
대부분의 프로그래밍 언어는 운영체제나 가성머신 위에서 실행된다.
하지만 웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다.
브라우저 환경을 고려할 때 더 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능하다.
브라우저가 HTML, CSS, 자바스크립트로 작성된 텍스트 문서를 어떻게 파싱(해석)하여 브라우저에 렌더링하는지 알아보자.
-
파싱(parsing)
: 파싱은구문분석이라 하며, 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을토큰으로 분해(어휘 분석)하고,
토큰에 문법적 의미와 구조를 반영하여파스 트리를 생성하는 과정이다. 생성된파스 트리를 기반으로 바이트 코드를 생성하고 실행한다. -
렌더링(rendering)
: 렌더링은 HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에시각적으로 출력하는 것을 말한다.
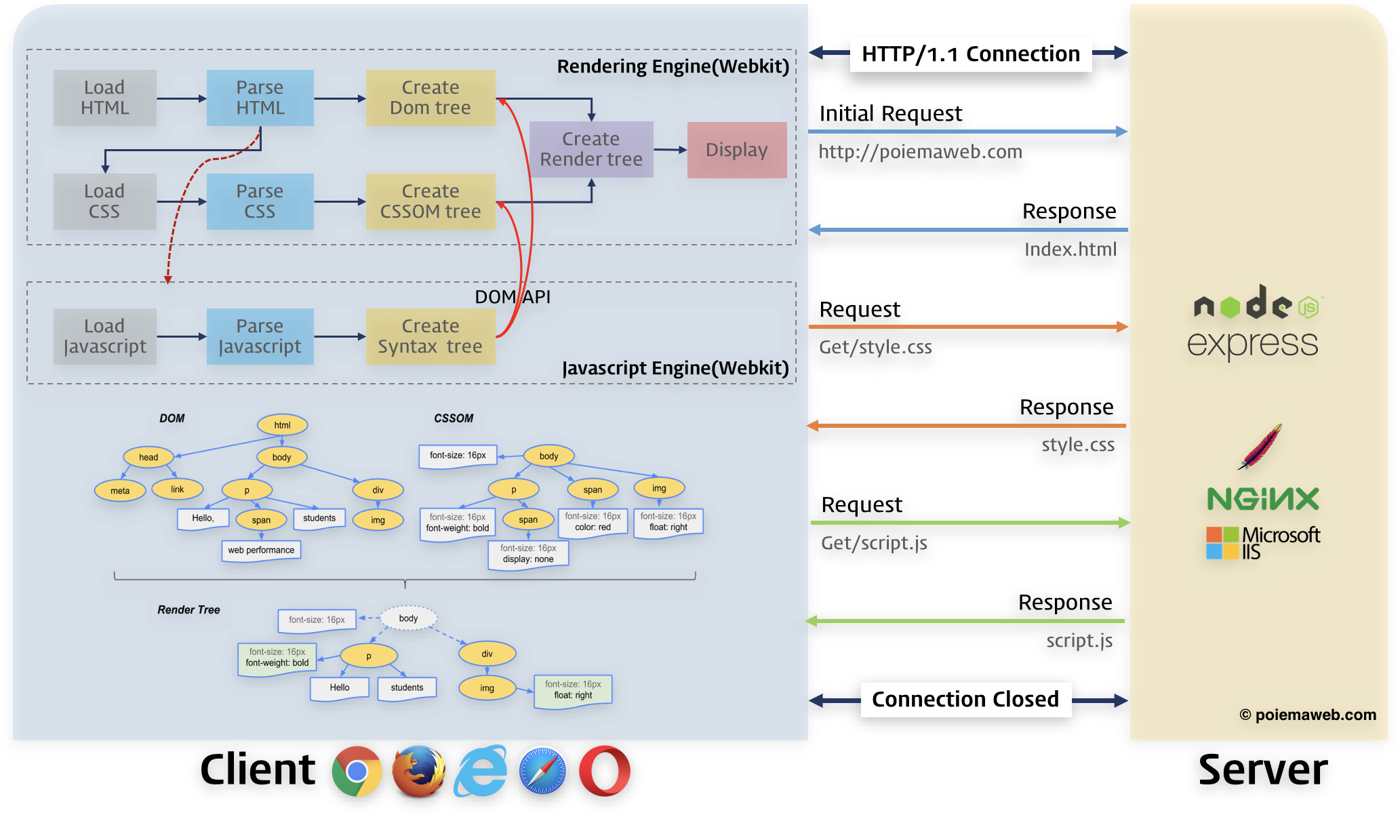
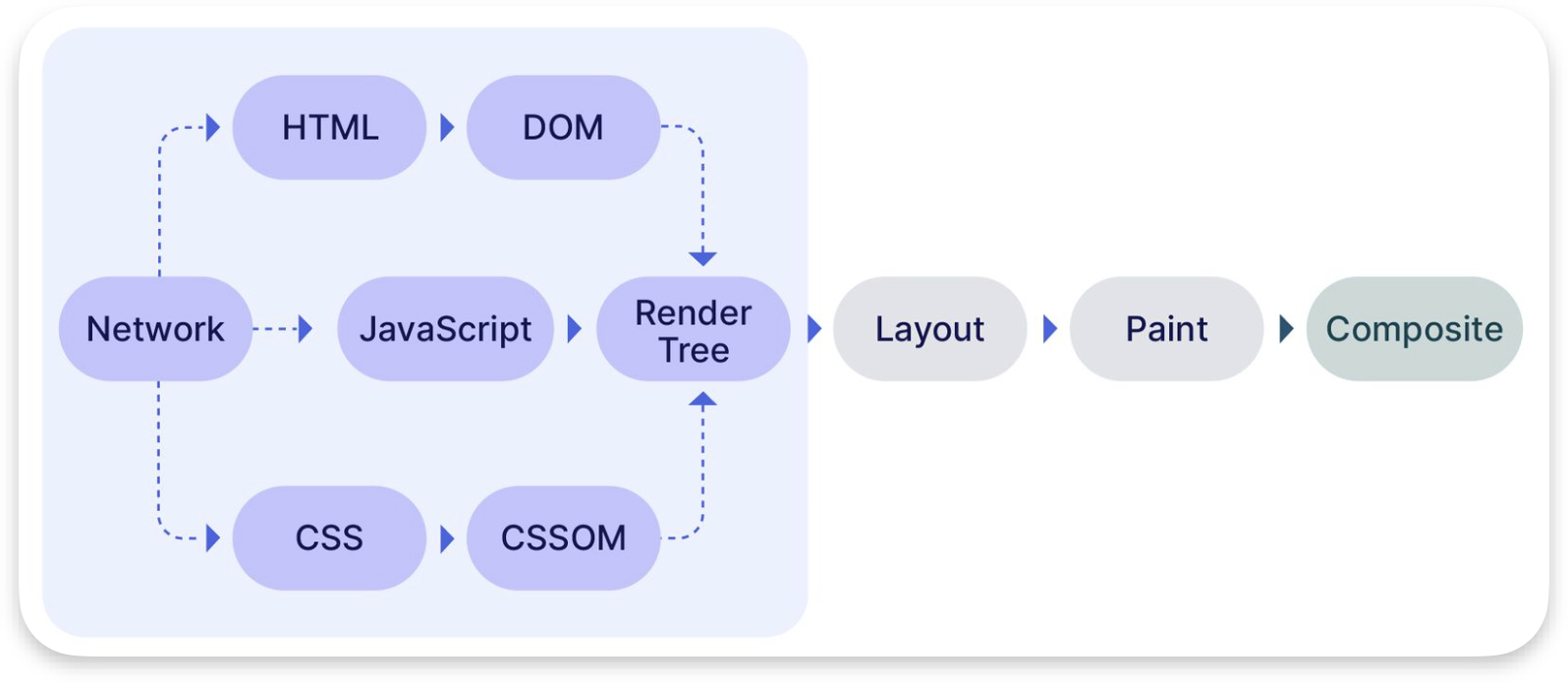
브라우저의 렌더링 과정

브라우저는 렌더링에 필요한 HTML, CSS, JS, Image 등의 리소스를 서버에 요청하고 응답 받는다.브라우저 렌더링 엔진은 서버로 부터 받은 HTML, CSS를 파싱하고(DOM, CSSOM) 결합하여 렌더 트리를 만든다.브라우저 자바스크립트 엔진은 응답된 JS를 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다.- 이때 JS는
DOM API를 통해 DOM, CSSOM을 변경할 수 있다. 변경된 DOM, CSSOM은 다시 렌더 트리로 결합된다. - 위 과정에서 생성된 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 페인팅 한다.
브라우저의 핵심 기능
: 브라우저의 핵심 기능은 필요한 리소스(HTML, CSS, JS, img, font 등의 정적 파일 또는 서버가 동적으로 생성한 데이터)를
서버에 요청하고 응답 받아 브라우저에 시각적으로 렌더링 하는 것이다.1. 요청과 응답
리소스를 받기위해 브라우저는 서버에 어떻게 요청을 할까?
우리가 특정 웹사이트에 접속을 할때 사용하는 주소창과 주소를 통해 브라우저는 서버에 요청을 한다.

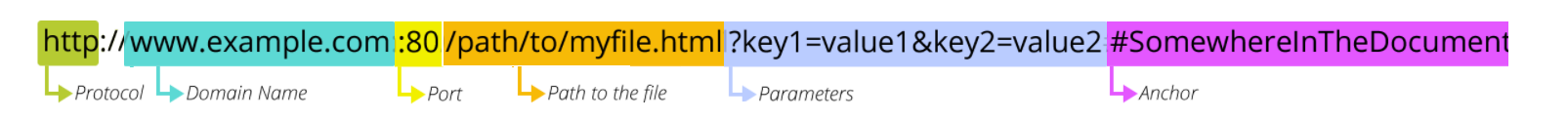
주소창에 주소(URL)을 입력하면 URL의 호스트(Domain) 이름이 DNS를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에 요청을 전송한다.
- IP : 인터넷상에서 내 컴퓨터 위치를 나타낼 수 있는 통신 규칙 (숫자 주소 형태)
- 호스트(Domain) : 사용자가 기억하기 쉽도록 IP를 문자로 바꾼 것
- 프로토콜 : 컴퓨터들 간 정보를 주고 받는 방법을 정리한 하나의 규칙 (ex.HTTP)
- DNS : 도메인 네임 시스템으로 인터넷의 주소록. 기억하기 어려운 IP 대신 사용하는 도메인 이름을 IP 주소로 변환해주는 역할을 한다.
1-1. HTTP 1.1과 HTTP 2.0
- HTTP(HyperText Transfer Protocol)는 웹에서 브라우저와 서버가 통신하기 위한 프로토톨(규약)이다.
- 1991년 팀 버너스 리에 의해서 최초로 문서화 되었다.
- 1996년 HTTP/1.0 발표
- 1999년 HTTP/1.1 발표
- 2015년 HTTP/2 발표
HTTP/1.1
- 커넥션(connection)당 하나의 요청과 응답만 처리한다.
- 여래 개의 요청을 한번에 전송할수 없고 응답 또한 마찬가지다.
- 즉, HTML 내의 리소스 요청(link 태그)이 개별적으로 전송되고 응답 또한 개별적으로 전송된다.
HTTP/2
- 커넥션(connection)당 여러 개의 요청과 응답이 가능하다.
- HTTP/1.1과는 다르게 다중 요청/응답이 가능하다.
- 여러 리소스의 동시 전송이 가능하므로 HTTP/1.1에 비해 페이지 로드 속도가 약 50% 빠르다.
2. HTML 파싱과 DOM 생성
앞서 url을 통해 브라우저가 서버에 요청을 보내면 응답으로 리소스가 온다.
리소스중 HTML 문서는 문자열로 이루어진 순수한 텍스트다.
❗️ 순수한 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링 하려면
브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메모리에 저장해야 한다.✅ 브라우저 렌더링 엔진의 DOM 생성
브라우저의 렌더링 엔진이 HTML 문서를 브라우저가 이해할 수 있는 자료구조인 DOM으로 만들어준다.
- 브라우저가 HTML 파일을 서버에 요청한다.
- 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 통해 응답한다.
- 브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답 받는다.
- 응답된 바이트 형태의 HTML 문서는 meta 태그의 charset 속성에서 지정된 인코딩 방식 기준으로 문자열된다. (UTF-8)
- 인코딩 방식은
content-type : text/html; charset-utf-8과 같이응답 헤더에 담겨 응답된다. - 브라우저는 응답 헤더를 확인하고 문자열로 변환한다.
- 문자열로 변환된 HTML 문서를 문법적 의미를 갖는 코도의 최소 단위인
토큰들로 분해한다. - 각 토큰들을
객체로 변환하여노드들을 생성한다. 노드는 DOM을 구성하는 기본 요소다. - HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다.
- 중접관계란 HTML 요소안에 다른 HTML 요소가 존재함을 말한다. (부모 자식 관계)
- 모든 HTML 요소 관계를 반영하여 모든 노드들을
트리 자료구조로 구성한다. 이를DOM이라 부른다.
DOM (Document Object Model) 문서 객체 모델은 HTML 문서를 파싱한 결과물이다.
3. CSS 파싱과 CSSOM 생성
브라우저 렌더링 엔진은 HTML을 순차적으로 파싱하여 DOM을 생성해 나간다.
이 과정 중 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중지한다.
✅ 브라우저 렌더링 엔진의 CSSOM 생성
- DOM을 만들어간다.
- link, style 태그를 만난다.
- link 태그의 href 속성을 통해 지정된 CSS 파일을 서버에 요청한다.
- 서버로 부터 응답받은 CSS 파일이나 style 내의 CSS를 HTML과 동일한 파싱 과정으로
CSSOM을 생성한다. - CSS 파싱이 완료되면 중지된 DOM 생성을 이어나간다.
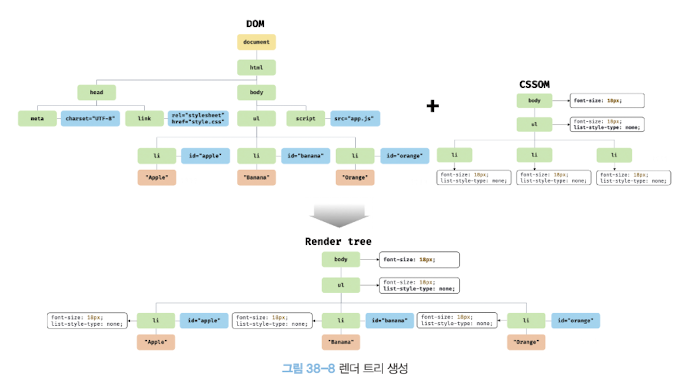
4. 렌더 트리 생성
브라우저 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 위 과정을 거쳐 DOM과 CSSOM을 생성한다.
이 두 DOM과 CSSOM을 렌더링을 위해 렌터 트리로 결합된다.
- 렌더 트리는 렌더링을 위한
트리 구조의 자료구조다. - 브라우저 화면에 렌더링 되지 않는 노드(meta, script태드 등)와 CSS에 의해 비표시(disply:none)되는 노드들은 제외된다.
- 즉, 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성된다.

- 완성된 렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기)을 계산하는 데 사용된다. (
layout) - 계산 후에는 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다. (
paint)

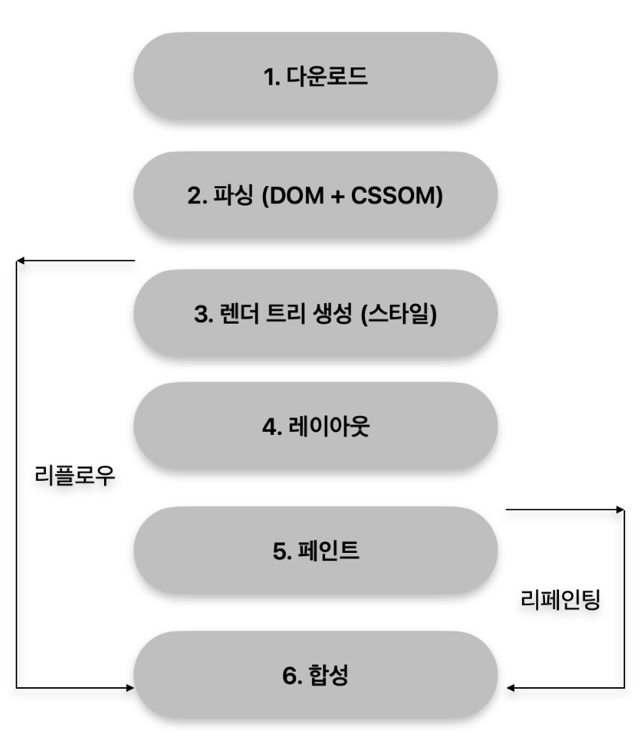
렌더링의 반복 실행 (리플로우, 리페인팅)
- 페인팅까지의 렌더링 과정은 반복해서 실행될 수 있다.
- DOM, CCSOM이 변경되면 다시 렌더 트리로 결합되고 레이아웃과 페인트 과정이 다시 일어난다. 이를
리플로우라 한다. - 레이아웃에 영향이 없는 변경을 페인트만 일어난다. 이를
리페인트라 한다.

리플로우가 일어나는 경우
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃에 변경을 발생시키는 width, margin 등의 스타일 변경
리페인트가 일어나는 경우
- 레이아웃을 제외한 스타일 변경
- color, border-radius 등
레이아웃 계산과 페인팅을 다시 실행하는 리렌더링을 비용이 많이 발생하여 성능에 영향을 주는 요인이다.
가급적 리렌더링이 빈번하게 발생하지 않도록 주의할 필요가 있다.
왜 "left"가 아닌 "translateX"를 사용할까?
💡 리렌더링이란?
"리렌더링" 이라는 용어는 리플로우와 리페인팅 두 단계를 합쳐서 부르는 용어다.
즉, 브라우저가 화면에 반영해야할 변경 사항을 다시 계산하고 다시 페인팅하는 과정을 말한다.
DOM과 CSSOM이 다시 생성되는 것을 리렌더링이라고 부르기 보단 DOM과 CSSOM의 재구성이라고 말하는 것이 맞다.
다만, DOM과 CSSOM이 재구성되면 리플로우, 리페인팅도 일어나기에 통칭해서 리렌더링이라 부르는 경우가 많다.5. 자바스크립트 파싱과 실행
- HTML 문서를 파싱한 결과물로서 생성된 DOM은 HTML 문서의 구조와 정보를 가진다.
- 또한, HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스인
DOM API를 제공한다. - 자바스크립트 코드는
DOM API를 사용하여생성된 DOM을 동적으로조작할 수 있다.
✅ 브라우저 렌더링 엔진의 JS 실행
- 브라우저 렌더링 엔진은 DOM을 생성해나간다.
- 생성 중 JS 파일을 로드하는 script 태그를 만나면 DOM 생성을 일시 중지 한다.
- script 태그 src 속성의 JS 파일을 서버에 요청한다.
- 응답된 JS 코드를 파싱하기 위해
자바스크립트 엔진에 제어권을 넘겨준다. - JS 코드 파싱과 실행이 종료되면
브라우저 렌더링 엔진으로 제어권이 돌아온다. - 중단된 DOM 생성을 이어나간다.
자바스크립트 파싱과 실행은 브라우저 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.
자바스크립트 엔진
- 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역할을 한다.
- 자바스크립트 엔진으로는 구글 크롬, Node.js의
V8, 파이어폭스의SpiderMonkey, 사파리의JavaScriptCore등이 있으며 모두 ECMAscript 사양을 준수한다. - 자바스크립트 엔진은 자바스크립트를 해석하여
AST(추상적 구문 트리)를 생성한다. - AST를 기반으로
인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.
인터프리터
인터프리터는 프로그래밍 언어의 실행 모델 중 하나로, 소스 코드나 중간 코드를 한 줄씩 읽으면서 즉시 실행하는 방식의 프로그램 또는 환경을 의미한다. 이는 컴파일러와 대비되는 개념으로, 컴파일러는 전체 소스 코드를 미리 기계어로 번역한 후 실행하는 반면, 인터프리터는 코드를 미리 번역하지 않고 실행 시점에 해석하며 실행한다.
소스 코드의 해석과 실행 과정을 최적화하고 효율화하는 데 도움을 준다.

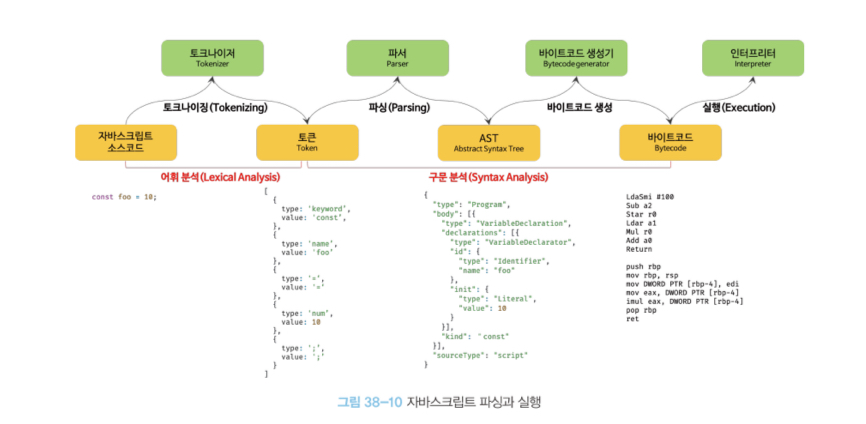
토크나이징
- 단순한 문자열인 자바스크립트 소스코드를
어휘분석하여 문법적 의미를 갖는 최소 단위인 토큰으로 분해한다.
파싱
- 토큰들의 집합을
구문분석하여 AST를 생성한다. - AST는 토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조다.
바이트코드 생성과 실행
- 파싱의 결과물인 AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트코드로 반환되고 실행된다.
- V8 엔진의 경우 자주 사용되는 코드는 터보팬이라 불리는 컴퍼일러에 의해 최적화된 머신 코드로 컴파일되어 성능을 최적화 한다.
6. 자바스크립트 파싱에 의한 HTML 파싱 중단
- 브라우저 렌더링 엔진과 자바스크립트 엔진은 병렬이 아닌 직렬적으로 파싱을 수행한다.
- 즉, 브라우저는 동기적으로 위에서 아래 순서대로 HTML, CSS, JS를 파싱하고 실행한다.
- 때문에, link와 script 태그의 위치에 영향을 받는다.
- 특히 DOM API를 사용하는 JS코드는 DOM이 생성되기전에 실행되면 문제가를 발생시킨다.
<<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
<script>
/*
DOM API인 document.getElementById는 DOM에서 id가 'apple'인 HTML 요소를
취득한다. 아래 DOM API가 실행되는 시점에는 아직 id가 'apple'인 HTML 요소를 파싱하지
않았기 때문에 DOM에는 id가 'apple'인 HTML 요소가 포함되어 있지 않다.
따라서 아래 코드는 정상적으로 id가 'apple'인 HTML 요소를 취득하지 못한다.
*/
const $apple = document.getElementById("apple");
// id가 'apple'인 HTML 요소의 css color 프로퍼티 값을 변경한다.
// 이때 DOM에는 id가 'apple'인 HTML 요소가 포함되어 있지 않기 때문에 에러가 발생한다.
$apple.style.color = "red"; // TypeError: Cannot read property 'style' of null
</script>
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</body>
</html>script(JS 코드)를 body 요소 가장 아래에 두는 이유다.
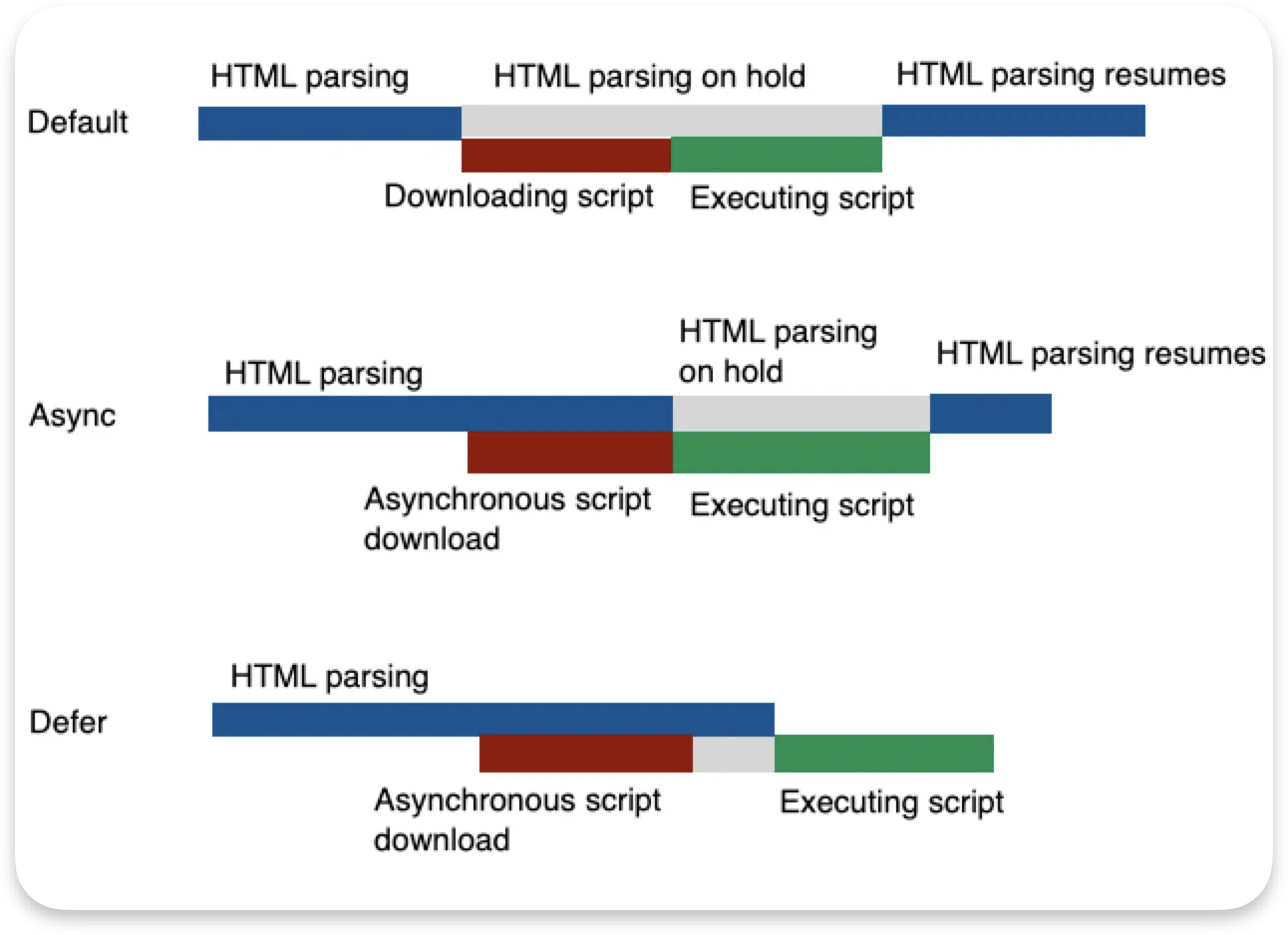
7. script 태그의 async/defer 어트리뷰트
자바스크립트 파싱에 의한 DOM 생성 중단 문제를 해결하기 위해 HTML5부터 script 태그에 async와 defer 속성이 추가되었다.
<script async src="extern.js"></script>
<script defer src="extern.js"></script>async와 defer 속성을 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
자바스크립트 파일의
로드가 동시에 진행된다는 점을 주의해야 한다.
async
- HTML 파싱과 외부 자바스크립트 파일의 로드가 동시에 진행된다.
- 자바스크립트
파싱과실행은자바스크립트 파일 로드가 완료된직후진행되며, HTML 파싱은 중단된다. - 여러개의 script가 존재한다면 로드가 완료된 자바스크립트부터 실행된다.
- 즉, 실행 순서를 보장되지 않는다.
defer
- HTML 파싱과 외부 자바스크립트 파일의 로드가 동시에 진행된다.
- 자바스크립트의
파싱과실행은HTML 파싱이 완료된 직후, DOM 생성 직후 진행된다. - DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다.

어떤 방식이 더 좋다는 구별은 없다.
상황에 따라 사용하며 보통 DOM 전체가 필요한 스크립트나 실행순서가 중요하면 defer.
방문자 수 카운터나 광고 관련 스크립트 같이 독집적인 스크립트 혹은 순서가 중요하지 않으면 async를 사용한다.
