배열 내장함수
배열의 index 속성과 반복문을 통해 배열의 데이터를 처리할 수 있다.
또한 자바스크립트의 다양한 내장 함수를 통해 배열의 데이터를 처리하여 작업의 효율성을 높일 수 있다.
배열 내장함수는 파라미터(매개변수)로 (parameter) => {실행 코드} 구조인 콜백함수가 들어간다.
parameter는 배열의 각 원소를 가리키는데, 어떤 단어를 사용하여도 상관이 없다.
다만 실행 코드 내부에서 동일한 이름을 가진 parameter를 사용하여야 한다.
📌 forEach
forEach(parameter) 내장 함수를 통해 for문을 대체할 수 있다.
for문을 사용하여 원소 출력하기
const animals = ["개", "곰", "양", "말"]
for ( let i = 0 ; i < animals.length ; i++) {
console.log(animals[i])
}
// result
// "개", "곰", "양", "말"forEach()를 사용하여 원소 출력하기
const animals = ["개", "곰", "양", "말"]
animals.forEach(animal => console.log(animal))
// result
// "개", "곰", "양", "말"📌 map
배열 안의 각 원소를 변환할 때 사용한다.
map 내장 함수를 통해 새로운 배열이 만들어진다.
for문을 사용하여 각 원소들의 제곱을 담은 배열 만들기
const numbers = [1, 2, 3, 4, 5]
const squared = [];
for ( let i = 0; i < number.length; i ++) {
squared.push(numbers[i] * numbers[i]);
}
console.log(squared);
// result
// [1, 4, 9, 16, 25]map을 사용하여 각 원소들의 제곱을 담은 배열 만들기
const numbers = [1, 2, 3, 4, 5]
const squared = numbers.map(number => number * number)
console.log(squared);
// result
// [1, 4, 9, 16, 25]📌 filter
배열에서 특정 조건을 만족하는 값들만 따로 추출하여 새로운 배열을 만든다.
다음 예시에서 age가 25이하인 항목을 추출하여 새로운 배열을 만들어보자.
const people =[
{
name: "A",
age: 21
},
{
name: "B",
age: 27
},
{
name: "C",
age: 26
},
]
const ageUnderTwentyFive = people.filter(person => person.age < 25);
console.log(ageUnderTwentyFive);
// result
// [{ name: "A", age: 21 }]filter 함수에서는 parameter에 조건을 검사하는 함수를 넣어준다.
📌 splice
배열에서 특정 항목을 제거할 때 사용한다.
기존 배열을 바꿔 원본을 유지할 수 없다.
기본 구문)
start index 부터 delete count 수 만큼 제거한다.
splice(start index, delete count)활용 예시)
const numbers = [1, 2, 3, 4 ,5]
// 잘라낸 원소를 새로운 배열에 담는 과정
const newNumbers3 = numbers.splice(2, 1);
const newNumbers45 = numbers.splice(2, 2);
console.log(newNumbers3); // [3]
console.log(numbers); // [1, 2, 4, 5] >>> 기존 배열이 바뀜.
console.log(newNumber45); // [4, 5]
console.log(numbers) // [1, 2] >>> 기존 배열이 바뀜.
📌 slice
배열에서 특정 항목을 제거할 때 사용한다.
기존 배열을 바꾸지 않아 원본을 유지할 수 있다.
기본 구문)
start index 부터 end index까지 제거한다.
slice(start index, end index)활용 예시)
const numbers = [1, 2, 3, 4 ,5]
// 잘라낸 원소를 새로운 배열에 담는 과정
const newNumbers3 = numbers.slice(0, 2);
console.log(newNumbers3); // [1, 2, 3]
console.log(numbers); // [1, 2, 3, 4, 5] >>> 기존 배열 유지
📌 shift / unshift
shift 첫번째 원소를 배열에서 추출할 때 사용한다.
기존 배열을 바꿔 원본을 유지할 수 없다.
const numbers [1, 2, 3, 4, 5];
const cuttingNumber = numbers.shift()
console.log(cuttingNumber) // 1
console.log(numbers) // [2, 3, 4, 5]unshift 배열의 맨 앞에 새 원소를 추가한다. (push와 추가되는 위치가 반대)
const numbers [1, 2, 3, 4, 5]
console.log(number.unshift(0)) // [0, 1, 2, 3, 4, 5]📌 pop
마지막 원소를 배열에서 추출할 때 사용한다.
기존 배열을 바꿔 원본을 유지할 수 없다.
const numbers [1, 2, 3, 4, 5];
const cuttingNumber = numbers.pop()
console.log(cuttingNumber) // 5
console.log(numbers) // [1, 2, 3, 4]📌 concat
여러 개의 배열을 하나로 합칠 때 사용한다.
const num1 = [1, 2, 3]
const num2 = [4, 5, 6]
const newNum = num1.concat(num2)
console.log(newNum) // [1, 2, 3, 4, 5, 6]📌 join
배열 안의 값들을 문자열 형태로 합쳐준다.
javascript모듈에서 동적으로 html element를 생성할 때 사용할 수 있다.
const numbers = [1, 2, 3, 4, 5]
console.log(numbers.join()) // 1,2,3,4,5
console.log(numbers.join(" ")) // 1 2 3 4 5
console.log(numbers.join(", ")) // 1, 2, 3, 4, 5📌 reduce
배열의 각 요소를 돌며 콜백함수를 실행한다.
reduce의 결과로는 각 요소마다 실행된 콜백함수의 결과값이 출력된다.
(쉬운 말로 설명하고 싶은데,,,)
구문)
- callbackFunction : (accumulator, current) => { 실행 코드}
- accumulator: 누적된 값 (initialValue를 지정하지 않으면 배열의 첫번째 값)- current: 콜백함수의 현재 값 (initialValue를 지정하지 않으면 배열의 두번째 값)
- (, initialValue)
- initialValue: accumulator의 초기값
reduce ( (accumulator, current) => { 실행 코드} , initialValue )예시를 통해 알아보자.
forEach를 통해 배열의 총합 구하는 경우
const nums = [1, 2, 3, 4, 5]
let sum = 0
nums.forEach( num => { sum += num });
console.log(sum); // 15reduce를 통해 배열의 총합 구하는 경우
const nums = [1, 2, 3, 4, 5]
let sum = nums.reduce((acc, crr) => {
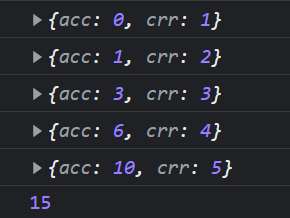
console.log({acc, crr})
return acc + crr
}, 0);
console.log(sum) // 15
결과는 다음과 같다.

첫번째 콜백 함수 : acc(1) = initialValue == 0, crr(1) = 1
두번째 콜백 함수 : acc(2) = acc(1) + crr(1) = 1, crr(2) = 2
세번째 콜백 함수 : acc(3) = acc(2) + crr(2) = 3, crr(3) = 3
네번째 콜백 함수 : acc(4) = acc(3) + crr(3) = 6, crr(4) = 4
다섯번째 콜백 함수 : acc(5) = acc(4) + crr(4) = 10, crr(5) = 5
결과 acc(5) + crr(5) = 15
[참고자료]
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/shift
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/unshift
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/pop
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/concat
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/join
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce
