TodoCard 소개

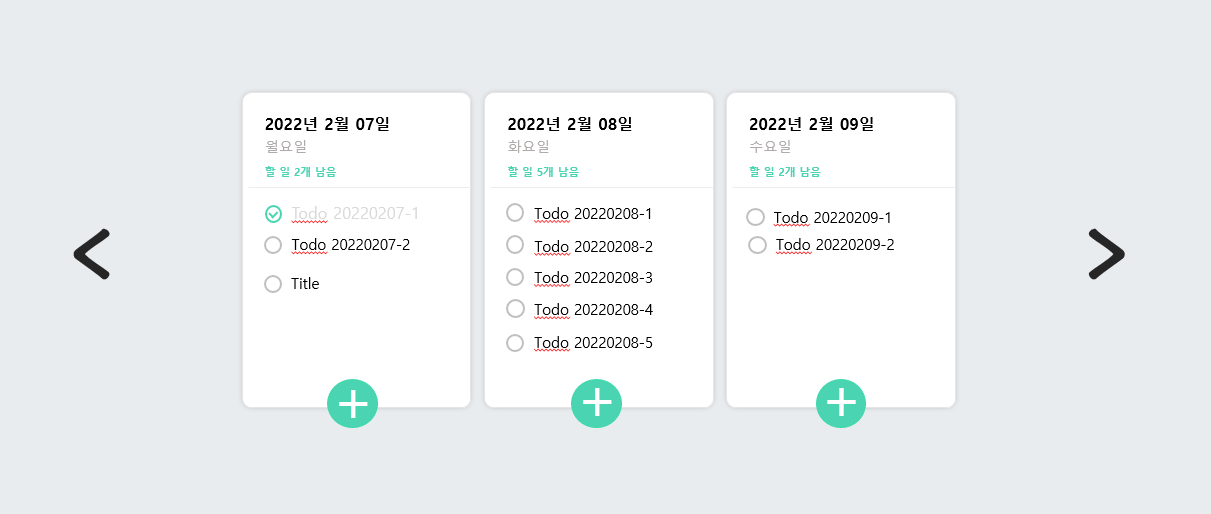
위에 보이는 이미지는 TodoCard의 최총 모습이다.
( 실제 완성된 것이 아니라 기획 단계에서 PPT로 작업한 이미지이다. )
한 번에 3장의 카드를 볼 수 있으며
화살표 버튼을 클릭하면 방향에 따라 카드가 슬라이되는 효과가 나타나면서 이전 또는 이후의 카드들이 나타난다.
한 장의 카드에는 Head, List, Form 영역이 있다.
Head
Head 영역은 날짜와 요일, 남은 할 일의 개수를 표현하는 영역이다.
List
List 영역에는 그 날짜에 해당하는 할 일의 목록이 나타나는 영역이다.
왼쪽의 circle버튼을 클릭하면 할 일의 완료 상태를 표시할 수 있다.
그리고 마우스를 올리면 나타나는 오른쪽의 쓰레기통 아이콘을 클릭하면
해당 할 일을 삭제할 수 있다.
또한 할 일의 제목을 클릭하면 내용을 수정할 수 있다.
Form
Form 영역은 카드의 가장 하단에 있는 + 모양의 버튼이다.
+ 버튼을 누르면 버튼이 x모양으로 회전하면서
새로운 할 일을 등록할 수 있는 양식이 나타난다.
이 양식에 Title과 Contents를 작성하고 Save 버튼을 누르면
새로 등록한 할 일이 List 영역에 나타난다.
너무 간단하고 허접하지만 지금 내 수준에서는 이것도 어렵다구...
IT 하는 사람들 너무 대단해...ㅠ&ㅠ
문제의 원인을 모르기 때문에 나는 처음부터 다시 시작할 것이다.
이왕 다시하는거 복습하고 코드정리하고 이렇게 기록도하고..!
몸은 힘들지만 긍정적으로 생각하기로 했다..ㅎㅎ
근데 왜 눈물이 나지..? ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
작업 순서
작업은 다음과 같은 순서로 진행할 계획이다.
상황에 따라 바뀔수도 있지만..^^
- 기본 작업 (DB연동 결과를 확인할 수 있을 정도로만)
- 서버 구축
- DB 연동
- API 연동 + 나머지 기능 구현
- 카드 슬라이드 효과 구현
