누군가에게 알려주기 보다는 나 스스로 정리 하며 언젠가 다시 사용할 때를 대비하는 글을 작성할것이다.
참고자료 : SunBase
시작
시작글
-
이번에 내가 만들 프로젝트마다 반영할 가장 기본이 되는 기능들이지만 iOS가 공식적으로 지원하지는 않거나 또는 만들때마다 귀찮았던 기능들을 한 번에 묶어서 만들어봤다.
-
아마 본 기능들도 다수 있을거고 똑같다고 느끼는 기능들도 있을것이다.
-
단순히 나 혼자 사용하기 위한 패키지가 될 것이기에 누군가가 해당 패키지르 쓴다면 언제든지 사용에 대해서 주의하고 조심해서 사용하기를 바란다.
-
보고 필요하다면 위의 주소를 SPM 에서 사용하면 된다.
분석
이름
-
SunBase는 직독을 하면 태양의 기본이라고 해설 할 수 있겠지만 이건 이름 짓고 생각한 네이밍이고 내가 외국에서 사용하던 이름인Sean이 원래는Sun이 었으나 외국인들은 내 이름이 sun이라 하면 ????? 가 표정에 나타나거나 Sean으로 부르길래 내 Sean으로 정착했다. -
그래서 직독시 그나마 뜻이 장황하기도 하고 내가 만들었다는 티를 내기 위해서 이름을 저렇게 지었다.
기능
-
내가 주로 앱을 제작할 때 많이 사용하는 기본 기능들 위주로 만들었다.
지금은 이정도 만들어뒀지만 앞으로 코드를 짜면서 더 필요한게 있다면 계속해서 추가를 할 생각이다. -
약어로
SB를 사용하며 토스트 메세지를 제외하고 아래 목록의 이름 뒤 괄호 안에 붙은 이름을 입력하면 해당글에서 소개하고 있는 함수들을 사용할 수 있다.
목록
- Toast Message
- Radio Button(.radio)
- Check Box(.check)
- Custon Alert(.alert)
- Timer(.timer)
1. Toast Message
- 1번 항목에는 단순 메세지가 뜨는 기능과 Indicator가 동작하는 기능이 존재한다.
메세지 기능
- 최대한 단순한 코드를 만들기 위해서 많은 부분에 기본 값을 주었다.
showToast(message: String,
type: simpleType = .down,
constatns: CGFloat = 100,
duration: CGFloat = 2.0,
delay:CGFloat = 0.4,
isRepeat: Bool = false)- 그래서 단순하게 하단에 특정 높이만큼 띄워진 Toast 메세지를 띄우기 위해서는 다음과 같이 작성하면 된다.
self.view.showToast(message: "GOOD SUNBASE!!")파라미터 정보
- message: 토스트 메세지 내용
- type: .top 과 .bottom 2가지로 구성 = Optional
- constants: 토스트 메세지가 나타날 위치 = Optional
(type이 bottom인 경우 화면 하단에서 얼마나 떨어진 위치에서 메세지가 나타나게 될지 결정) = Optional - duration: 토스트 메세지가 화면에서 사라지는 시간 = Optional
- delay: 토스트 메세지가 화면에 남아있는 시간 = Optional
- isRepeat: 화면에 토스트 메세지가 1개 이상 쌓일 수 있는지 체크 = Optional
동작화면

Indicator 기능
showIndicator(_ time: Double = 5,
isTimer: Bool = false,
completion: ((Bool) -> ())? = nil)
stopIndicator(completion: ((Bool)->())? = nil)- 2가지의 함수로만 구성이 되어있고 대부분의 파라미터가 기본값이 주어져 있으나 필요에 따라 설정을 바꾸면 된다.
파라미터 정보
showIndicator()
1. time: timer를 지정하여 이 시간이 지나면 stop 호출 = Optional
2. isTimer: Stop호출하는 타이머 동작여부 선택 = Optional
3. completion: Stop동작시 나오는 Completion 값을 받아옴 = Optional
stopIndicator()
1. completion: Indicator 동작이 멈추게 될경우 제대로 동작이 이루어졌는지 확인 할 수 있는 값을 줌 = Optional
동작 화면

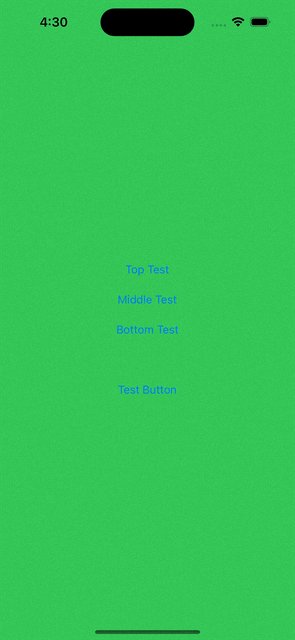
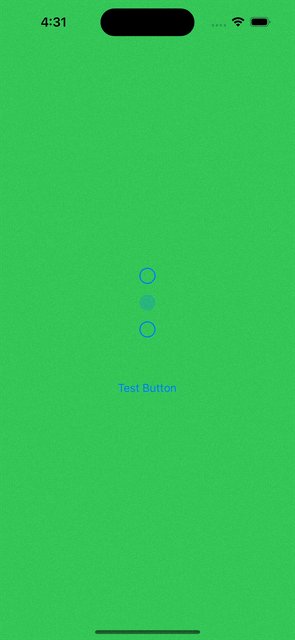
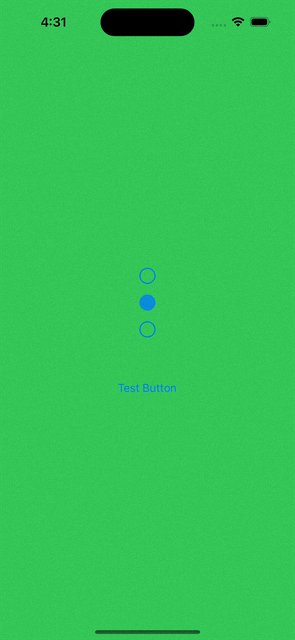
2. Radio Button
사용방법
- UIButton 오브젝트를 스토리보드, code 등 여러 방법을 통해서 만들어서 배치한다.
- 1에서 만든 오브젝트들을 하나의 Array로 묶어준다. (해당 순서는 생략 가능)
let buttonArray: [UIButton] = [firstBtn, secondBtn, thirdBtn] - SB.radio의 makeRadio 함수의 파라미터들을 통해 1의 오브젝트들을 라디오 버튼의 동작을 하는 버튼으로 전환한다.
- RadioButton의 값을 확인하기 위해서는 checkRadioArray 함수를 통해 확인할 수 있다.
라디오 버튼 기능
makeRadio(_ array: [UIButton],
isText: Bool = false,
isRight: Bool = false,
emptyImage: UIImage? = UIImage(systemName: "circle"),
fillImage: UIImage? = UIImage(systemName: "circle.fill")) - 단순하고 array 파라미터에 들어갈 UIButton array만 넣어준다면 다른 값들은 기본값으로 넣어준대로 동작하며 다른 동작을 위해서는 내부의 파라미터를 변경해주면 된다.
파라미터 정보
- array: Radio button 동작을 할 UIButton array
- isText: 변환이 이루어진 버튼은 이미지만 존재하고 텍스트는 지워지게 되므로 텍스트를 살리기 위해서 사용 = Optional
- isRight: text가 존재하는 경우 이미지와 text간의 배치 변경 가능 = Optional
- emptyImage & fillImage: 표시하고자 하는 버튼의 이미지 변경 가능 = Optional
라디오 버튼 입력 확인 방법
checkRadioArray(completion: (_ radio: [Bool]) -> ())-
외부에서 해당 함수 호출시 completion을 통해 현재 radio button으로 선택된 값이 Bool 값으로 나타난다.
-
단, 라디오 버튼으로 사용하는 버튼에 확인하는 이 함수를 같이 동작을 시키게 될 경우 해당 함수는 버튼이 동작하기 전의 값이 출력이 되므로 라디오 버튼으로 사용하는 버튼들에게는 따로 동작을 부여하지 않는것이 좋다.
동작 화면

3. Check Box
-
라디오 버튼과 90% 가까이 동일한 방법
-
단, 체크박스의 경우에는 다중 선택이 가능하다는 차이만 존재
-
그래서 전체 선택과 해제가 가능한 함수가 있음
allCheckBox()동작 화면

4. Custon Alert
- 2가지 선택을 할 수 있는 Alert과 3가지 선택을 할 수 있는 Alert을 만들었다.
Two Type Alert
show2Type(_ VC: UIViewController,
title: String,
message: String,
okTitle: String = "확인",
okStyle: UIAlertAction.Style = .default,
ok: ((UIAlertAction)->())?,
cancelTitle: String = "취소",
cancelStyle: UIAlertAction.Style = .cancel,
cancel: ((UIAlertAction)->())? )- ok 기능과 cancel 기능을 위해서 만들었으며 내부의 파라미터 조정이 가능하다.
파라미터 정보
- VC: Alert이 나타날 viewController 설정
- title: Alert의 제목
- message: Alert의 내용
- okTitle: ok의 제목 = Optional
- okStyle: ok의 버튼 타입 = Optional
- ok: ok 버튼 클릭시 동작할 클로저 = Optional
- cancelTitle: cancel의 제목 = Optional
- cancelStyle: cancel의 버튼 타입 = Optional
- cancel: cancel 버튼 클릭시 동작할 클로저 = Optional
2. Three Type Alert
show3Type(_ VC: UIViewController,
title: String,
message: String,
okTitle: String = "확인",
okStyle: UIAlertAction.Style = .default,
ok: ((UIAlertAction)->())?,
cancelTitle: String = "취소",
cancelStyle: UIAlertAction.Style = .cancel,
cancel: ((UIAlertAction)->())?,
destructiveTitle: String = "삭제",
destructiveStyle: UIAlertAction.Style = .destructive,
destructive: ((UIAlertAction)->())? )- ok 기능과 cancel, destructive 기능을 위해서 만들었으며 내부의 파라미터 조정이 가능하다.
파라미터 정보
- VC: Alert이 나타날 viewController 설정
- title: Alert의 제목
- message: Alert의 내용
- okTitle: ok의 제목 = Optional
- okStyle: ok의 버튼 타입 = Optional
- ok: ok 버튼 클릭시 동작할 클로저 = Optional
- cancelTitle: cancel의 제목 = Optional
- cancelStyle: cancel의 버튼 타입 = Optional
- cancel: cancel 버튼 클릭시 동작할 클로저 = Optional
- destructiveTitle: destructive의 제목 = Optional
- destructiveStyle: destructive의 버튼 타입 = Optional
- destructive: destructive 버튼 클릭시 동작할 클로저 = Optional
동작 화면


5. Timer
-
싱글턴으로 만들어져 있다는 점은 일단은 알아두는게 좋다.
-
사용방법은 아래의 2가지 방식이 존재한다.
let sunTimer = SunTimer.shared
suntTimer.startTimer(3)or
SB.timer.startTimer(3) { isStop in
print(isStop)
}
// true- 모두 다 같은 동작을 수행하므로 원하는 방식을 사용하면 된다.
startTimer(_ interval: Double,
repeats: Bool,
completion: @escaping (_ isStop: Bool) -> ())
stopTimer(completion: (Bool) -> ())파라미터 정보
- interval: 타이머의 동작 시간
- repeats: 타이머가 반복되는지 확인 = Optional
- completion: 타이머 동작 후 맞게 정지했는지 확인 가능
sunTimer.stopTimer { isStop in
print(isStop)
}
// true- stopTimer의 경우에는 타이머가 동작 중인 경우에 해당 타이머를 중간에 끊어주기 위해 사용하는 함수이다.
참고자료
기타
당연 틀린 부분 지적은 감사하나 비난은 정중하게 사양하겠다.