CSS
CSS ( Cascading Style Sheet )

CSS( Cascading Style Sheet )는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어이다.
CSS 생김새
- CSS는 룰 기반( Rule-based )의 언어이다.
- CSS를 통해 특정 요소, 혹은 특정 요소들의 집합의 스타일 규칙을 정의할 수 있다.

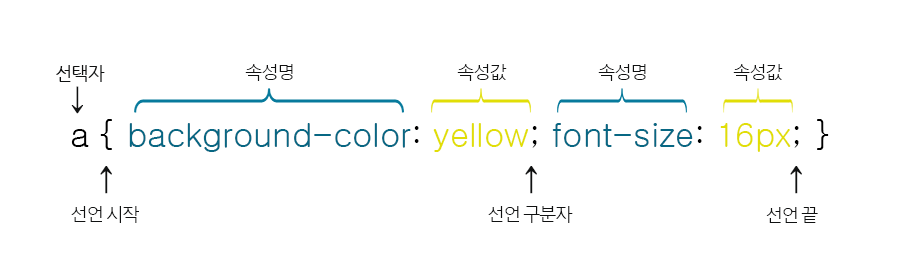
- 선택자 ( Selector ) : 스타일을 지정할 HTML 요소 선택
- 선언 블록 ( Declation block ) : 중괄호
{}내부의 여러 선언들을 작성- 선언 ( Declations ) : 프로퍼티( property )와 값( value )으로 이루어진 쌍
선택자 { 하나 이상의 선언 }의 형태로 이루어진 하나의 Rule( Rule Set )
주석 ( Comments )
/* 주석 */ 형식을 작성한다.
/* 한 출 주석 */
/*
여러
줄
주석
*/
/*
span {
color: blue;
font-size: 1.5em;
}
*/적용방법
- 내부 스타일 ( Embedded )
- 인라인 스타일 ( Inline )
- 외부 스타일 ( External )
1. 내부 스타일 ( Embedded )
CSS를 HTML의 <style> </style> 안에 포함시키는 방법이다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>Hello World!!!</div>
</body>
</html>2. 인라인 스타일 ( Inline )
HTML 태그에 직접 작성하기 때문에 선택자가 필요하지 않다.
<body>
<div style="color: red;">Hello World!!!</div>
</body>3. 외부 스타일 ( External )
HTML 코드와 CSS 코드를 완전히 분리시키는 방법이다.
분리된 하나의 CSS 파일을 <link /> 를 통해 HTML 파일에서 불러와서 사용할 수 있다.
<link /> 태그에서 일반적으로 두 가지 속성을 볼 수 있다.
- rel : 외부 파일과 현재 파일의 관계를 나타내는 속성
- href : 불러올 외부파일의 경로(위치)를 나타내는 속성
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" href="style/main.css" />
</head>
<body>
<div>Hello World!!!</div>
</body>
</html>캐이스캐이딩 원칙
- 스타일 우선순위
- 스타일 상속
1. 스타일 우선순위
- 동일한 스타일이라도 선언된 곳에 따라 우선순위가 정해진다.
브라우저에 의해 정의된 스타일<개발자가 선언한 스타일<사용자가 구성한 스타일 - 적용 범위가 적을수록 우선 시 된다.
Tag 스타일<Class 스타일<Id 스타일<인라인 스타일 - 소스코드의 순서가 뒤에 있으면 덮어쓴다.
2. 스타일 상속
- 부모 요소에 있는 스타일 속성들이 자식 요소로 전달된다.
자식 요소에서 재정의할 경우, 부모의 스타일을 덮어 쓴다. - 상속이 되지 않는 속성도 있다. ( Ex 배경 이미지, 배경 색 등 )
💡 다음 링크를 참고하여 CSS 문서와 브라우저 지원 여부 등을 확인하도록 한다.
