Tesk 1. API 호출

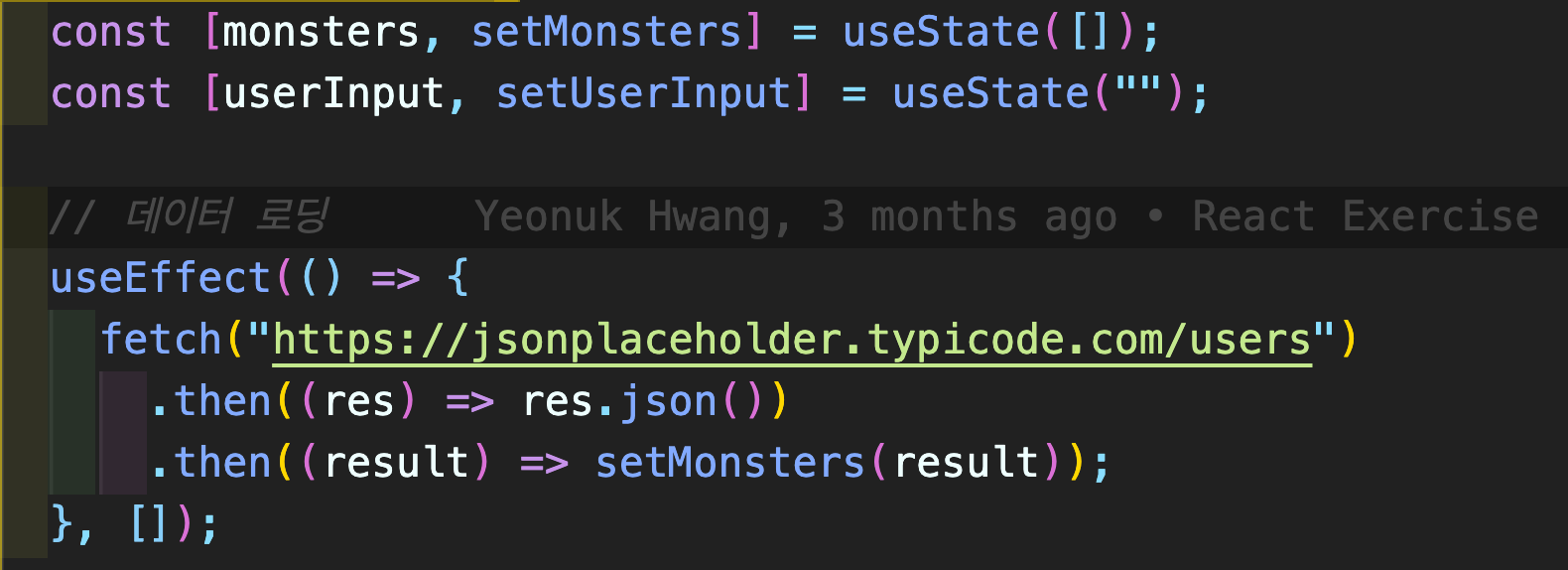
먼저 그림에는 없지만 uesEffect를 써야하기 때문에 import를 먼저 해준다. useEffect의 첫번째 인자에는 fetch함수를 넣어서 데이터를 호출한다. 원래는 메서드도 작성을 하지만 GET의 경우는 생략해도 된다.
fetch가 다 일어난 후에 then메서드를 이용해서 response를 json으로 객체화 시킨다.
그리고나서 그 변환된 값(result)를 state에 저장한다.(useState 이용)
두번쨰 인자에는 데이터 fetching을 렌더링이 일어난 이 후에 단 한번만 진행할 것이기 때문에 빈배열로 둔다.
Tesk 2. API 호출 결과값 props로 자식에게 전달

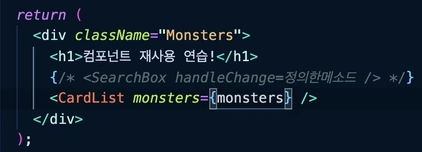
일단 데이터를 저장한 state를 자식 컴포넌트인 CardList에에 넘긴다.
혹시 모르니까 항상 제대로 값이 전달되었는지 console.log로 확인해본다.
Tesk 3. Array.map() 사용

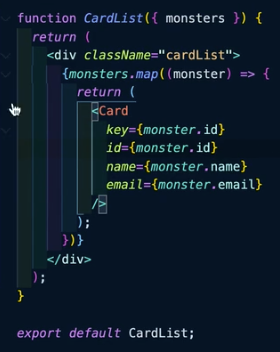
map함수를 이용해서 Card 컴포넌트를 리턴한다.
Card에 넘겨줘야하는 props는 각 몬스터 객체의 id, name, email 이다
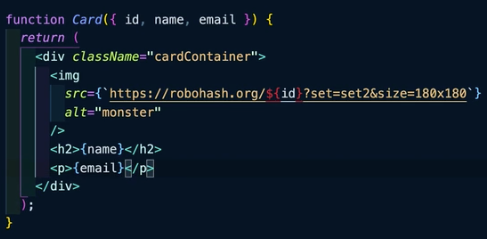
Tesk 4. props 활용

전달한 porp가 제대로 Card에 도착했는지 console.log로 확인해보고 제대로 값이 들어왔으면 카드컴포넌트 레이아웃을 작성하고 전달받은 인자를 써준다.
이미지 태그는 각각의 카드마다 다 달라야하므로 ${id}를 써준다
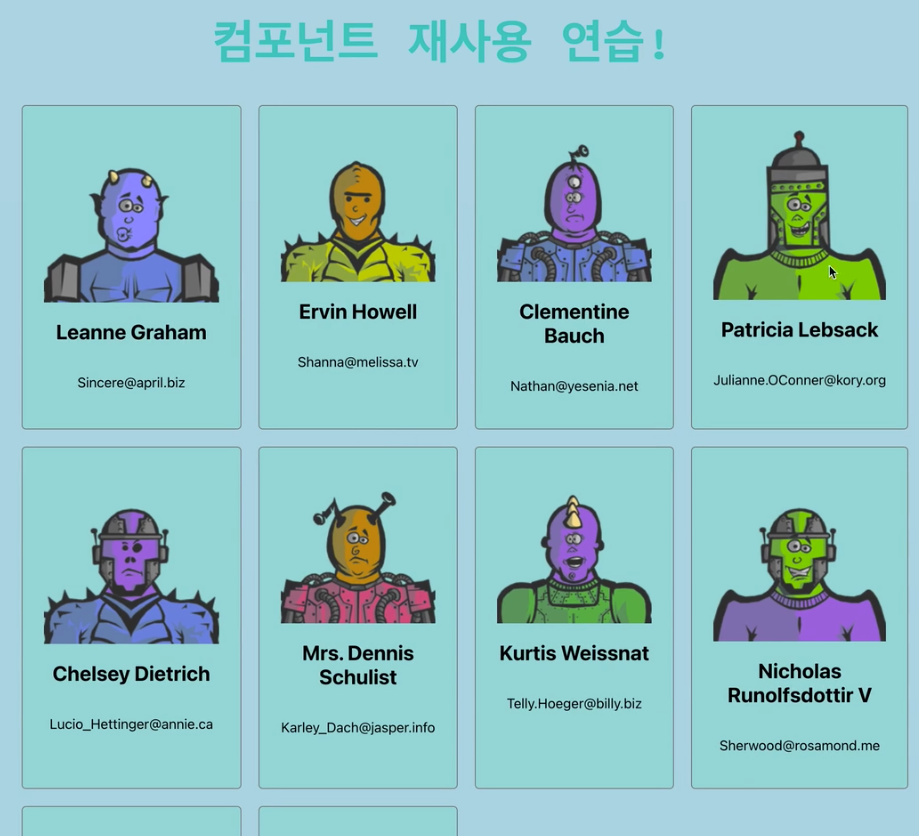
결과사진