19장 프로토타입
- 자바스크립트는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러타임 프로그래밍 언어
클래스 클래스와 생성자 함수는 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않음. 클래스는 생성자 함수보다 엄격하며 클래스는 생성자 함수에서는 제공하지 않는 기능도 제공
- 자바스크립트는 객체 기반의 프로그래밍 언어이며 자바스크립트를 이루고 있는 거의 모든 것이 객체다.
- 원시타입의 값을 제외한 나머지 값들(함수, 배열,정규 표현식 등)은 모두 객체다
객체지향 프로그래밍
- 객체지향 프로그래밍은 프로그램을 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍의 절차지향적 관점에서 벗어나 여러 개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 말한다.
- 다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것을 추상화라 함
- 객체의 상태 데이터를 프로퍼티, 동작을 메서드라고 부름
상속과 프로토타입
- 상속은 객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말함
- 프로토타입은 어떤 객체의 상위객체의 역할을 하는 객체다. 프로토타입은 하위객체에게 자신의 프로퍼티와 메서드를 상속한다.
- 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다.(재사용)
// 생성자 함수는 동일한 프로퍼티 구조를 갖는 객체를 여러 개 생성할 때 유용하다.
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
return Math.PI * this.radius ** 2;
};
}
const circle1 = new Circle(1);
const circle2 = new Circle(2);
console.log(circle1.getArea == circle2.getArea); // false- 위의 생성자 함수는 문제가 있다.
- Cirle 생성자 함수가 생성하는 모든 인스턴스는 radius 프로퍼티와 getArea 메서드를 갖음
- getArea 메서드는 모든 인스턴스가 동일한 내용의 메서드를 사용하므로 단 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직.
- Circle 생성자 함수는 인스턴스를 생성할 때마다 getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유함.
- 동일한 생성자 함수에 생성된 모든 인스턴스가 동일한 메서드를 중복 소유하는 것은 메모리를 불필요하게 낭비.
// 상속을 통해 불필요한 중복을 제거. js는 프로토타입을 기반으로 상속
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를 공유해서 사용할 수 있도록 프로토타입에 추가.
// 프로토 타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
const circle1 = new Circle(1);
const circle2 = new Circle(2);
console.log(circle1.getArea === circle2.getArea); // true- 위의 코드는 Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
- 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다. 자신의 상태를 나타내는 radius 프로퍼티만 개별적으로 소유하고 내용이 동일한 메서드는 상속을 통해 공유하여 사용하는 것
프로토타입 객체
- 프로토타입 객체(줄여서 프로토타입)란 객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용.
- 프로토타입은 어떤 객체의 상위(부모)객체의 역할을 하는 객체로서 다른객체에 공유 프로퍼티(메서드 포함)를 제공한다. 프로토타입을 상속 받은 하위(자식)객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
- 모든 객체는
[[Prototype]]이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조다. [[Prototype]]에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다. 즉, 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고[[Prototype]]에 저장된다.- 모든 객체는 하나의 프로토타입을 갖는다. 그리고 모든 프로토타입은 생성자 함수와 연결되어 있다.
- 즉, 객체와 프로토타입과 생성자 함수는 서로 연결되어 있다.
[[Prototype]]내부 슬롯에는 직접 접근할 수 없지만,__proto__접근자 프로퍼티를 통해 자신의 프로토타입, 즉 자신의[[Prototype]]내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다. 그리고 프로토타입은 자신의constructor프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
__proto__ 접근자 프로퍼티
- 모든 객체는
__proto__접근자 프로퍼티를 통해 자신의 프로토타입, [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.

__proto__는 접근자 프로퍼티다.- 내부 슬롯은 프로퍼티가 아니다. 그러므로 내부 슬롯과 내부 메서드에 직접적으로 접근 및 호출이 불가능하지만 [[Prototype]] 내부 슬롯은
__proto__접근자 프로퍼티로 간접적으로 프로토타입에 접근이 가능하다. - 접근자 프로퍼티는 자체적으로 [[Value]] 프로퍼티 어트리뷰트를 갖지 않고, [[Get]],[[Set]] 프로퍼티 어트리뷰트를 통해 [[Prototype]] 내부 슬롯(프로토타입)의 값을 불러오거나 할당한다.
- 내부 슬롯은 프로퍼티가 아니다. 그러므로 내부 슬롯과 내부 메서드에 직접적으로 접근 및 호출이 불가능하지만 [[Prototype]] 내부 슬롯은
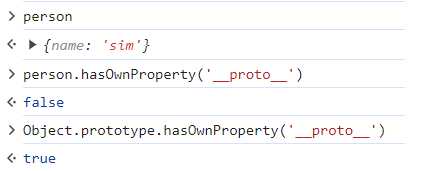
__proto__접근자 프로퍼티는 상속을 통해 사용된다.__proto__접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티다.- 모든 객체는 상속을 통해
Object.prototype.__proto__접근자 프로퍼티를 사용할 수 있다.모든 객체는 프로토타입의 계층 구조인 프로토타입 체인에 묶여있다. 자바스크립트 엔진은 객체의 프로퍼티(메서드 포함)에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면
__proto__접근자 프로퍼티가 가리키는 참조를 따라 자신의 부모역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 프로토타입 체인의 최상위 객체(종점)는 Object.prototype이며, 이 객체의 프로퍼티와 메서드는 모든 객체에 상속된다.
__proto__접근자 프로퍼티를 통해 프로토타입에 접근하는 이유- [[Prototype]] 내부 슬롯의 값, 즉 프로토타입에 접근하기 위해 접근자 프로퍼티를 사용하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위함이다.
- 아래 코드가 에러가 나는 이유는, 프로토타입 체인은 단방향 링크드 리스트로 구현되야 하기 때문이다.
- 아래 코드는 서로가 자신의 프로토타입이 되는 비정상적인 프로토타입 체인이다. 순환참조하는 프로토타입 체인이 만들어지면 프로토타입 체인 종점이 존재하지 않기 때문에 체인내에서 프로퍼티를 검색할 때 무한 루프에 빠진다.
const parent ={}
const child = {}
child.__proto__ = parent;
parent.__proto__ = child; // TypeError__proto__접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.- 모든 객체가
__proto__접근자 프로퍼티를 사용할 수 있는 것은 아니기 때문이다. - 직접 상속을 통해 Object.prototype을 상속받지 않는 객체를 생성할 수도 있기 때문에
__proto__접근자 프로퍼티를 사용할 수 없는 경우가 있기 때문. - 따라서
__proto__접근자 프로퍼티 대신 프로토타입의 참조를 취득하고 싶은 경우에는Object.getPrototypeOf메서드 사용하고, 프로토타입을 교체하고 싶은 경우에는Object.setPrototypeOf메서드를 사용할 것을 권장
- 모든 객체가
함수 객체의 prototype프로퍼티
- 함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function(){}).hasOwnProperty('prototype'); // true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype') // false- prototype 프로퍼티는 생성자 함수가 생성할 객체(인스턴스)의 프로토타입을 가리킨다. 그러므로 생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않음.
const obj = {
foo(){} // 메서드 축약 표현
}프로토타입의 constructor 프로퍼티와 생성자 함수
- Object.prototype으로부터 상속받은
__proto__접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 동일한 프로토타입을 가리키지만 프로퍼티를 사용하는 주체가 다르다.
| 구분 | 소유 | 값 | 사용 주체 | 사용목적 |
|---|---|---|---|---|
__proto__ | 모든객체 | 프로토타입의 참조 | 모든객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 | constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |
- 프로토타입의 constructor 프로퍼티와 생성자 함수
- 모든 프로토타입 객체는 constructor 프로퍼티를 갖는다. 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다. 이 연결은 함수 객체가 생성될 때 이뤄진다.
function Person(name){
this.name = name;
}
const me = new Person('Sim');
console.log(me.constructor === Person); // true리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
- 생성자 함수에 의해 생성된 인스턴스는 프로토타입의 constructor 프로퍼티에 의해 생성자 함수와 연결된다. 이때 constructor 프로퍼티가 가리키는 생성자 함수는 인스턴스를 생성한 생성자 함수다.
- 리터럴 표기법에 의한 객체 생성 방식과 같이 명시적으로 new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하지 않는 객체 생성 방식도 있다.
- 리터럴 표기법에 의해 생성된 객체도 물론 프로토타입이 존재하지만 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수 없다.
- Object 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산
OrdinaryObjectCreate를 호출하여 빈 객체를 생성하는 점에서 동일하나 new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부 내용은 다르다. - 따라서 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수가 생성한 객체가 아니다.
- Function 생성자 함수를 호출하여 생성한 함수는 렉시컬 스코프를 만들지 않고 전역 함수인 것처럼 스코프를 생성하며 클로저도 만들지 않는다.
- 따라서 함수 선언문과 함수 표현식을 평가하여 함수 객체를 생성한 것은 Function 생성자 함수가 아니다.
- 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
프로토타입의 생성 시점
- 객체는 리터럴 표기법 또는 생성자 함수에 의해 생성되므로 결국 모든 객체는 생성자 함수와 연결되어있다.
- 프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다
- 생성자 함수는 사용자가 직접 정의한 생성자 함수와 자바스크립트 빌트인 생성자 함수로 구분된다.
사용자 정의 생성자 함수와 프로토타입 생성 시점
- 생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
- 생성자 함수로 호출할 수 없는 함수, non-constructor는 프로토타입이 생성되지 않음.
- 생성된 프로토타입의 프로토타입은 언제나 Object.prototype이다.
빌트인 생성자 함수와 프로토타입 생성 시점
- 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
- 모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다.
- 전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 생성되는 특수한 객체다.
- 이처럼 객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화되어 존재한다.
- 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당된다.
객체 생성 방식과 프로토타입의 결정
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
- 위처럼 다양한 방식으로 생성되는 객체는 각 방식마다 세부적인 객체 생성 방식의 차이는 있으나 추상 연산 OrdinaryObjectCreate에 의해 생성된다는 공통점이 있다.
- 추상 연산 OrdinaryobjectCreate는 빈 객체를 생성 후, 객체에 추가할 프로퍼티 목록이 인수로 전달된 경우 프로퍼티를 객체에 추가한다. 인수로 전달받은 프로토타입을 자신이 생성한 객체의 [[Prototype]] 내부슬롯에 할당한 후 생성한 객체를 반환한다.
- 즉 프로토타입은 추상연산에 전달되는 인수에 의해 결정되며, 이 인수는 객체가 생성되는 시점에 객체 생성 방식에 의해 결정된다.
객체 리터럴에 의해 생성된 객체의 프로토타입
- 자바스크립트 엔진은 객체 리터럴을 평가하여 객체를 생성할 때 추상연산을 호출한다. 이때 추상연산에 전달되는 프로토타입은 Object.prototype이다.
- 즉 객체 리터럴에 의해 생성된 객체는 Object.prototype을 프로토타입으로 갖게되며 Object.prototype을 상속 받는다, 생성된 객체는 constructor 프로퍼티와 hasOwnProperty 메서드를 소유하지 않지만 Object.prototype에서 상속받아 자신의 것 처럼 사용할 수 있다.
Object 생성자 함수에 의해 생성된 객체의 프로토타입
- 객체 리터럴과 마찬가지로 생성되는 객체의 프로토타입은 Object.prototype이다.
- 객체 리터럴과의 차이로는 프로퍼티를 추가하는 방식이다.
- 객체 리터럴은 내부에 프로퍼티를 추가하지만 Object 생성자 함수 방식은 일단 빈 객체를 생성한 이후 프로퍼티를 추가해야한다.
생성자 함수에 의해 생성된 객체의 프로토타입
- new 연산자와 함께 생성자함수를 호출하여 인스턴스를 생성하면 다른 객체 생성 방식과 마찬가지로 추상연산이 호출된다.
- 이때 추상연산에 전달되는 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체다.
프로토타입 체인
- 자바스크립트는 객체의 프로퍼티(메서드 포함)에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라한다.
- 프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.
- 프로토타입 체인의 종점 즉 최상위의 객체는 언제나 Object.prototype이다. 따라서 모든 객체는 Object.prototype을 상속 받는다.
- Object.prototype에서도 프로퍼티를 검색할 수 없다면 undefined가 반환되고 에러가 발생하지 않음
- 프로퍼티/메서드를 검색하는 곳은 프로토타입 체인
- 식별자를 검색하는 곳은 스코프 체인
me.hasOwnProperty('name');- 위의 코드의 순서는
- 스코프체인에서 me 식별자를 검색
- me 객체의 프로토타입 체인에서 hasOwnProperty 메서드를 검색
- 이처럼 스코프 체인과 프로토타입 체인은 서로 별도로 동작하는 것이 아니라 서로 협력하여 식별자와 프로퍼티를 검색한다.
오버라이딩과 프로퍼티 섀도잉
// 즉시실행 함수를 사용하면 모든 변수는 즉시 실행 함수의 지역변수가 된다.
const Person = (function () {
// 생성자 함수
function makePerson(name) {
this.name = name;
}
// 프로토타입 메서드
makePerson.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수 반환
return makePerson;
})();
const me = new Person("Sim");
// 인스턴스 메서드
me.sayHello = function(){
console.log(`Hey! My name is ${this.name}`)
}
// 인스턴스 메서드 호출. 프로토타입 메서드는 인스턴스 메서드에 의해 가려짐
me.sayHello() // Hey! My name is Sim
const makePerson = () => {
console.log("중복되지 않아요");
};- 프로토타입이 소유한 프로퍼티를 프로토타입 프로퍼티, 인스턴스가 소유한 프로퍼티를 인스턴스 프로퍼티라고 부름
- 프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색하여 프로토타입 프로퍼티를 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다.
- 이때 인스턴스 메서드 sayHello는 프로토타입 메서드 sayHello를 오버라이딩했고 프로토타입 메서드 sayHellow는 가려진다.
- 이처럼 상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉이라고 한다.
오버라이딩 : 상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식
오버로딩 : 함수의 이름은 동일하지만 매개변수의 타입 또는 개수가 다른 메서드를 구현하고 매개변수에 의해 메서드를 구별하여 호출하는 방식. 자바스크립트는 오버로딩을 지원하지 않지만 argument 객체를 사용하여 구현할 수 있음. - 만약 삭제한다면 프로토타입 메서드가 아닌 인스턴스 메서드가 삭제되며, 하위 객체를 통해 프로토타입의 프로퍼티를 변경 또는 삭제하는 것은 불가능
- 즉 하위 객체를 통해 프로토타입에 get 엑세스는 허용되나 set 엑세스는 허용되지 않음
- 프로토타입 프로퍼티를 변경 또는 삭제하려면 하위 객체를 통해 프로토타입 체인으로 접근하는 것이 아니라 프로토타입에 직접 접근해야한다.
프로토타입의 교체
- 프로토타입은임의의 다른 객체로 변경할 수 있다.
- 이것은 부모 객체인 프로토타입을 동적으로 변경할 수 있다는 것을 의미.
- 이러한 특징을 이용해 객체 간의 상속 관계를 동적으로 변경할 수 있다. 프로토타입은 생성자함수 또는 인스턴스에 의해 교체할 수 있다.
생성자 함수에 의한 프로토타입의 교체
// 즉시실행 함수를 사용하면 모든 변수는 즉시 실행 함수의 지역변수가 된다.
const Person = (function () {
function makePerson(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입 교체
makePerson.prototype = {
// 파괴된 연결을 다시 연결하려면?
constructor : makePerson, // 이러면 파괴된 연결을 다시 연결할 수 있음
sayHello() {
console.log(`Hi, My name is ${this.name}`);
},
};
return makePerson;
})();
const me = new Person("Sim");
console.log(me.constructor === Person); // false
console.log(me.constructor === Object); // true
- makePerson.prototype에 객체 리터럴을 할당했다. 이는 makePerson 생성자 함수가 생성할 객체의 프로토타입을 객체 리터럴로 교체한 것이다.
- 프로토타입으로 교체한 객체 리터럴에는 constructor 프로퍼티가 없다.
- 그러므로 me 객체의 생성자 함수를 검색하면 Person이 아닌 Object가 나온다.
- 이렇게 프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다.
- 프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가해 프로토타입의 constructor 프로퍼티를 되살릴 수 있다.
인스턴스에 의한 프로토타입의 교체
- 프로토타입은 생성자 함수의 prototype 프로퍼티뿐만 아니라 인스턴스의
__proto__접근자 프로퍼티를 통해 접근할 수 있다. 따라서 접근자 프로퍼티를 통해 프로토타입을 교체할 수도 있다. - 생성자 함수의 prototype 프로퍼티에 다른 임의의 객체를 바인딩하는 것은 미래에 생성할 인스턴스의 프로토타입을 교체하는 것이다.
__proto__접근자 프로퍼티를 통해 프로토타입을 교체하는 것은 이미 생성된 객체의 프로토타입을 교체하는 것이다.
instanceof 연산자
- instanceof 연산자는 이항 연산자로, 좌변에 객체를 가리키는 식별자, 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받는다. 만약 우변의 피연산자가 함수가 아닌 경우 TypeError가 발생한다.
객체 instanceof 생성자 함수- 우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로 평가, 그렇지 않으면 false로 평가
- instanceof 연산자는 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수를 찾는 것이 아니라 생성자 함수의 prototype에 바인딩된 객체가 프로토타입 체인 상에 존재하는지 확인한다.
직접 상속
Object.create에 의한 직접 상속
- Object.create 메서드는 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다.
- Object.create 메서드도 다른 객체 생성 방식과 마찬가지로 추상연산 OrdinaryObjectCreate를 호출한다.
- 첫번째 매개변수에는 생성할 객체의 프로토타입으로 지정할 객체를 전달
- 두번째 매개변수에는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이뤄진 객체를 전달
obj = Object.create(Object.prototype,{
x: {value:1, writable:true, enumerable: true, configurable:true}
})
console.log(obj.x) // 1
console.log(Object.getPrototypeOf(obj) === Object.prototype) // true
// 직접 상속
const myProto = {x:10}
obj = Object.create(myProto)
console.log(obj.x) // 10
console.log(Object.getPrototypeOf(obj) === myProto) // true
// 생성자 함수
function Person(name){
this.name = name
}
obj = Object.create(Person.prototype)
obj.name = 'Sim'
console.log(obj.name) // Sim
console.log(Object.getPrototypeOf(obj) === Person.prototype) // true
- Object.create 메서드는 첫 번째 매개변수에 전달한 객체의 프로토타입 체인에 속하는 객체를 생성한다. 즉, 객체를 생성하면서 직접적으로 상속을 구현하는 것이다.
- 이 메서드의 장점은
- new 연산자 없이도 객체를 생성할 수 있다.
- 프로토타입을 지정하면서 객체를 생성할 수 잇다.
- 객체 리터럴에 의해 생성된 객체도 상속받을 수 있다.
객체 리터럴 내부에서 __proto__에 의한 직접 상속
- ES6에서는 객체 리터럴 내부에서
__proto__접근자 프로퍼티를 사용해 직접 상속을 구현할 수 있다.
const myProto = { x: 10 };
const obj = {
y: 20,
__proto__: myProto,
};
console.log(obj.x, obj.y); //10 20
console.log(Object.getPrototypeOf(obj) === myProto);
정적 프로퍼티/메서드
- 정적 프로퍼티/메서드는 생성자함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드를 말함.
- 생성자 함수는 객체이므로 자신의 프로퍼티/메서드를 소유할 수 있다.
- 정적 프로퍼티/메서드는 인스턴스의 프로토타입 체인에 속한 객체의 프로퍼티/메서드가 아니므로 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
프로퍼티 존재 확인
in 연산자
- in 연산자는 객체 내에 특정 프로퍼티가 존재하는지 여부를 확인한다.
const person ={
name:'Sim',
address : 'Seoul'
}
console.log('name' in person) // true- in 연산자는 확인 대상 객체의 프로퍼티뿐만 아니라 확인 대상 객체가 상속받은 모든 프로토타입의 프로퍼티를 확인하므로 주의 필요
- in 연산자 대신 ES6에 도입된 Reflect.has 메서드를 사용할 수 있다.(동일하게 동작)
Object.prototype.hasOwnProperty 메서드
- Object.prototype.hasOwnProperty 메서드는 인수로 전달받은프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에 true 반환, 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환
프로퍼티 열거
for...in문
- 객체의 모든 프로퍼티를 순회하며 열거 하려면 for...in문을 사용
for (변수 선언문 in 객체) {...}
for(const key in person){
console.log(key + ':' + person[key];
}- for...in문 역시 in 연산자 처럼 상속받은 프로토타입의 프로퍼티까지 열거한다
- 좀 더 정확히 말해 for...in문은 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트 [[Enumberable]]값이 true인 프로퍼티를 순회하며 열거한다.
- for...in문은 프로퍼티 키가 심벌인 프로퍼티는 열거하지 않는다.
- 배열에는 for...in문을 사용하지 말고 일반적인 for 문이나 for...of 문 또는 Array.prototype.forEach메서드를 사용하기를 권장한다. 사실 배열도 객체이므로 프로퍼티와 상속받은 프로퍼티가 포함될 수 있다.
Object.keys/values/entries 메서드
- 객체 자신의 고유 프로퍼티만 열거하기 위해서는 for...in 문을 사용하는 것보다 Object.keys/values/entries 메서드를 사용하는 것을 권장한다.
- Object.keys 메서드는 객체 자신의 열거 가능한 프로퍼티 키를 배열로 반환한다.
- ES8에서 도입된 Object.values 메서드는 객체 자신의 열거 가능한 프로퍼티 값을 배열로 반환한다.
- ES8에서 도입된 Object.entries 메서드는 객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍의 배열을 배열에 담아 반환한다.

