✅ json-server
json-server로 가짜서버 사용하는 이유
데이터베이스에 연결해서 데이터를 가져와야 하는데
프론트엔드가 프로젝트를 진행 할 때 서버가 아직 완성되지 않는 경우가 많이 발생한다.
이런 경우 프로젝트 개발 진행이 멈추게 되는 누수가 발생되는데,
이를 방지하기 위해서 프런트엔드 개발자는 가짜 서버를 사용한다.
json-server 설치
npm install -g json-serverjson-server 폴더 생성
mkdir json-server(사용할) 데이터 등록 ex) db.json
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
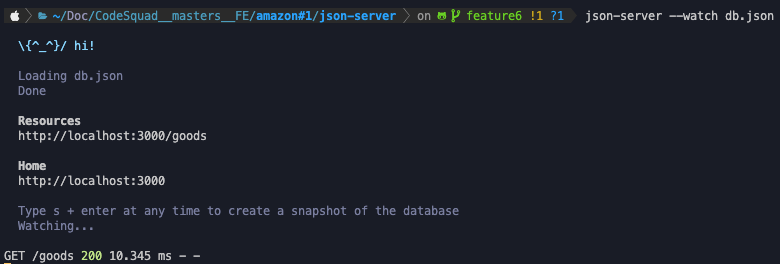
} json-server 시작
cd json-server
json-server --watch db.json
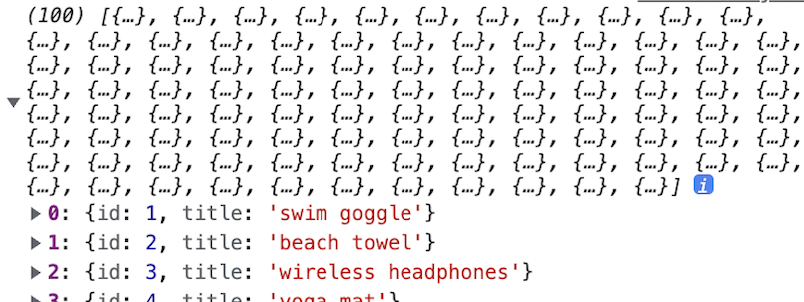
json-server에서 data 받아오기
function getData() {
fetch("http://localhost:3000/goods")
.then((response) => response.json())
.then((json) => console.log(json));
}
getData()
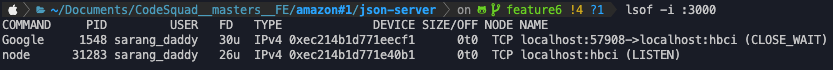
json-server 닫기
lsof -i :3000 (사용중인 포트)
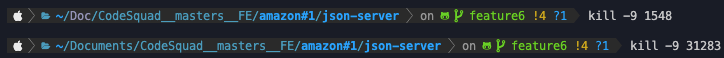
kill -9 {PID}

참고자료
// 현재 실행중인 json-server 검색
ps aux | grep json-server
kill [프로세스 ID]