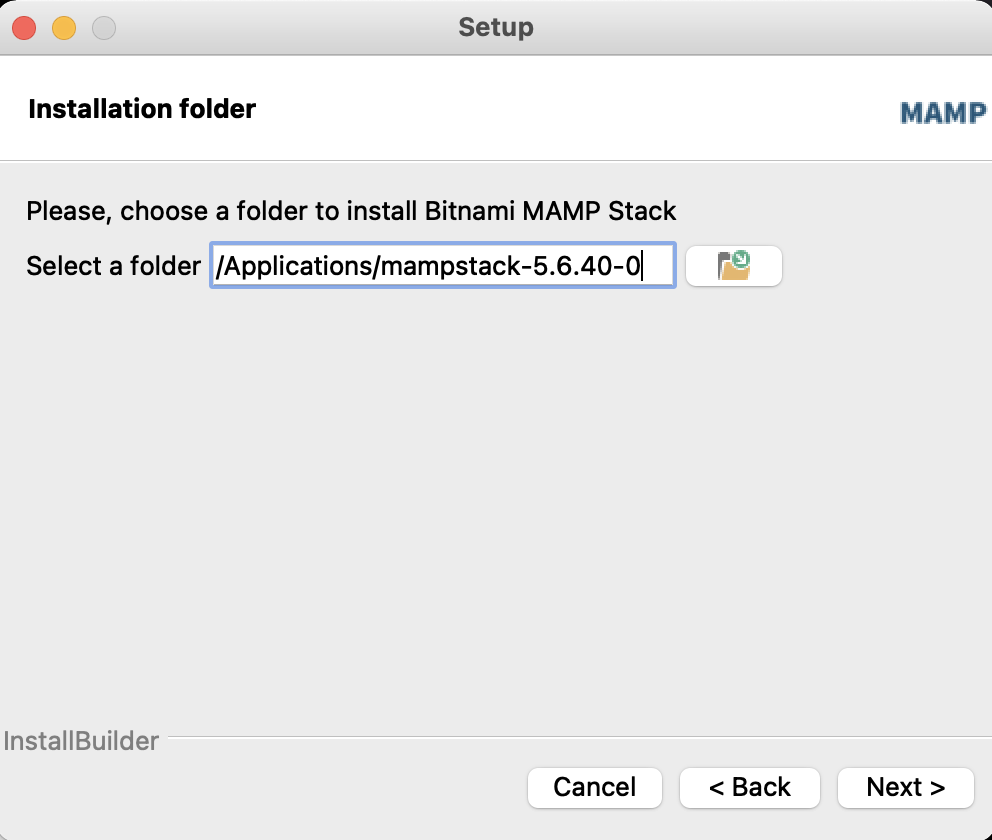
원하는 경로를 넣어주면 되는데 보통 입력되어 있는 기본값으로 놔두면 된다.

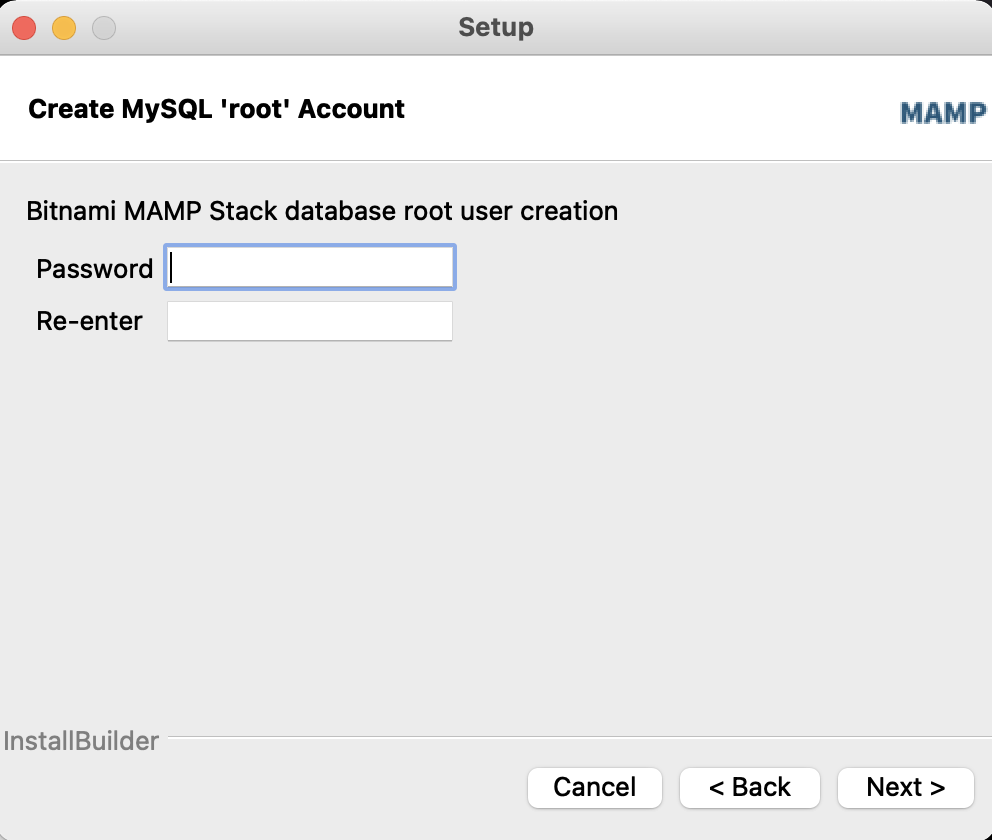
MySQL 에 루트 비밀번호를 입력한다. 잊어버리지 않을 비밀번호를 입력한다.

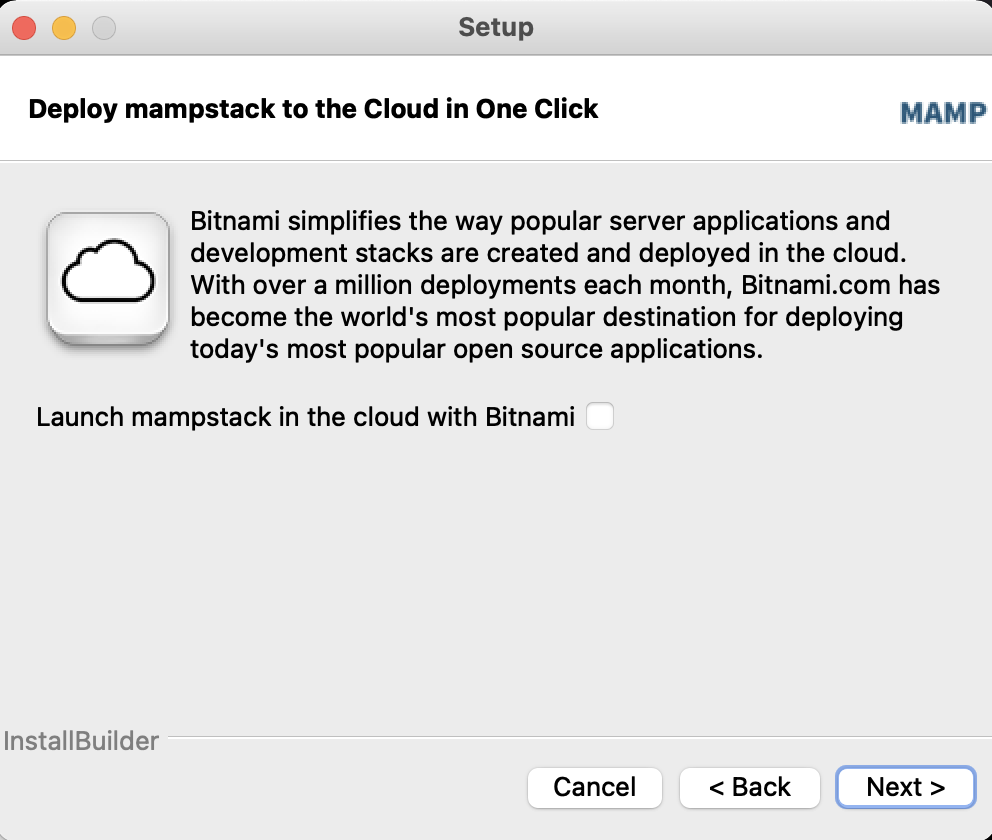
클라우드 관련된 것 같은데 활용하지 않으므로 체크 해제하였다.
다음을 누르면 설치가 진행된다.

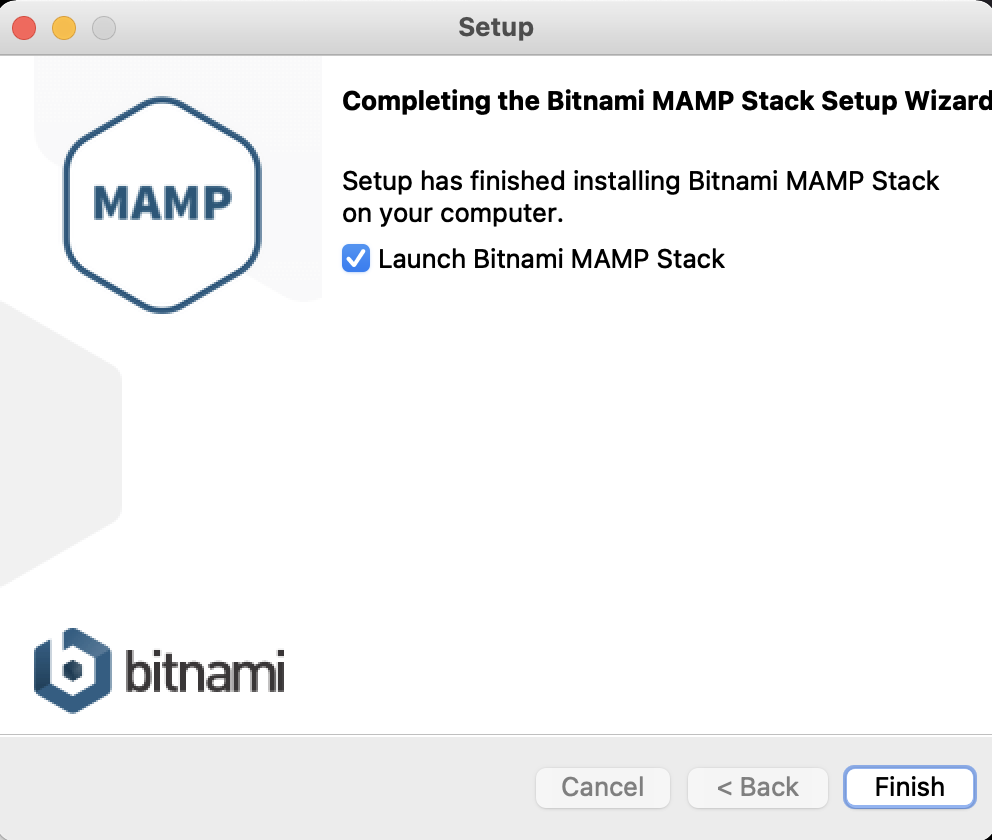
설치가 완료되고 Launch Bitnami MAMP Stack 을 체크한 뒤에 완료를 누르면 관리 툴이 실행된다.

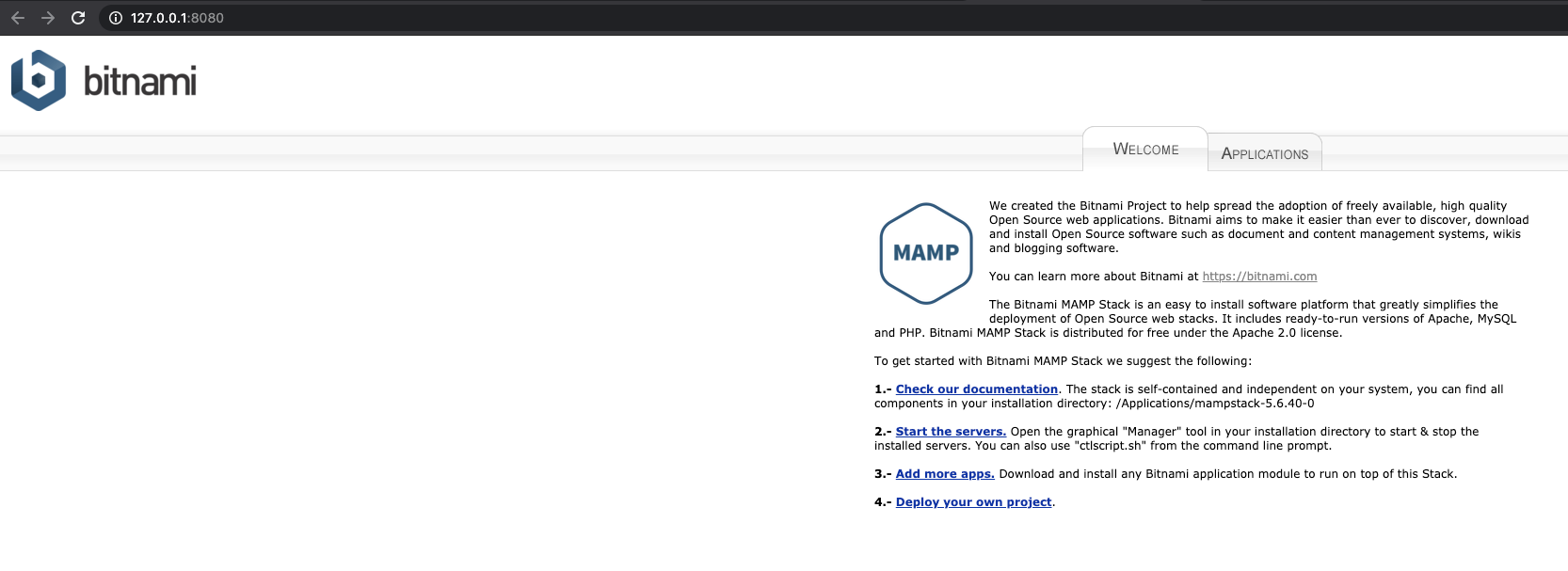
이런 화면이 뜨면 잘 설치가 된 것이다.
3. git 에 올라가있는 웹 프로젝트 가져오기
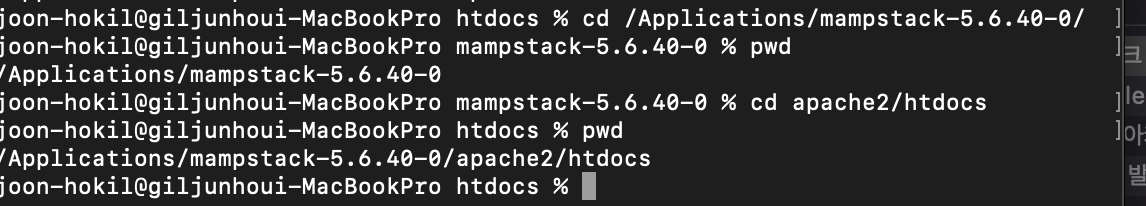
먼저 터미널에서 비트나미의 설치 위치로 이동하자.

설치 경로를 바꾸지 않았다면 위와 같은 경로에 bitnami 가 설치되었을 것이다.
apache2/htdocs 경로가 웹이 뜨는 기본 경로이다.
이 경로에 가면 설치되었을 때 우리가 보았던 index.html 와 이미지 등 파일이 들어있다.

이 파일들을 아래 명령어로 모두 지운다.
rm -rf *
- 경고 : htdocs 폴더가 맞는지 확인한다. 만약 다른 폴더에서 지운다면 그 폴더에 있는 모든 파일이 지워진다.
이제 원하는 프로젝트를 현재 경로에 클론하자.
git 에 있는 프로젝트를 가져오는 방법
기본적으로 master 브렌치에 있는 파일들을 가져온다면 아래 명령어로 가져올 수 있다.
git clone <address> .
뒤에 . 을 붙여줘서 현재 폴더에 파일들을 가져오는 것이 좋다. (안그러면 http://127.0.0.1:8080/폴더명/ 이런 식으로 url 이 된다.)
만약 자신이 작업하고 있는 브렌치가 있다면 그 브렌치명으로 클론을 받아온다.
git clone -b <branch-name> <address> .
폴더 형태로 프로젝트를 가져오는 방법
git 에 프로젝트가 안올라가 있다면 해당 메인 폴더를 옮겨오는 것만으로 페이지를 띄울 수 있다.
만약 웹서버에 real 폴더가 웹페이지를 띄우고 있다면 real 폴더에 있는 모든 파일을 htdocs 폴더 안에 복사함으로써 웹서버와 똑같이 환경을 구성할 수 있다.
4. PHP 설정
페이지가 안뜰 수 있다.
우리 프로젝트는 index.php 가 짧은 태그로 구성되어 있어서 첫 페이지가 뜨지 않았다.
이런 경우 당황하지 말고 두가지 정도 확인을 하면 제대로 띄울 수 있다.
짧은 태그 허용


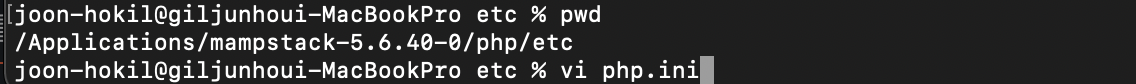
위와 같이 mampstack-5.6.40-0(설치한 버전) 폴더에 php - etc 경로에 가면 php.ini 파일이 있다.
php 환경 파일인데 여기서 short_open_tag = Off 라는 줄을 찾아서 Off 를 On 으로 바꿔주면 된다.
설정을 반영하려면 아파치를 재실행 시켜줘야 한다.
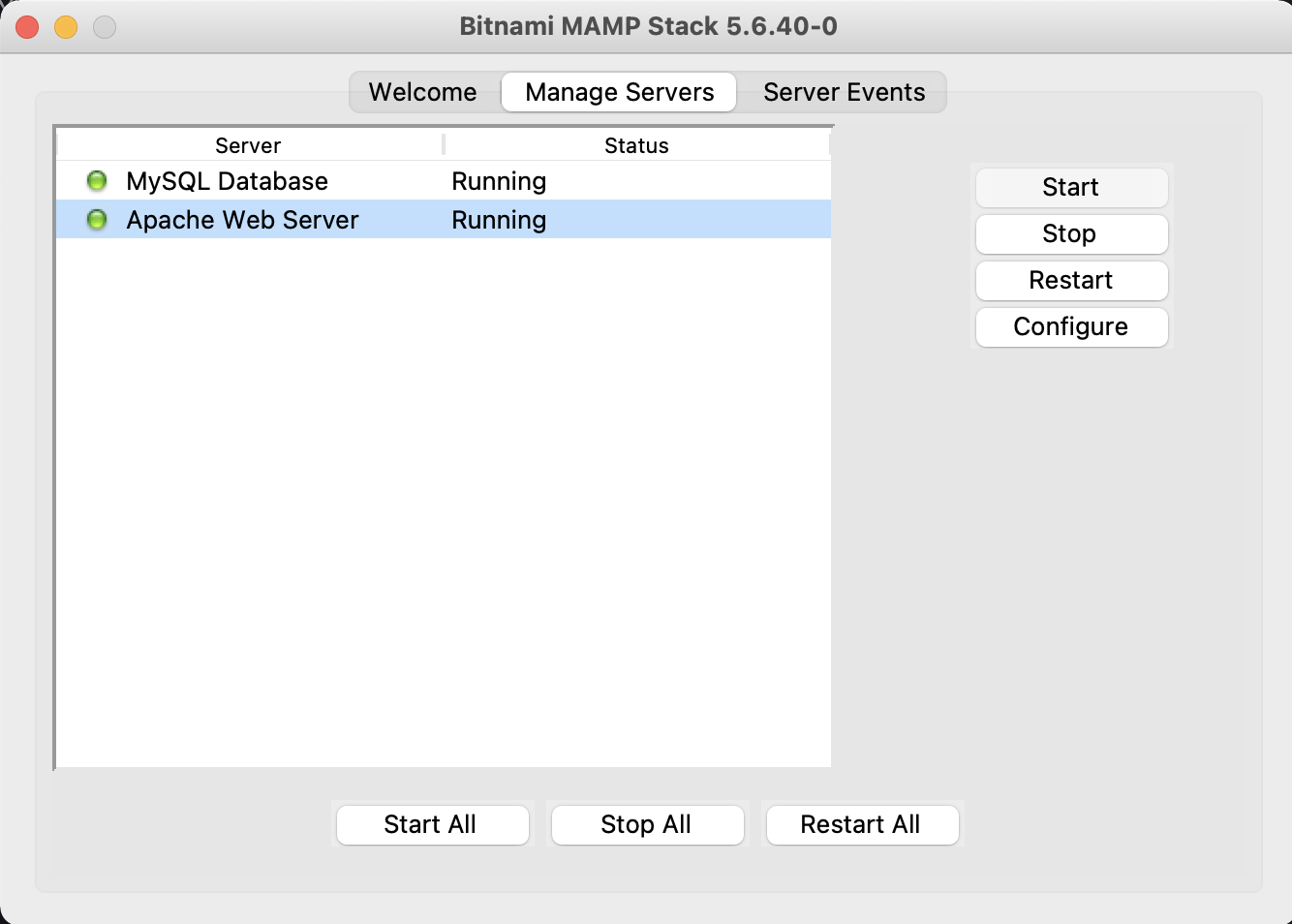
설치가 끝나면 아래와 같이 생긴 아이콘이 생겼을 것이다.

실행시키고 Manage Servers 에 Apache Web Server 를 클릭하고 Restart 를 눌러준다.

실행한 웹페이지가 뜨는 http://127.0.0.1:8080/ (아까 설치완료 한 뒤에 기본 페이지가 떴던 URL) 을 새로고침하면 짧은 태그의 index.php 가 실행되면서 아래와 같이 페이지가 뜬다.

우리 프로젝트는 이렇게 css 같은 것들이 깨져보였다.
그것도 같이 해결해보자.
html 파일에서 php 사용 허용
기본적으로 확장자가 php 인 파일에서만 php 태그를 사용하도록 설정되어있다.
우리 프로젝트는 html 파일에서도 php 를 사용하고 있어서 제대로 뜨지 않는 문제가 발생하였다.
이번에는 apache2/conf/httpd.conf 파일을 연다.
AddType application/x-httpd-php .php
줄을 찾아서 뒤에 .html 을 추가한다.

저장하고 아파치를 재실행한다.

페이지가 잘뜹니다.
참고
https://community.bitnami.com/t/mampstack-5-6-download/71231
https://multifrontgarden.tistory.com/210
https://qastack.kr/programming/9864728/how-to-get-git-to-clone-into-current-directory