중간시험
Task1. git repo 생성, git폴더 초기화
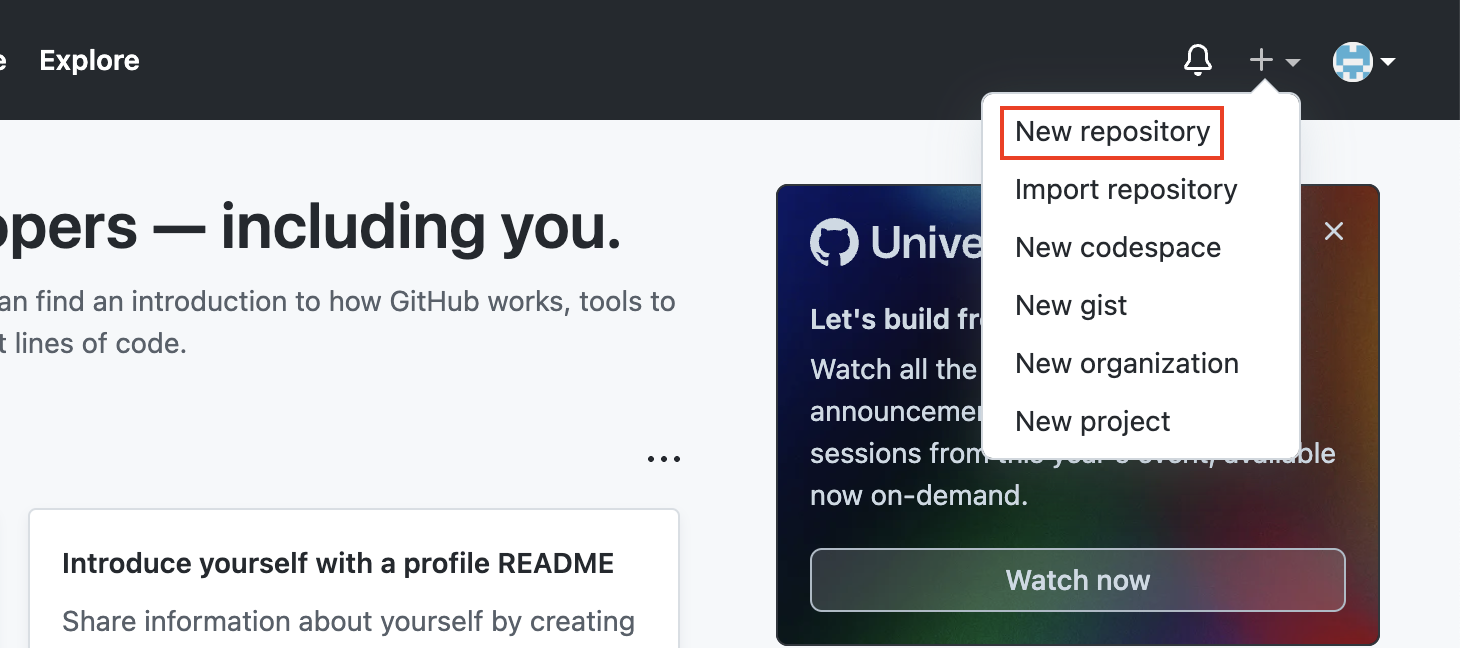
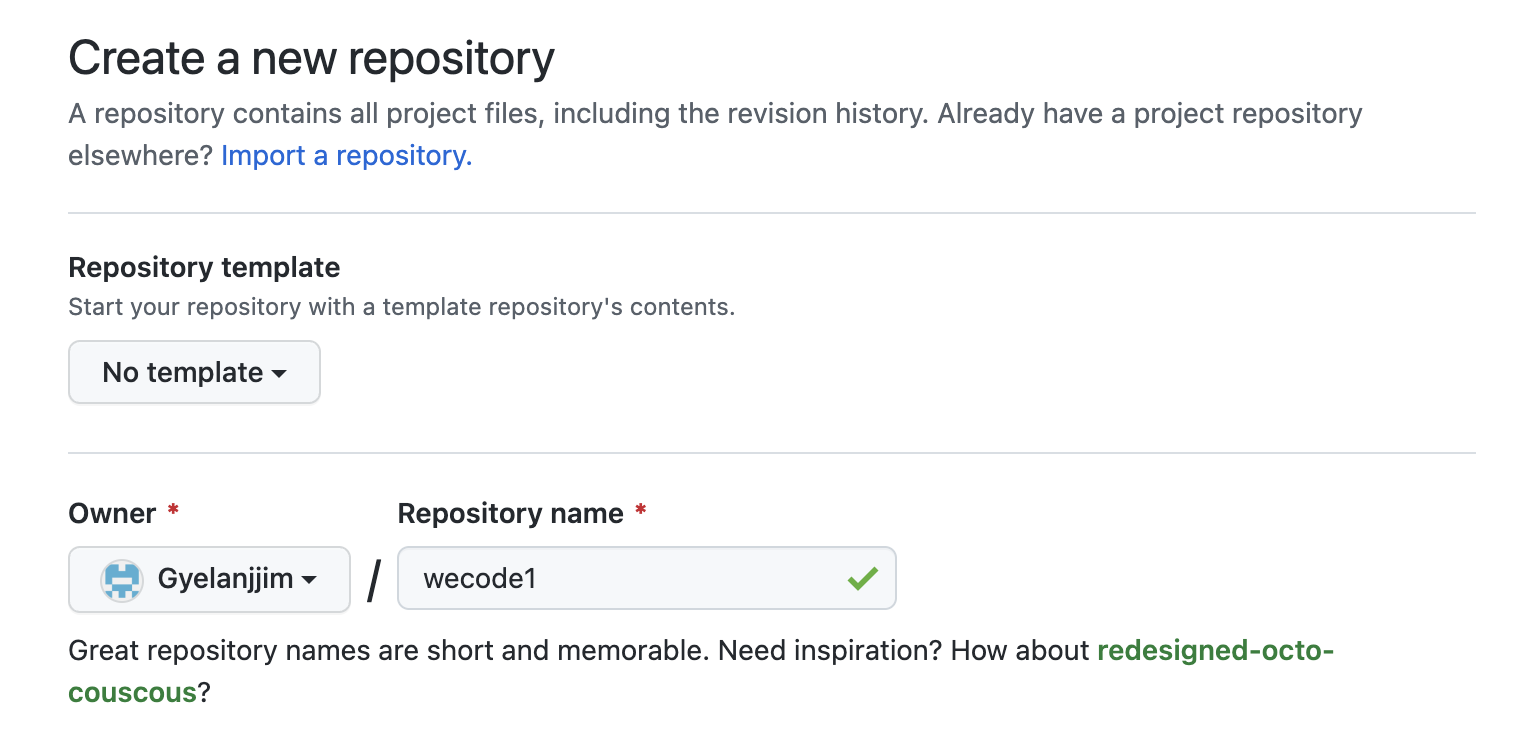
- 자신의 git에 wecode라는 repository 만들기



- 내 컴퓨터에서 Desktop > test 폴더 밑에 wecode라는 폴더를 만든다.
$ cd desktop
$ mkdir test
$ cd test
$ mkdir wecode
$ cd wecode- wecode 폴더에서 git을 사용할 수 있도록 초기화 한다.
$ git initTask2. git폴더 파일생성, 내용작성, repo에 push
- wecode 폴더 하위에 1부터 50의 자연수 중 짝수를 구하는 함수가 있는 파일을 생성한다.
- 내 언어(JavaScript / Python)에 맞게 파일 형식을 아래와 같이 선택해주세요.
- 파일 이름은 test.js / test.py
- 결과값은 배열에 담아 return 해주세요.
👉
$ touch test.js// test.js
function even(){
let arr = [];
for(let i=1; i<=50; i++){
if(i%2 === 0){
arr.push(i);
}
}
return arr;
}
even();- github repository 에서 볼 수 있도록 올린다.
- add, commit 후 생성한 repository로 push 해주시기 바랍니다.
$ git add .
$ git commit -m "(내용)"
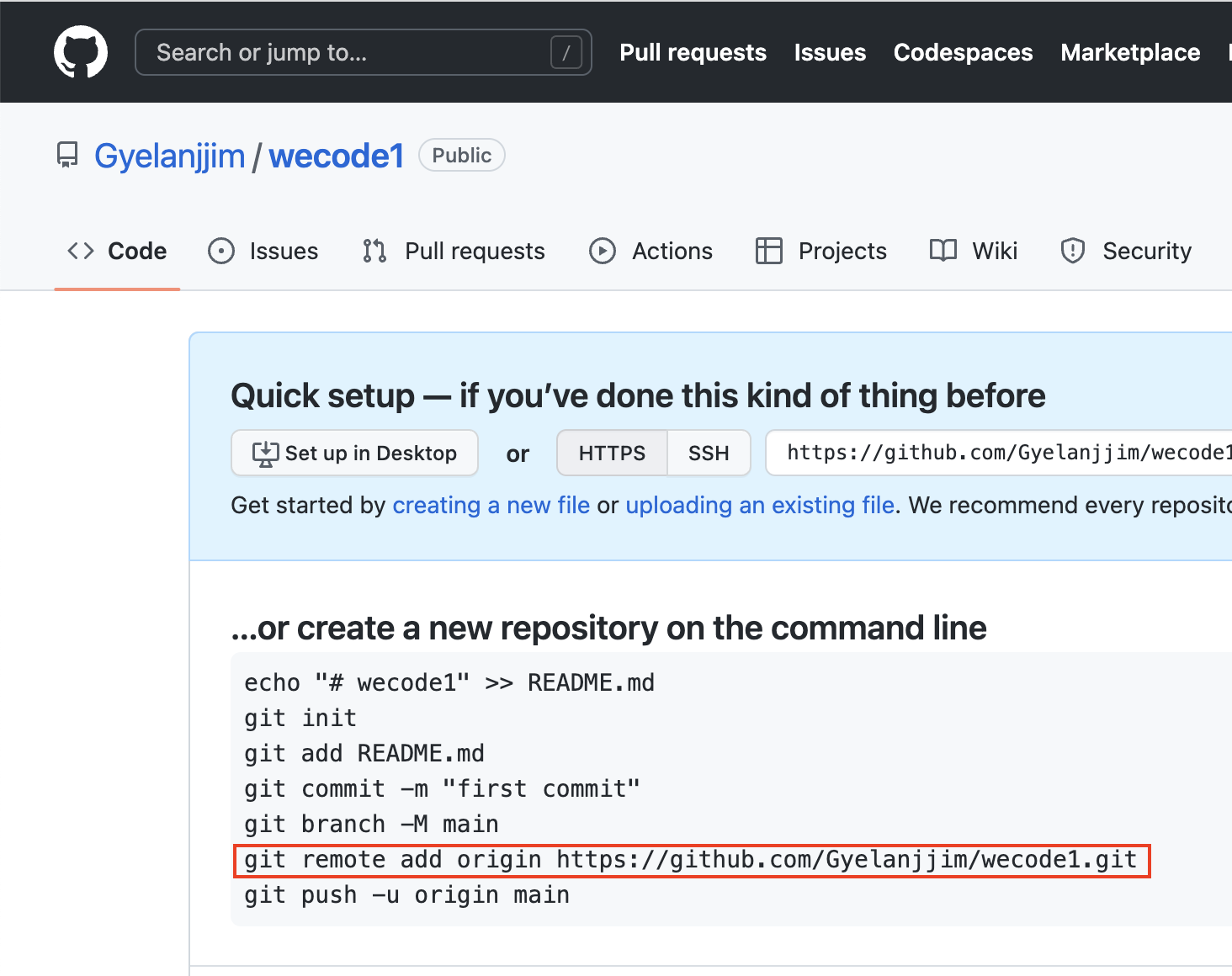
$ git push origin main(push 하기 전에 내가 생성한 디렉토리와 repository 주소가 연동되어야 합니다.)
👉 연결 명령어
👉 연결여부 확인 명령어
git remote --v
Task3. 새로운 branch 생성 & PR 메시지 작성
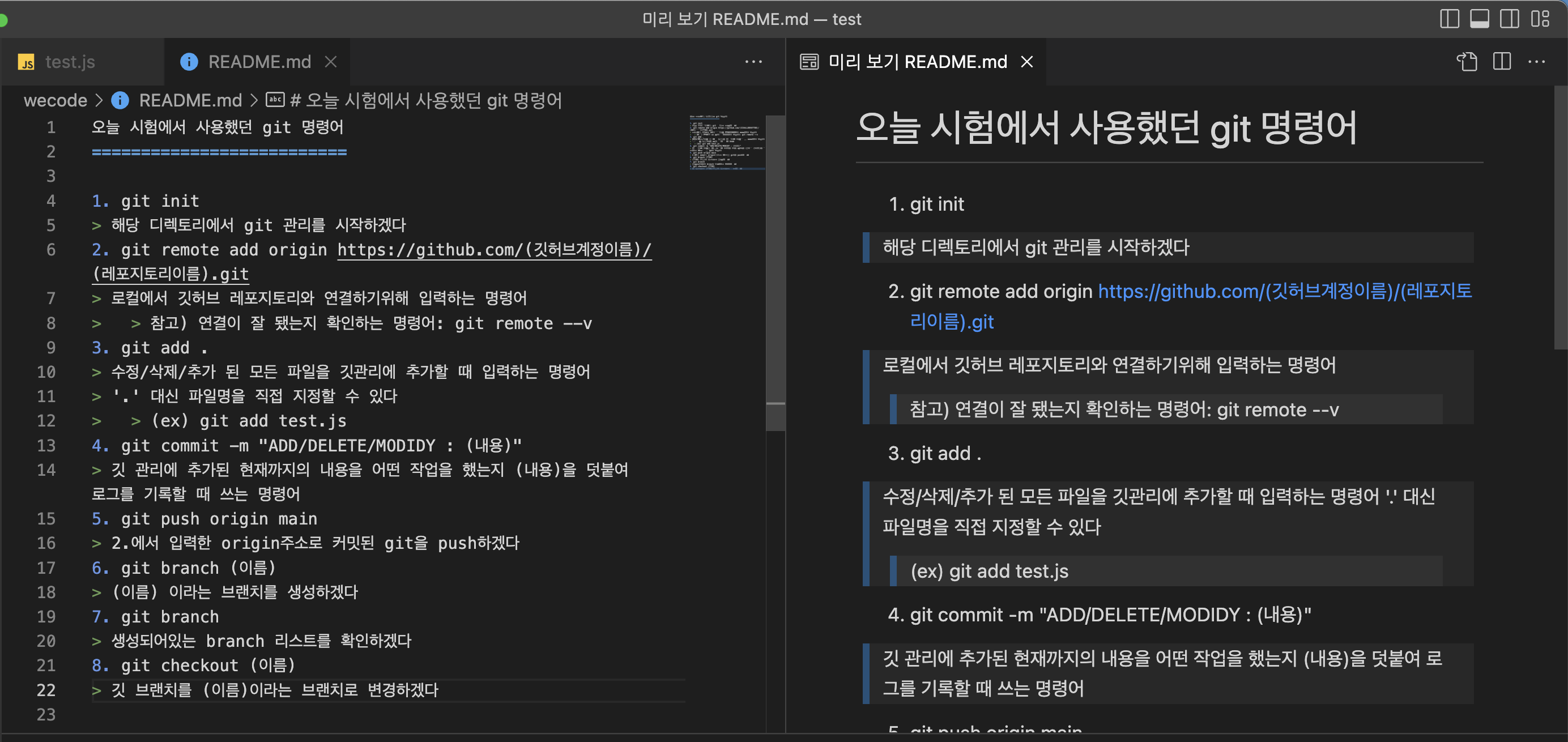
- feature/README 브랜치를 생성하고, 해당 브랜치에서 아래의 내용으로 README.md 를 만든다.
- 오늘 시험에서 사용했던 git 명령어 최소 3개 이상 정리
- markdown syntax를 적절히 사용해주세요.
$ git branch feature/README
$ git checkout feature/README
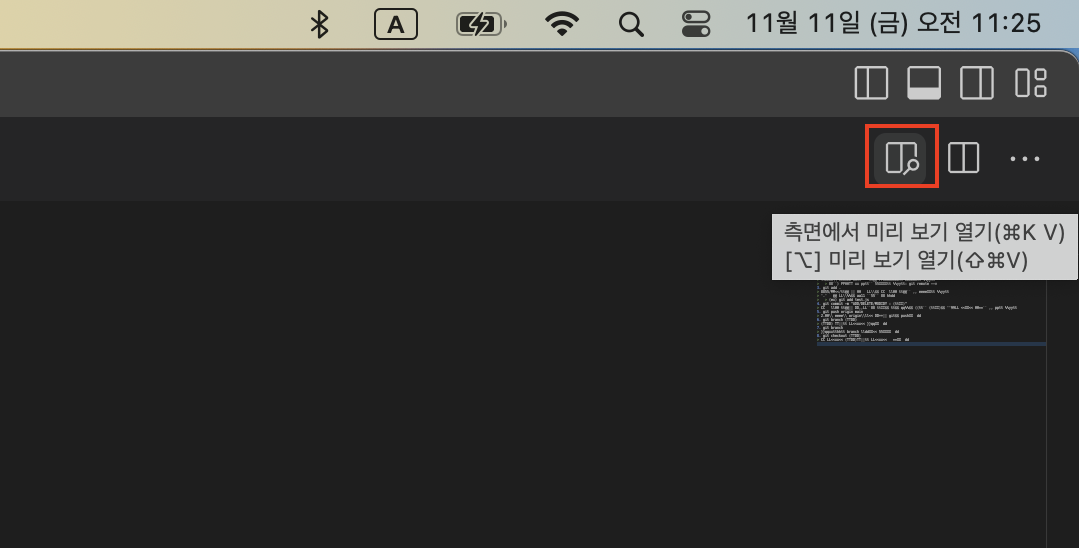
$ touch README.md마크다운 문법으로 작성한 내용을 vscode에서 측면에서 미리보기 열기:


- feature/README 브랜치에 올린다.
- feature/README → main 브랜치로 pull request를 날린다.
마크다운 문법(Syntax) 작성 시 참조 👉링크
Task4. 완료한 과제를 구글 클래스룸에 제출
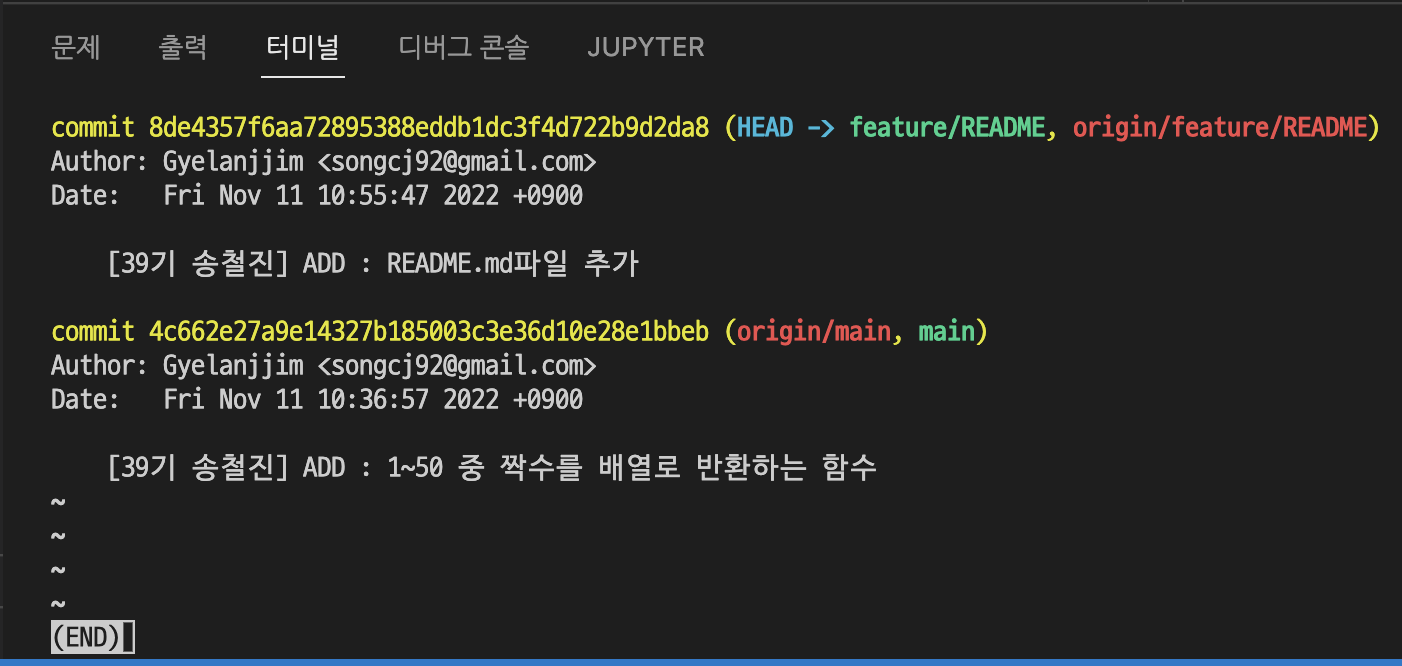
- 해당 과제에 commit log가 담긴 스크린샷과 repository 주소를 첨부해주시면 시험 완료!