Express.js를 사용해 프로젝트를 시작하려고 하는데 어떻게 해야하나 갈팡질팡하다 공식문서를 보면서 차근히 시작해보았습니다.
일단 Express.js 를 사용하려면 당연히 Express 패키지가 있어야 하고 패키지가 있으려면 npm을 사용해야 하니 처음부터 진행해보겠습니다.
시작

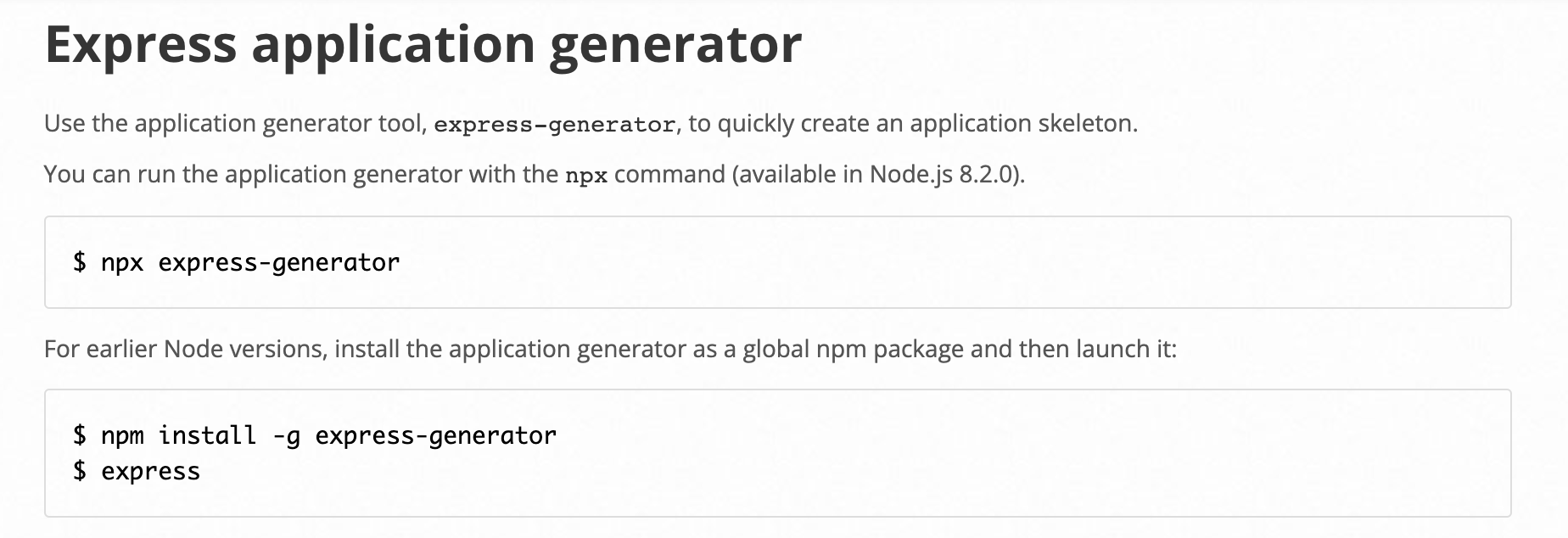
일단 공식문서를 보아하니 npx express-generator 라는 명령어를 쓰면 express를 쓸 수 있겠구나 생각해서 바로 실행해보았습니다.
안된다... 혹시 설명에 나온 버전 문제일까 싶었지만 아니었습니다.(나중에 차차 알아보자)
그래서 차선책으로 npm i -g express-generator 명령어를 사용하니 정상적으로 express 명령어를 사용할 수 있게 되었습니다.
다음으로 다양한 방법이 있겠지만 현재 진행 중인 트랙에서 Template Engine으로 PUG를 사용하기 때문에 pug를 사용한다고 지정해서 프로젝트 폴더를 생성해주는 명령어를 사용해보았습니다.

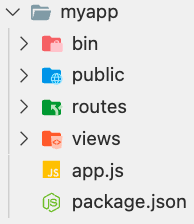
express --view=pug myapp

위처럼 문제없이 프로젝트 폴더가 생성되는 것을 확인할 수 있었습니다.
여기서 한가지 아쉬운 점은 자동으로 생성된 폴더의 javascript 언어가 ES6가 적용되지 않은 듯한 모습이어서 보기 불편하다는 생각이 들었습니다.
다른 부분들을 진행해주기 전에 어떻게 하면 바꿀 수 있는지 찾아보고 추가로 블로그를 작성해보겠습니다.
참고
https://expressjs.com/en/starter/generator.html
출처
이 글은 엘리스 SW 엔지니어 트랙을 기반으로 작성되었습니다.
