코드카타 week 6_day 1
2019 카카오 신입 공채 1차 코딩 테스트
난이도: 하카카오톡 오픈채팅방에서는 친구가 아닌 사람들과 대화를 할 수 있는데,
본래 닉네임이 아닌 가상의 닉네임을 사용하여 채팅방에 들어갈 수 있다.신입사원인 김크루는 카카오톡 오픈 채팅방을 개설한 사람을 위해,
다양한 사람들이 들어오고, 나가는 것을 지켜볼 수 있는 관리자창을 만들기로 했다.채팅방에 누군가 들어오면 다음 메시지가 출력된다.
“[닉네임]님이 들어왔습니다.”
채팅방에서 누군가 나가면 다음 메시지가 출력된다.
“[닉네임]님이 나갔습니다.”채팅방에서 닉네임을 변경하는 방법은 다음과 같이 두 가지이다.
채팅방을 나간 후, 새로운 닉네임으로 다시 들어간다.
채팅방에서 닉네임을 변경한다.닉네임을 변경할 때는 기존에 채팅방에 출력되어 있던 메시지의 닉네임도 전부 변경된다.
예를 들어, 채팅방에 “Muzi”와 “Prodo”라는 닉네임을 사용하는 사람이 순서대로 들어오면 채팅방에는 다음과 같이 메시지가 출력된다.
“Muzi님이 들어왔습니다.”
“Prodo님이 들어왔습니다.”채팅방에 있던 사람이 나가면 채팅방에는 다음과 같이 메시지가 남는다.
“Muzi님이 들어왔습니다.”
“Prodo님이 들어왔습니다.”
“Muzi님이 나갔습니다.”Muzi가 나간후 다시 들어올 때, Prodo 라는 닉네임으로 들어올 경우 기존에 채팅방에 남아있던 Muzi도 Prodo로 다음과 같이 변경된다.
“Prodo님이 들어왔습니다.”
“Prodo님이 들어왔습니다.”
“Prodo님이 나갔습니다.”
“Prodo님이 들어왔습니다.”채팅방은 중복 닉네임을 허용하기 때문에, 현재 채팅방에는 Prodo라는 닉네임을 사용하는 사람이 두 명이 있다.
이제, 채팅방에 두 번째로 들어왔던 Prodo가 Ryan으로 닉네임을 변경하면 채팅방 메시지는 다음과 같이 변경된다.
“Prodo님이 들어왔습니다.”
“Ryan님이 들어왔습니다.”
“Prodo님이 나갔습니다.”
“Prodo님이 들어왔습니다.”채팅방에 들어오고 나가거나, 닉네임을 변경한 기록이 담긴 문자열 배열 record가 매개변수로 주어질 때, 모든 기록이 처리된 후, 최종적으로 방을 개설한 사람이 보게 되는 메시지를 문자열 배열 형태로 return 하도록 solution 함수를 완성하라.
제한사항
record는 다음과 같은 문자열이 담긴 배열이며, 길이는 1 이상 100,000 이하이다.
다음은 record에 담긴 문자열에 대한 설명이다.
모든 유저는 [유저 아이디]로 구분한다.
[유저 아이디] 사용자가 [닉네임]으로 채팅방에 입장
=>“Enter [유저 아이디][닉네임]” (ex.“Enter uid1234 Muzi”)
[유저 아이디] 사용자가 채팅방에서 퇴장
=>“Leave [유저 아이디]” (ex.“Leave uid1234”)
[유저 아이디] 사용자가 닉네임을 [닉네임]으로 변경
=>“Change [유저 아이디][닉네임]” (ex.“Change uid1234 Muzi”)
첫 단어는 Enter, Leave, Change 중 하나이다.
각 단어는 공백으로 구분되어 있으며, 알파벳 대문자, 소문자, 숫자로만 이루어져있다.
유저 아이디와 닉네임은 알파벳 대문자, 소문자를 구별한다.
유저 아이디와 닉네임의 길이는 1 이상 10 이하이다.
채팅방에서 나간 유저가 닉네임을 변경하는 등 잘못 된 입력은 주어지지 않는다.
입출력 예
record(input): ["Enter uid1234 Muzi", "Enter uid4567 Prodo", "Leave uid1234", "Enter uid1234 Prodo", "Change uid4567 Ryan"]output: ["Prodo님이 들어왔습니다.", "Ryan님이 들어왔습니다.", "Prodo님이 나갔습니다.", "Prodo님이 들어왔습니다."]
풀이
class UserState {
constructor(status, id, username){
this.id = id;
this.username = username;
this.status = status;
}
}
const solution = record => {
let userLog = []
let users = []
const getUserByUid = uid => {
return users.find(el => el.id === uid)
}
record.forEach(el => {
el = el.split(' ')
if(el[0] === 'Enter'){
if( !getUserByUid(el[1]) ){
users.push(new UserState(...el))
}else{
getUserByUid(el[1]).status = 'Enter'
getUserByUid(el[1]).username = el[2]
}
userLog.push( [getUserByUid(el[1]).id, '님이 들어왔습니다.'] )
}else if(el[0] === 'Leave'){
getUserByUid(el[1]).status = 'Leave'
userLog.push( [getUserByUid(el[1]).id, '님이 나갔습니다.'] )
}else if(el[0] === 'Change'){
getUserByUid(el[1]).username = el[2]
}
})
return userLog.map(el => {
el[0] = getUserByUid(el[0]).username
return el.join('')
})
}-
userLog: 유저의 출입을 기록(최종 반환값),
users: 유저의 id, username, state를 저장(테이블)
getUserByUid(uid):users에서 유저id가 일치하는 유저 정보
...라고 정의한다. -
record를 순회하여
users와userLog를 차례로 출력하면,
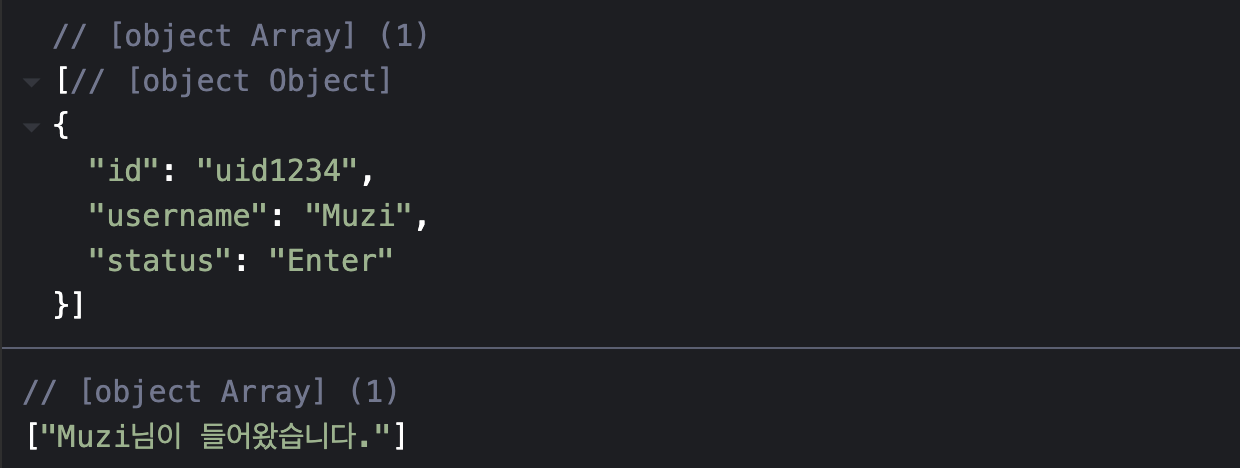
["Enter", "uid1234", "Muzi"] 입력 시
- 'Enter'이므로
users에서 id가 일치하는 요소를 확인 users에 'uid1234'인 요소가 없으므로users에 push() 한다.- '님이 들어왔습니다'와 해당 id를
userLog에 추가한다. 
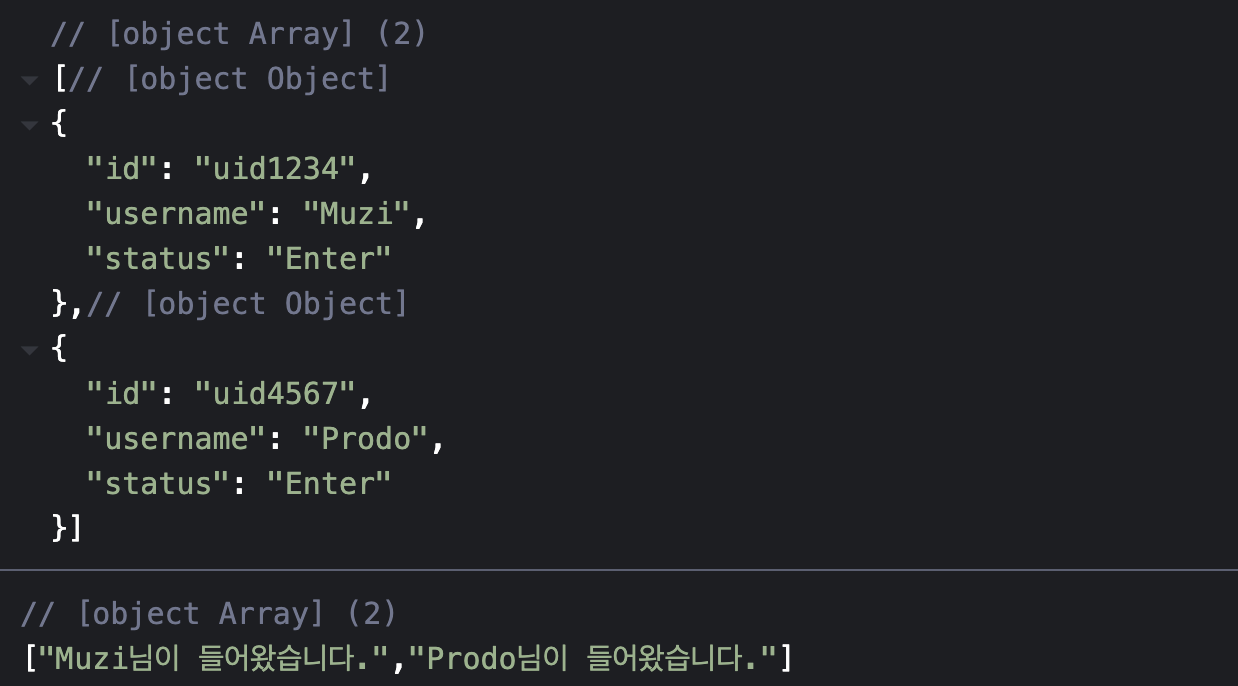
["Enter", "uid4567", "Prodo"] 입력 시
- 'Enter'이므로
users에서 id가 일치하는 요소를 확인 users에 'uid4567'인 요소가 없으므로users에 push() 한다.- '님이 들어왔습니다'와 해당 id를
userLog에 추가한다. 
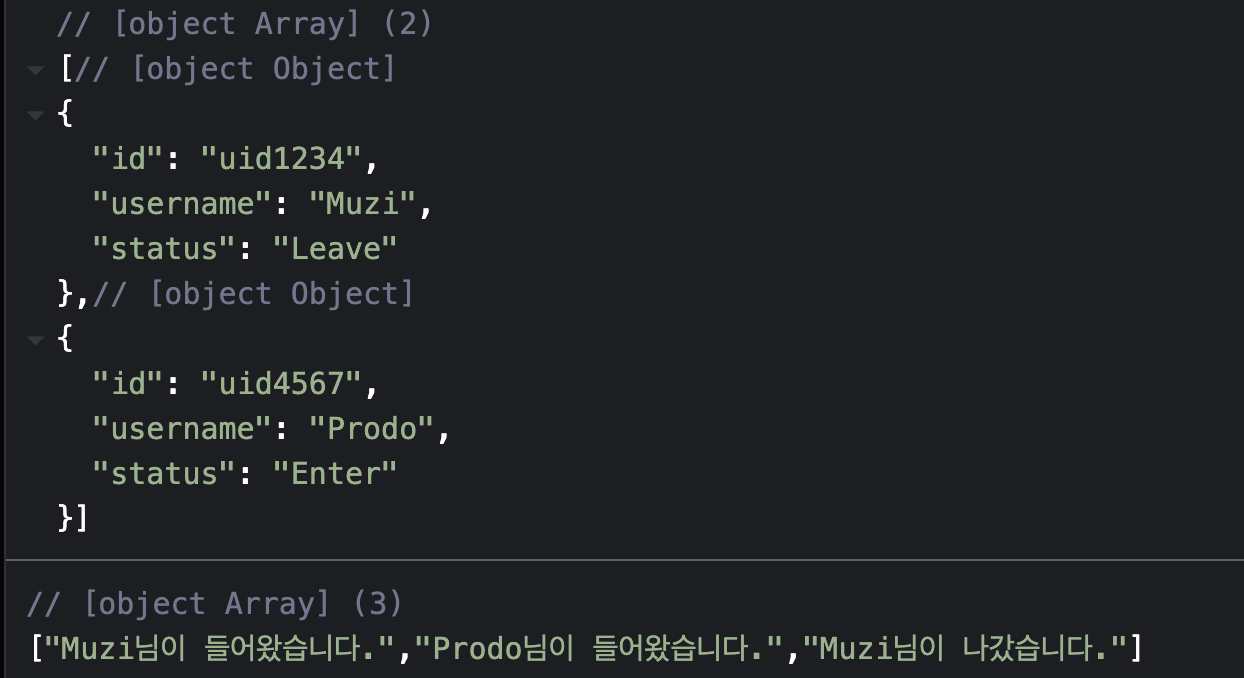
["Leave", "uid1234"] 입력 시
- 'Leave'이므로
users에서 id가 일치하는 요소에 대하여
status를 'Leave'로 재할당한다. - '님이 나갔습니다'와 해당 id를
userLog에 추가한다. 
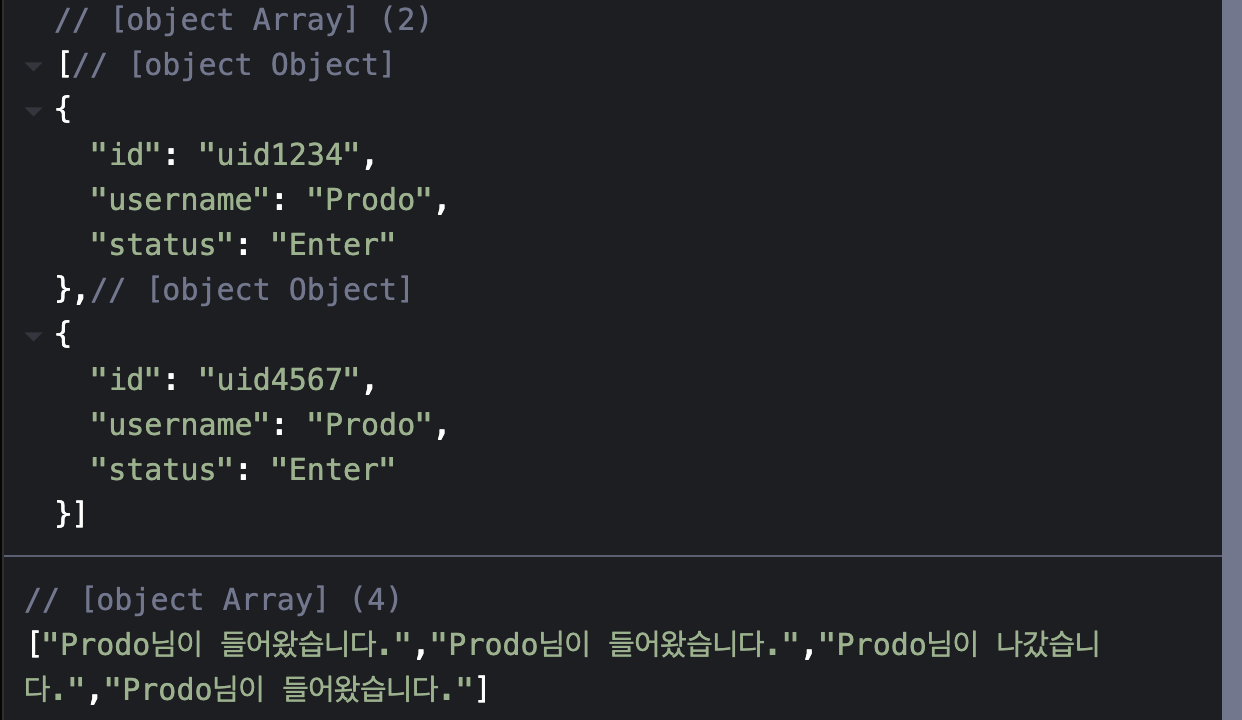
["Enter", "uid1234", "Prodo"] 입력 시
- 'Enter'이므로
users에서 id가 일치하는 요소를 확인 users에 'uid4567'인 요소가 존재하므로 status, username을 각각 재할당한다.
["Change", "uid4567", "Ryan"] 입력 시
- 'Change'이므로
users에서 id가 일치하는 요소에 대하여
username을 재할당한다. 
최종적으로 userLog를 순회하여 users의 id에 해당하는 username으로 변환 및 반환한다.
TIL
users 라고 정의한 테이블에 사용자 정보(id, 이름, 출입상태)를 저장하고
사용자가 액션을 취할 때마다 사용자 정보를 업데이트 하고, 로그를 추가한다는
일관된 방식으로 구현하고자 했다.
class를 작성할 때 처음엔 이렇게 구현했었는데 생성자에 대한 이해가 부족했음을 느꼈다.
class UserState {
constructor(status, id, username = null){
this.id = id;
this.username = username;
this.status = status;
}
create(id, username, status){
let user = new UserState(id, username, status)
return user
}
}