HTML - 구조를 나타내는 요소
컨테이너
div
<div> 태그는 "순수" 컨테이너로 아무것도 표현하지 않는다.
대신 다른 여러 요소들을 묶어 class나 id 속성을 꾸미기 쉽도록 하거나, 문서의 특정 구역이 다른 언어임을 표시하는 등의 역할을 한다.
span
<span> 태그는 구문 콘텐츠를 위한 통용 인라인 컨테이너로, <div> 태그처럼 아무것도 나타내지 않는다.
스타일을 적용하거나, 어떤 특성의 값을 서로 공유하는 요소를 묶을 때 사용한다. <span> 태그는 적절한 의미를 가진 요소가 없을 때에만 사용해야 한다.
<span> 태그는 <div> 태그와 매우 유사하지만, <div> 태그는 "블록 레벨 요소"이고 <span> 태그는 "인라인 요소"라는 것을 주의한다.
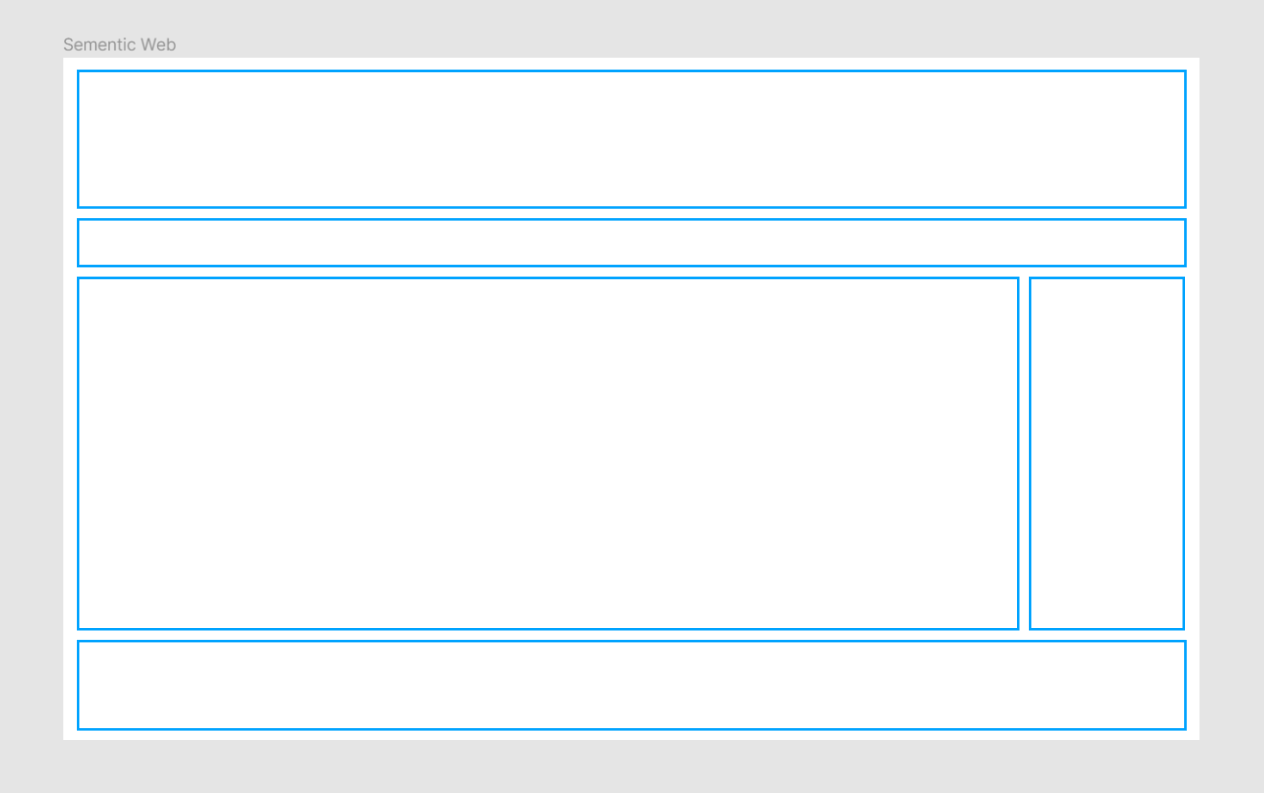
시멘틱 웹 ( Semantic Web )
-
Semantic : 의미의, 의미론적인
-
요소의 의미를 고려하여, 구조를 설계하고 코드를 작성한다.
-
시맨틱 웹은 ' 의미론적인 웹 '이라는 뜻으로,
현재의 인터넷과 같은 분산환경에서 리소스에 대한 정보와 자원 사이의 관계-의미 정보를 기계가 처리할 수 있는 온톨로지 형태로 표현하고,
이를 자동화된 기계가 처리하도록 하는 프레임워크이자 기술이다.

의미론적인 마크업을 사용할 때의 이점은 다음과 같다.
- 검색엔진이 의미론적 마크업을 분석하여 페이지의 검색 랭킹에 영향을 줄 수 있는 중요한 키워드로 간주한다.
- 시각 장애가 있는 사용자가 스크린터로 페이지를 탐색할 때 의미론적인 마크업을 사용할 수 있다.
- 의미가 없는
<div>태그를 탐색하는 것보다, 의미있는 코드블록을 찾는 것이 훨씬 쉽다. - 개발자에게 태그안에 채워질 데이터 유형을 제안한다.
- 의미있는 이름짓기는 적절한 사용자 정의 요소/ 구성요소의 이름짓기를 반영한다.
header
<header>태그는 소개 및 탐색에 도움을 주는 콘텐츠를 나타낸다.- 제목, 로고, 검색 폼, 작성자 이름 등의 요소를 포함한다.
- 단, 다른
<header>또는<footer>태그를 자손으로 가질 수 없다.
footer
<footer>태그 가장 가까운 구획 콘텐츠나 구획 루트의 푸터를 나타낸다.<footer>태그는 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 포함한다.<header>태그와 마찬가지로, 다른<header>또는<footer>태그를 자손으로 가질 수 없다.
nav
<nav>태그는 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타낸다.- 메뉴, 목차, 색인 등에 주로 사용된다.
aside
<aside>태그는 문서의 주요 내용과 간접적으로만 연관된 부분을 나타낸다.- 주로 ' 사이드바 ' 혹은 ' 콜아웃 박스 '로 표현한다.
main
<main>태그는 문서<body>의 주요 콘텐츠를 나타낸다.- 주요 콘텐츠 영역인
<main>영역은 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결되거나 확장하는 콘텐츠로 이루어진다.
article
<article>태그는 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타낸다.- 주로 게시판과 블로그 글, 매거진이나 뉴스 기사 등에 사용된다.
section
<section>태그는 HTML 문서의 독립적인 구획을 나타낸다.- 더 적합한 의미를 가진 요소가 없을 경우게 사용한다.
- 보통
<section>은 제목을 포함하지만, 항상 그런 것은 아니다.
