[JS]
1.[JS] Javascript 데이터 타입

String: (문자열)Number: (숫자)Boolean: (참/거짓)Undefined: 원시값으로, 선언한 후 값이 주어지지 않은 인수 혹은 변수에 자동으로 할당됨Null: 일반적으로 존재하지 않거나 유효하지 않은 object 또는 주소를 의도적으로 가리키는 참조를
2.[JS] 로그인 버튼 활성화

id, pw 에 각각 한 글자 이상 써야 로그인 버튼이 활성화 되도록 작업3가지 방법을 고민함.<input> 태그에 onkeyup property를 통한 제어, 함수만 별도 생성input의 문자열 길이를 체크하는 함수(checkInp)를 만들어id와 pw에 각각a
3.[JS] 코멘트 추가 기능

댓글 내용 입력 후 Enter press, 혹은 게시 버튼 클릭 시 댓글 추가 기능로그인 상황은 고려하지 않고 댓글 내용이 입력 된 후,Enter press 혹은 게시 버튼 클릭시 내용이 리스트에 추가 될 수 있도록 구현하였다.
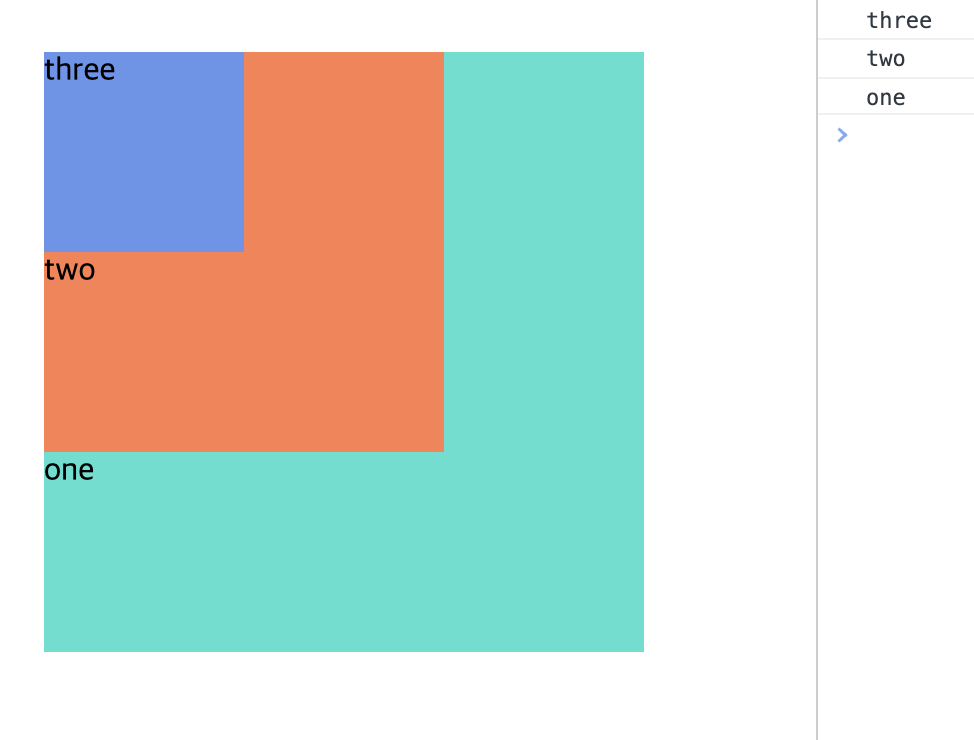
4.[JS] 이벤트 위임

하위에서 상위 요소로의 이벤트 전파 방식을 이벤트 버블링(Event Bubbling)이라고 함아래와 같이 박스 세개가 중첩된 구조를 가질 때 3 depth인, 세 번째 박스를 클릭하면 이벤트 버블링 현상이 일어남으로 three -> two -> one 순서대로 아래에서
5.[JS] 아이디 검색 기능

nav 검색창에 아이디를 검색하면,해당 문자열을 포함하는 아이디를 화면에 보여준다.
6.[JS] 자바스크립트 메서드 정리

배열 혹은 문자열을 startIndex ~ endIndex 까지 자르며, 원본은 바뀌지 않는다. 인자로 하나의 양수 값만 입력할 시 endIndex값으로 간주하여 자르고, 인자로 하나의 음수 값만 입력할 시 뒤에서 음수값의 갯수만큼 잘라준다.주어진 Index의 앞부분까