import SwiftUI
struct alertPractice: View {
@Environment(\.dismiss) private var dismiss: DismissAction
@State var isAlert: Bool = false
var body: some View {
VStack{
Button("alert 연습") {
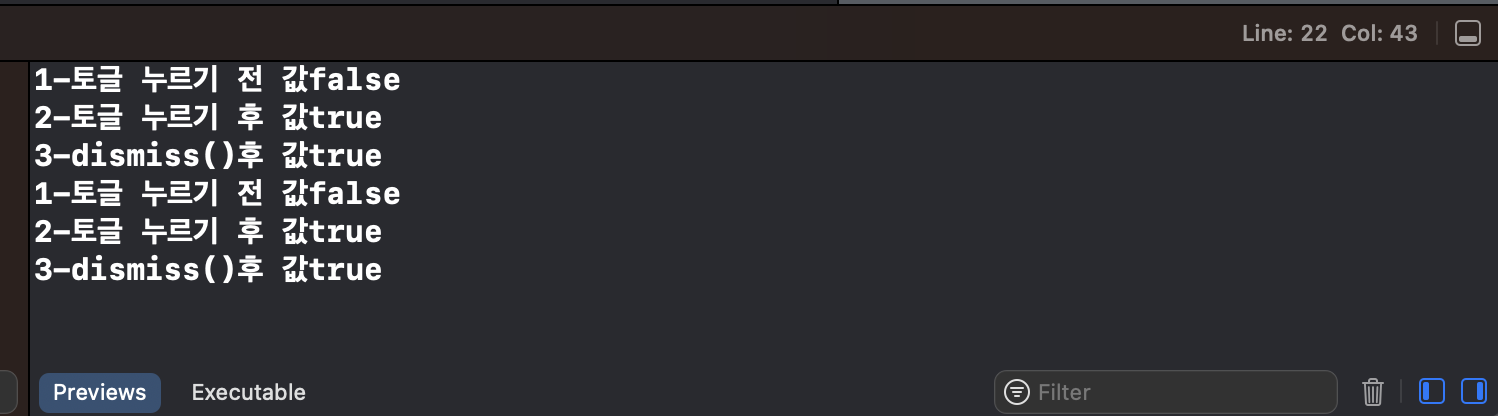
print("1-토글 누르기 전 값\(isAlert)")
isAlert.toggle()
print("2-토글 누르기 후 값\(isAlert)")
}
}
.alert("피드", isPresented: $isAlert) {
Button("등록" ,role: .destructive) {
dismiss()
print("3-dismiss()후 값\(isAlert)")
}
}
}
}var dismiss: DismissAction { get } 설명은 아래와 같다.
An action that dismisses a presentation.
.alert에서 true/false 값인 isAlert는 alert화면을 구분한다.
하지만, @Environment(.dismiss) private var dismiss: DismissAction
사용하면 true로 올라간 alert창에서 dissmiss()를 사용하면 alert창이 닫히면서
다시 isAlert는 false로 돌아간다.
즉, dismiss()를 사용하면 isAlert = false를 안해줘도 된다.
2번 반복-Button("alert 연습") 누른 후 alert화면에서 버튼("등록")
아래처럼 "1-토글 누르기 전 값 false" 로 돌아감을 확인할 수 있다.
추가정보
dismiss()는 아래와 같을 경우 사용한다.
1.Dismiss a modal presentation, like a sheet or a popover.
2.Pop the current view from a NavigationStack.
3.Close a window that you create with WindowGroup or Window.
혹시 문제가 오류가 있다면 언제든 댓글로 알려주세요!