이 글은 초보 개자이너의 공부 과정이 담겼으니 매우 주절주절할 예정입니다 ..
인턴을 하던 중 디자이너님께서 이렇게 말씀하셨다.
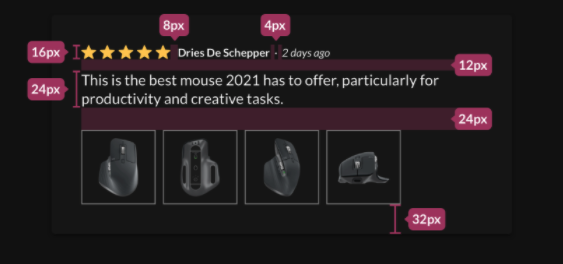
8px 그리드도 한번 배경에 깔아놓고 작업해보는 연습도 해보시길 추천합니당:)

왜 맞춰야 한다는 걸까?! 라는 호기심에 일단 기존에 해뒀던 피그마 작업들을 8의 배수로 조금씩 찌끄려보기 시작했다.
그러나 사람이 모름지기 '왜?'라는 궁금증이 해소가 안 되면 답답하지 않은가?! (말투 왜이런가?!) 그래서 구글링 해보았다. 아래부터는 내가 공부한 내용 요약본.
요약: 디자인 에셋의 사이즈, 간격 및 모든 수치를 8pt 단위로 맞추면 픽셀이 깨지지 않고, 개발 친화적인 디자인을 할 수 있다-!
 px이 아니라 pt(dp)인 이유? : 화소밀도에 따라 달라지는 px에 비해, pt(dp)는 같은 비율로 보여지는 독립적인 수치기 때문이다.
px이 아니라 pt(dp)인 이유? : 화소밀도에 따라 달라지는 px에 비해, pt(dp)는 같은 비율로 보여지는 독립적인 수치기 때문이다.
적용 가능한 디자인 요소
- Font Sizes
- Line heights
- Padding
- Margins
- Radius
- Fixed Width
- Fixed heights(잘 사용되지 않음.)
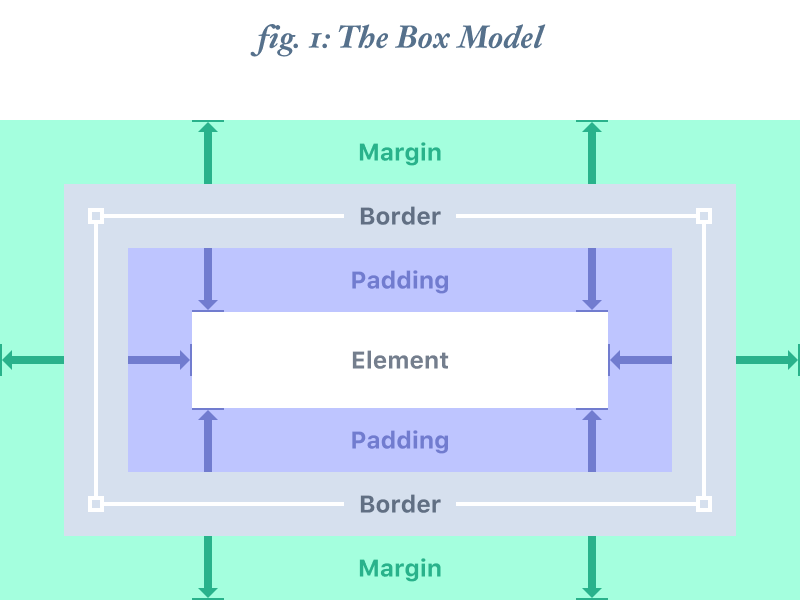
The Box Model
- 구성 요소: border, margin, padding, dimensions of the element itself

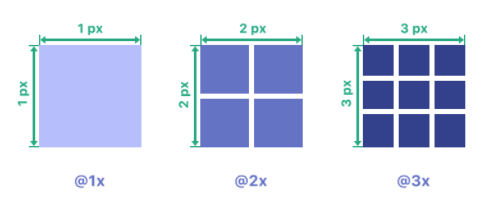
What are points(pt)?
화면 해상도에 따라 달라지는 공간을 측정하는 값이다.
1x resolution(@1x) 이라면 1pt = 1px이고,
@2x라면 1pt=4px이 된다.

기본 원리, 방법
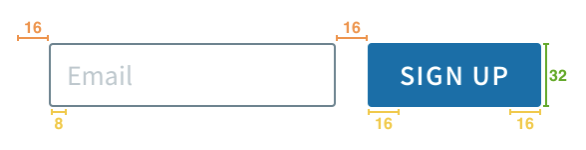
8의 배수를 사용해 블록 및 인라인 요소의 치수, 패딩 및 여백을 정의한다.

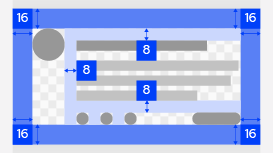
- 하드 그리드 : 8의 배수로 정의된 그리드에 요소를 배치. 이미 4 포인트 그리드로 디자인된 Material Design은 자연스럽게 이 방법을 따른다.

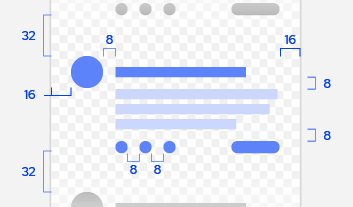
- 소프트 그리드 : 개별 요소 사이의 8의 배수를 측정. 많은 시스템 UI 요소가 짝수 그리드로 정해지지 않은 iOS에 유리할 수 있다.

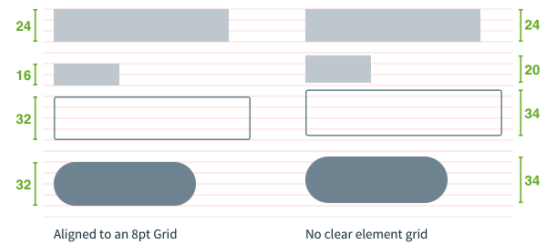
왜 사용해야 하는가?
그리드가 없으면 앱 전체의 디자인 퀄리티가 전반적으로 저하되어 보인다. 또한 서비스 일관성 부여와 유지보수가 어렵고, 디자인과 개발팀이 같은 시각을 공유할 수 없다.
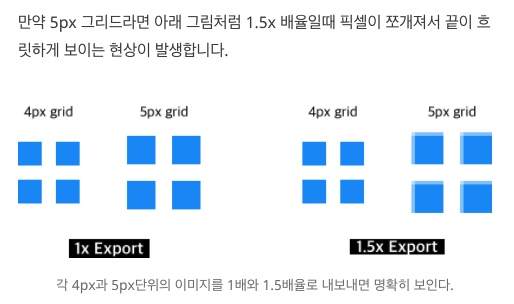
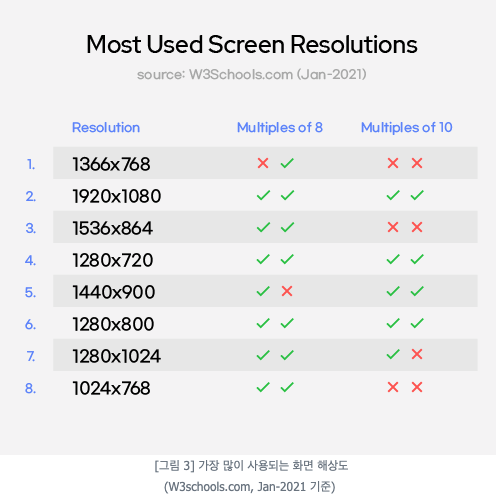
 크기나 여백의 요소에 8과 같은 짝수를 사용하면 다양한 디바이스를 쉽고 일관되게 조정할 수 있다. 1.5배 해상도의 디바이스들은 홀수를 깨끗이 렌더링하는 데 어려움을 겪는다.
크기나 여백의 요소에 8과 같은 짝수를 사용하면 다양한 디바이스를 쉽고 일관되게 조정할 수 있다. 1.5배 해상도의 디바이스들은 홀수를 깨끗이 렌더링하는 데 어려움을 겪는다.
- For 디자이너 : 요소들끼리 퀄리티가 저해되지 않고, 디자인 일관성을 유지하면서 의사 결정 과정을 최소화할 수 있다.
- For 팀 : 디자이너와 개발자 간의 쉬운 의사소통 시스템 (개발자가 매번 측정하지 않고도 8pt 단위로 쉽게 생각할 수 있다.)
- For 사용자 : 일관된 느낌을 주어 브랜드 신뢰성을 높인다. 어떤 디바이스던 흐릿한, 깨지는 오프셋이 없다.

[🍯TIP] 피그마에서 8의 배수로 간격 조정하기
[NEW!] 8px 그리드의 시대가 끝나고, 4px 그리드의 시대가 열릴까?
참고: 8px 그리드의 시대가 끝나고, 4px 그리드의 시대가 열릴까?

출처, 참고 (감사합니다 꾸벅)
8-point 그리드로 디자인하기
The good line-height
The 8-Point Grid
8-Point 그리드 시스템
8 Point Grid, 더 적은 결정 = 더 적은 시간
figma에서 8의 배수로 간격 조정하는 기능


안녕하세요! 사이드 프로젝트 개발 포지션 제안드리고 싶어서 댓글 남겼어요. shyun.bae@gmail.com으로 연락주시면 감사하겠습니다:)