다음 포스팅은 구글 검색 센터의 문서를 참고하여 작성하였습니다.
참여한 오픈소스 프로젝트가 좋은 서비스를 하고 있다고 생각해서 많이 알려지면 좋을 것 같다고 생각했다. 근데 검색 엔진 최적화가 되어 있지 않아서 이를 많은 이들이 접근할 수 있도록 개선해보고자 한다.
웹사이트가 Google에 표시되나요?
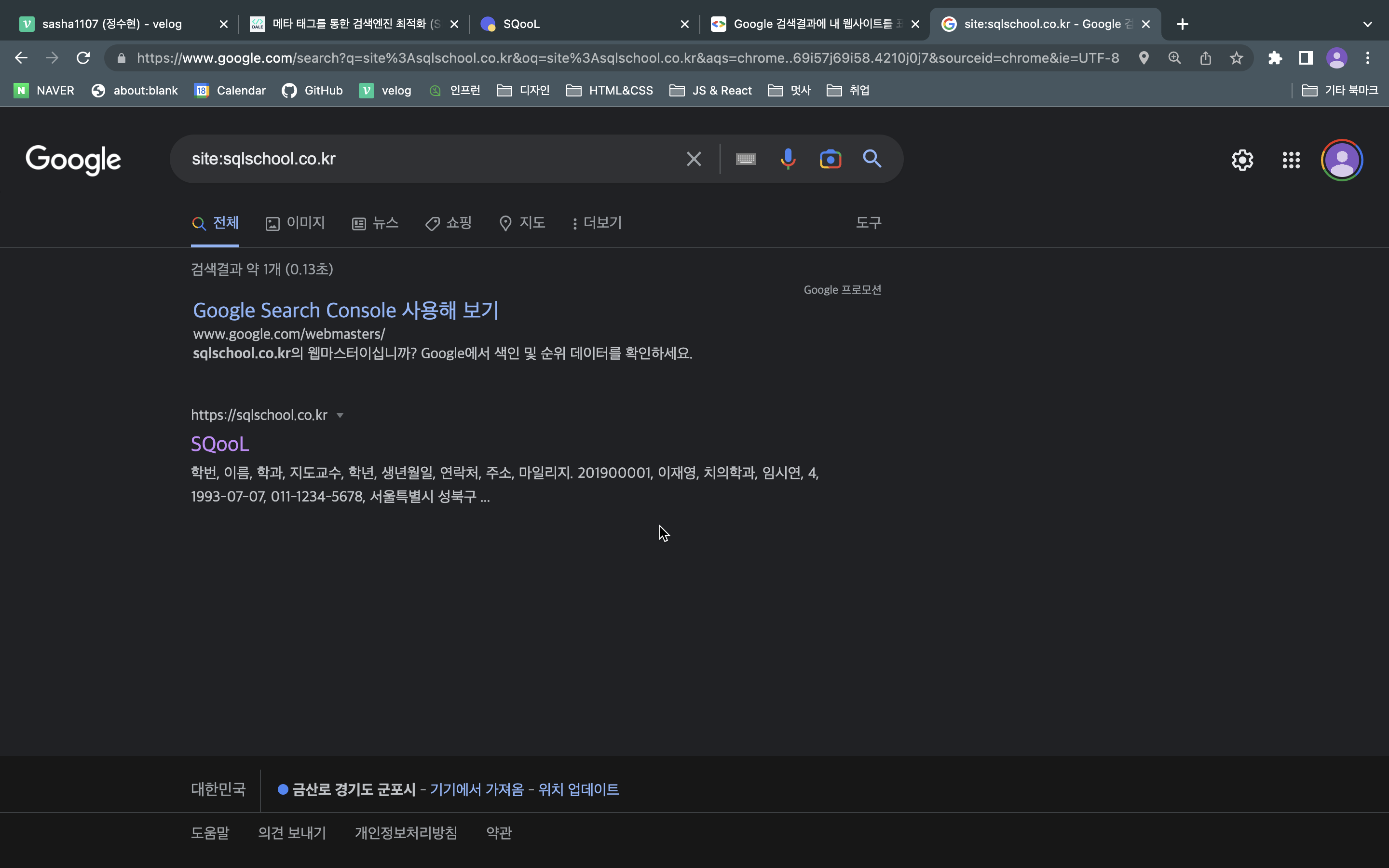
site:example.com이미 내 페이지의 색인이 생성되었는지 확인하려면 다음과 같은 검색어로 Google 검색에서 사이트를 검색해 봅니다.


나오긴 나오는데 타이틀 아래에 있는 문구가 맘에 들지 않는다.
(학번, 이름, 학과,...)
meta description 태그 추가하기
meta description 태그란?
페이지의 메타 설명 태그는 Google 및 다른 검색엔진에 페이지 내용을 요약하여 제공합니다. 페이지 제목은 단어 몇 개나 문구로 이뤄질 수 있지만 페이지의 메타 설명 태그는 한두 문장 또는 짧은 단락 정도로 길어질 수 있습니다.
<title>요소와 마찬가지로 메타 설명 태그는 HTML 문서의<head>요소 내에 있습니다.<html> <head> <title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title> <meta name="description" content="Brandon's Baseball Cards provides a large selection of vintage and modern baseball cards for sale. We also offer daily baseball news and events."> </head> <body> ...
출처) 구글 검색 센터
meta description 태그는 구글 검색 결과에서 페이지의 스니펫으로 사용할 수 있다.
프로젝트의 index.html 파일을 살펴보니 meta description 태그가 없는 것을 확인할 수 있었다.

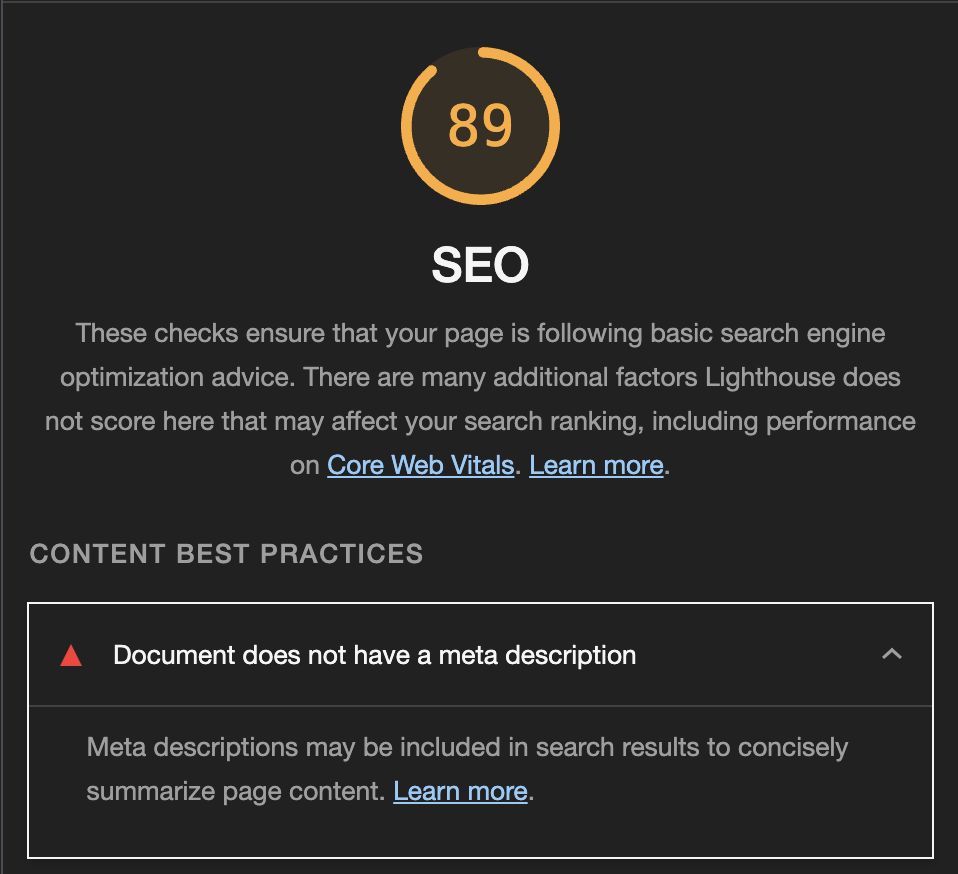
구글 Lighthouse 결과에서도 meta description 태그가 없어서 SEO 점수가 낮게 나오는 것도 확인할 수 있었다. 해당 태그를 추가해보겠다.

<title>SQooL</title>
<meta name="description" content="웹페이지에서 실행 가능한 교육 목적의 SQL 튜토리얼 사이트입니다. 별도의 설치 없이 기본 SQL 구문을 실습해 볼 수 있습니다.">meta description 작성 시 유의할 점
- 여러 페이지가 있다면 각 페이지마다 고유한 설명을 사용한다.
- 설명을 키워드로만 채우지 않는다.
- 문서의 전체 내용을 복붙하지 않는다.
리치 결과 활용하기
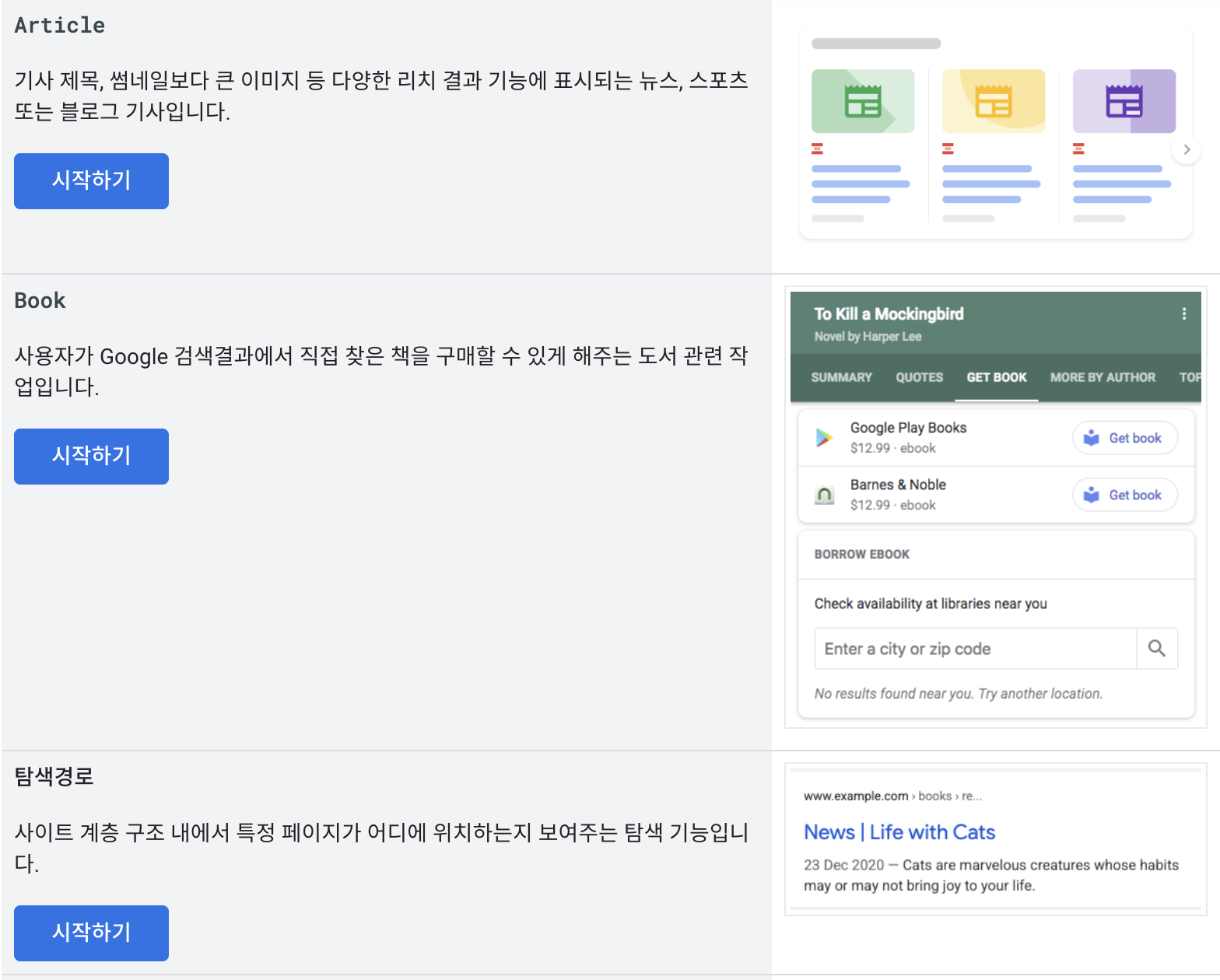
Google에서는 구조화된 데이터를 사용하여 페이지의 콘텐츠를 파악하고 검색 결과에서 해당 콘텐츠를 더욱 다채로운 방식으로 노출하며 이를 리치 결과라고 합니다. 사이트가 이러한 리치 결과로 표시되도록 하려면 사이트에서 구조화된 데이터를 구현하는 방법에 관한 가이드를 따르세요.
출처) 구글 검색 센터

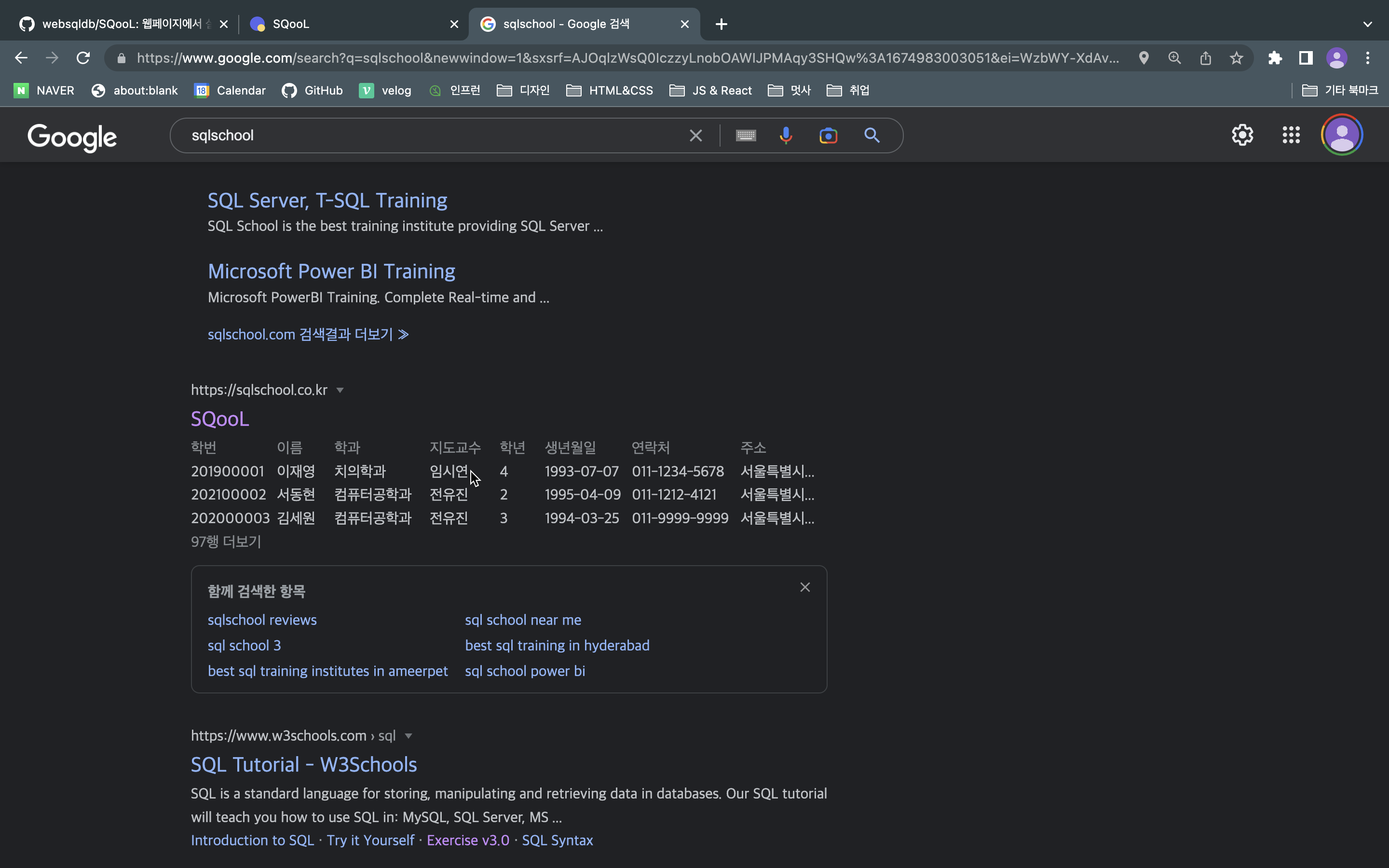
이런 식으로 구글에서 검색어를 입력했을 때 어떤 키워드는 기사가 나오고 어떤 키워드는 책을 구매할 수 있는 링크가 연결되고, 어떤 키워드는 지도가 나오는 등의 결과를 리치 결과라고 한다.
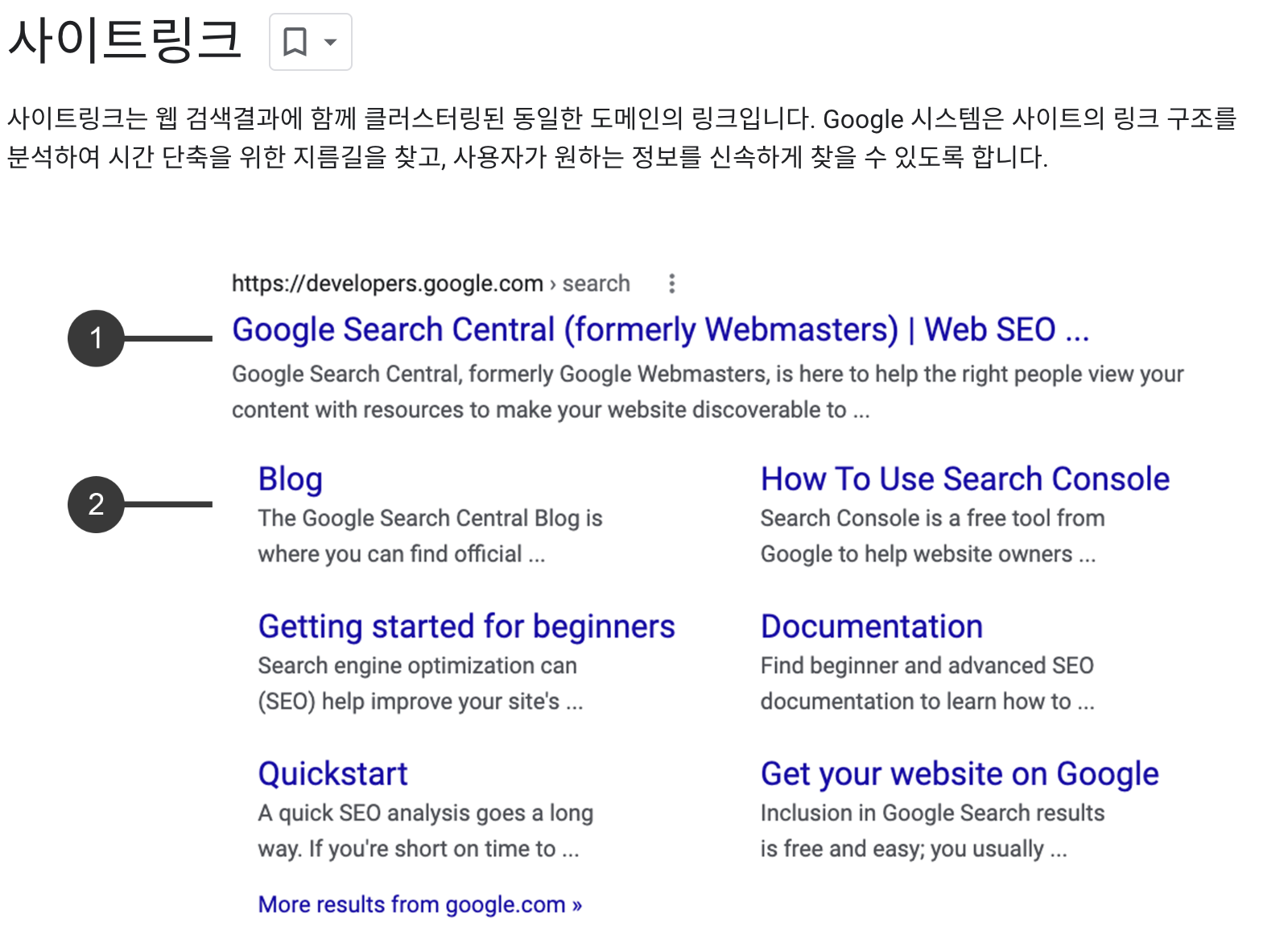
사이트 링크

Google에서는 사용자에게 유용하다고 판단되는 검색결과의 사이트링크만 표시합니다. 유용한 사이트링크를 찾아 주는 Google 알고리즘이 사이트 구조에서 허용되지 않거나 사이트의 사이트링크가 검색어와 관련 없을 경우 사이트링크를 표시하지 않습니다. 현재 사이트링크는 자동화되어 있습니다.
출처) 구글 검색 센터
코드를 통해 원하는 사이트 링크를 지정해보려고 했는데 알고보니 이는 자동화하는 것으로 사이트 소유자가 원치않는 부분을 제거할 수는 있지만 원하는 대로 구성할 수는 없다고 한다.
사이트 링크 권장사항
- 페이지 제목 및 표제에 사용하는 텍스트(
<title>)는 유익하고, 관련성이 높으며, 간결해야 한다. - 사용자가 쉽게 탐색할 수 있는 논리적인 사이트 구조를 만들고 다른 관련 페이지에서 중요한 페이지로 연결되도록 한다.
- 내부 링크의 앵커 텍스트는 간결해야 하며 내부 링크가 가리키는 페이지와 관련이 있어야 한다.
- 콘텐츠가 반복해서 표시되지 않도록 합니다.
현재 프로젝트에서 3개의 페이지가 사용되고 있는데 현재 모두 같은 SQooL이라는 title을 사용하고 있어서 홈 페이지를 제외한 페이지들은 SQool | Tutorial, SQool | CheatSheet 로 변경해주었다. 어떤 식으로 변경이 될지는 모르겠지만 각기 다른 페이지에서 같은 title을 쓰는 것은 권장하지 않기 때문에 일단 바꾸어주는게 나을 것 같다고 생각했다.

일단 SEO 점수는 100점으로 올랐는데, 구글 검색 결과는 바로 반영되지 않을 것 같아 기다려 봐야겠다.
meta keywords
keywords 메타 태그를 사용하면 해당 웹페이지의 관련 키워드를 나열할 수 있다.
키워드도 meta 태그로 추가해주도록 하겠다.
<meta name="keywords" content="SQL, Online, Learn, Practice">Open Graph 태그
어떤 HTML 문서의 메타정보를 쉽게 표시하기 위해서 메타정보에 해당하는 제목, 설명, 문서의 타입, 대표 URL 등 다양한 요소들에 대해서 사람들이 통일해서 쓸 수 있도록 정의해놓은 프로토콜이를 통일해서 표시하기 위한 프로토콜이며 페이스북에 의해 만들어졌다.

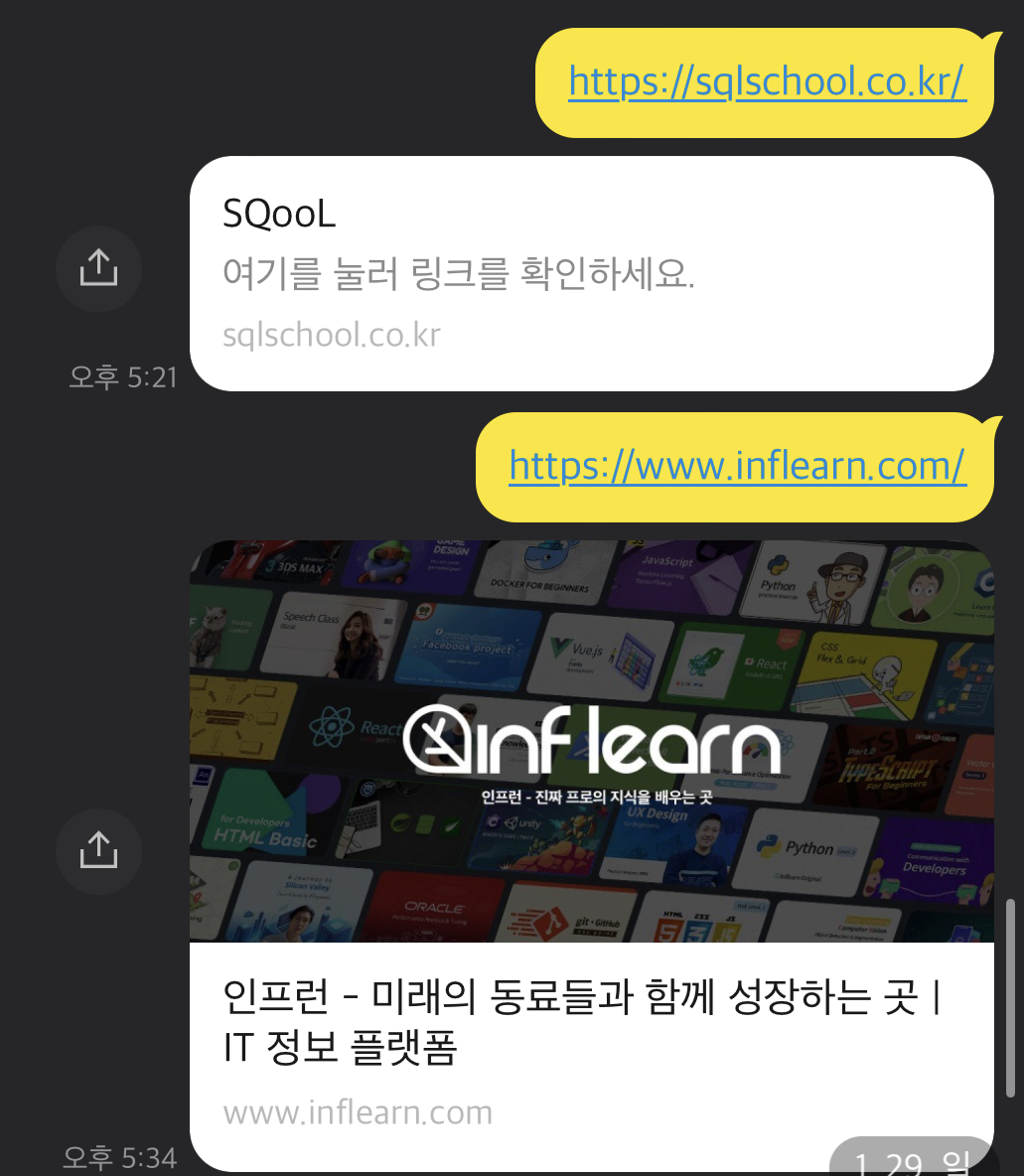
카톡에서 URL을 공유했을 때 썸네일이나 설명이 나오는 것도 다 OG 덕분이다.
인프런 같은 경우에는 썸네일도 있고 설명도 다르게 지정되어 있지만 SQool 서비스는 아무것도 지정해주지 않아 기본 상태이다.
OG 태그 종류
-
og:site_name- 웹 사이트의 이름
<meta property="og:site_name" content="SQooL" />
-
og:title- 웹페이지의 제목
<meta property="og:title" content="SQooL" />
-
og:description- 웹페이지의 상세 설명
<meta property="og:description" content="웹페이지에서 실행 가능한 교육 목적의 SQL 튜토리얼 사이트입니다. 별도의 설치 없이 기본 SQL 구문을 실습해 볼 수 있습니다." />
-
og:type- 웹페이지의 유형
<meta property="og:type" content="website" />
-
og:url- 웹페이지의 주소
<meta property="og:url" content="https://sqlschool.co.kr/" />
-
og:image- 웹페이지 썸네일(thumbnail) 이미지 주소
<meta property="og:image" content="https://github.com/websqldb/SQooL/blob/main/src/assets/images/ogimage.png" />- svg 확장자는 지원하지 않는다. (png나 jpg로 변경할 것)
카카오톡 공유 디버거
https://developers.kakao.com/tool/debugger/sharing
OG(Open Graph) 프로토콜을 통해 파싱된 소셜 정보를 미리보고 캐시를 초기화할 수 있다.

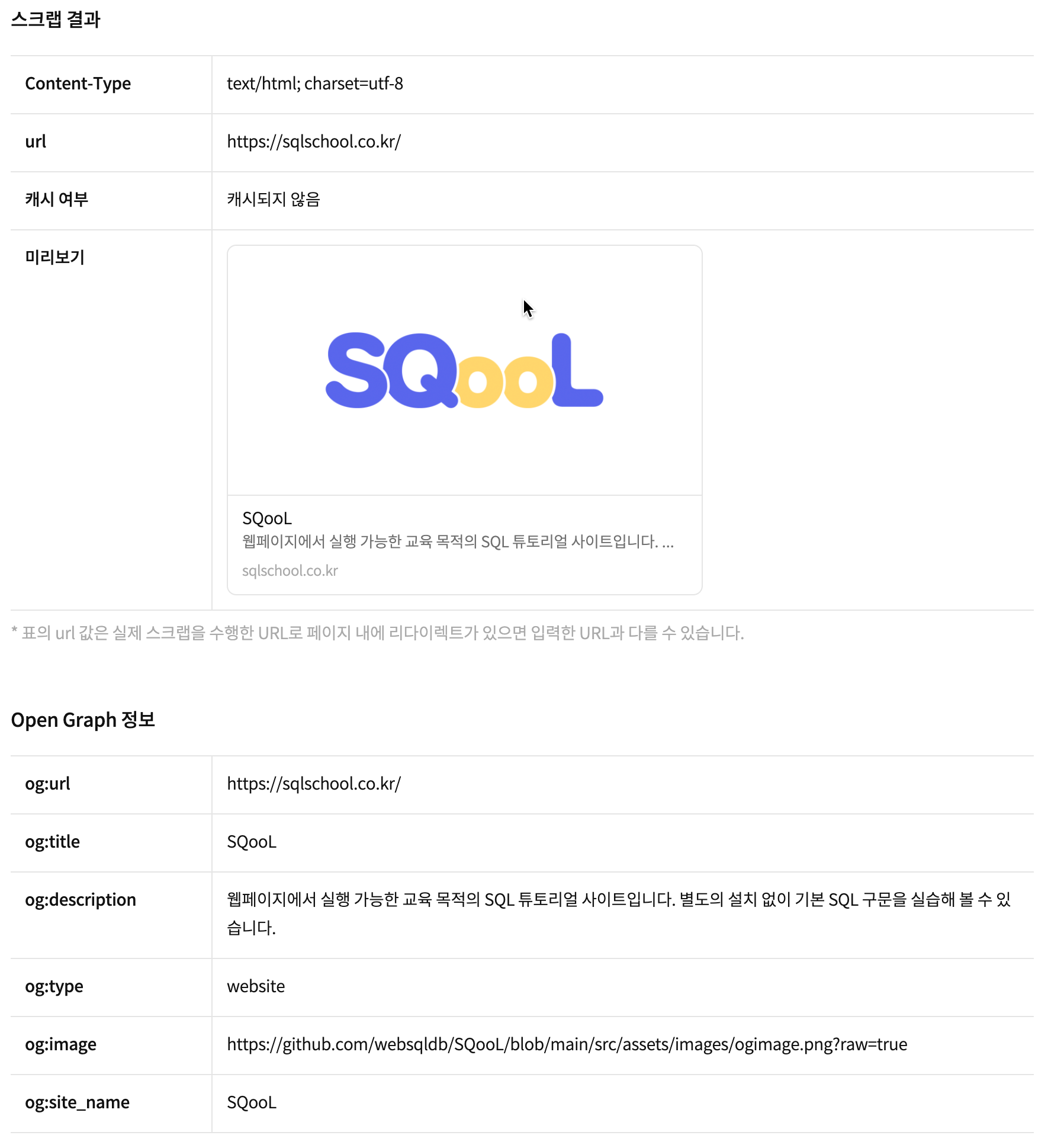
URL을 입력하고 아직 변경 사항이 반영되지 않아서 캐시를 초기화해주었다.


추가한 내용이 잘 반영되었다!!
결과(+추가)

우왕 검색 결과가 달라졌다!!



Google SEO 및 Open Graph에 맞게 웹사이트를 최적화하는 방법은 여러 가지가 있습니다.
키워드 조사: 웹사이트에 대한 관련 키워드를 조사하고 콘텐츠, 메타 태그 및 대체 태그에 포함합니다.
온페이지 최적화: 웹사이트가 깔끔한 구조, 우수한 사용자 경험 및 양질의 콘텐츠를 갖도록 합니다.
오프 페이지 최적화: 평판이 좋은 웹 사이트에서 고품질 백링크를 구축하여 웹 사이트의 도메인 권한을 향상시킵니다.
Open Graph: Open Graph 프로토콜을 사용하여 웹 사이트 콘텐츠에 대한 명확하고 간결한 정보를 소셜 미디어 플랫폼에 제공합니다. 이 정보는 귀하의 콘텐츠가 공유될 때 풍부하고 미디어가 풍부한 게시물을 만드는 데 사용됩니다. LandstarOnline.com