목표
스타벅스 음료 페이지 모델링 작업
개요
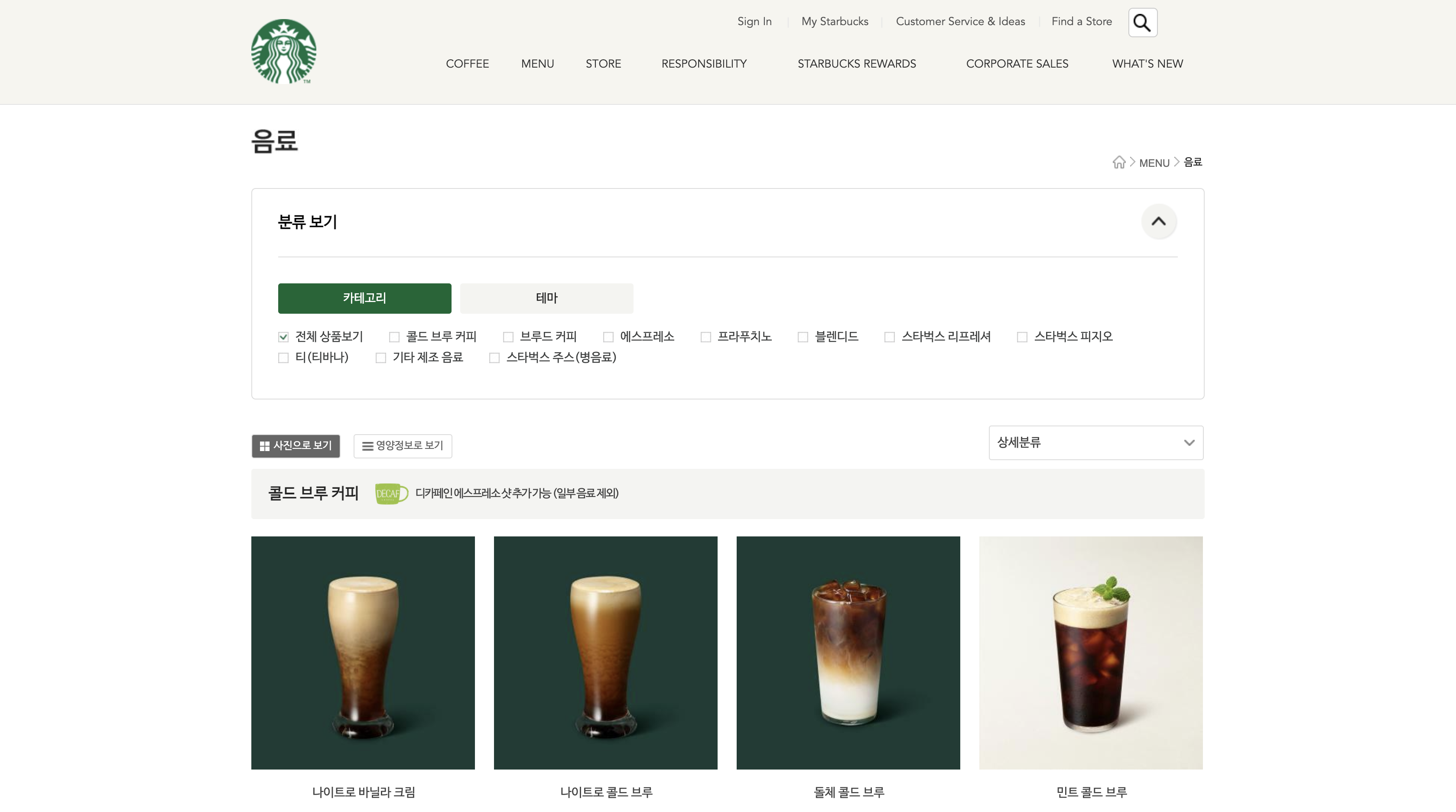
음료페이지

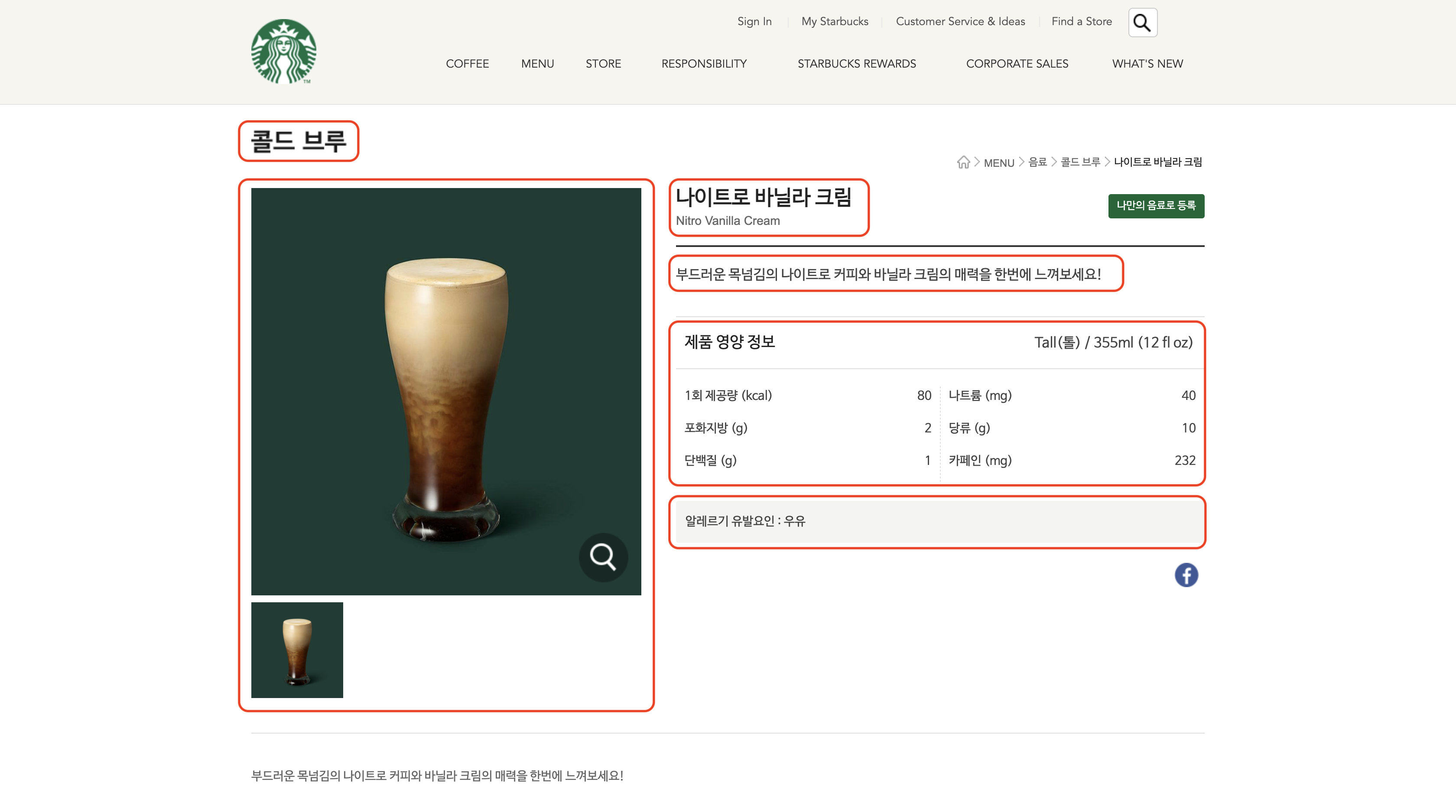
음료 상세 페이지

음료 페이지와 음료 상세페이지를 확인하고 데이터를 확인 한 뒤, 모델링을 진행해보기로 하였다.
구현 과정
상세페이지를 살펴보면 필요한 데이터가 더 자세히 보여지는데 다음과 같이 나눌 수 있다.
카테고리, 이미지, 음료명(한글,영문), 음료설명, 영양정보, 알러지 성분
여기에 추가로 신상여부에 대한 데이터가 필수 구현사항으로 주어졌다.
따라서 모델링을 아래와 같이 진행하였다.
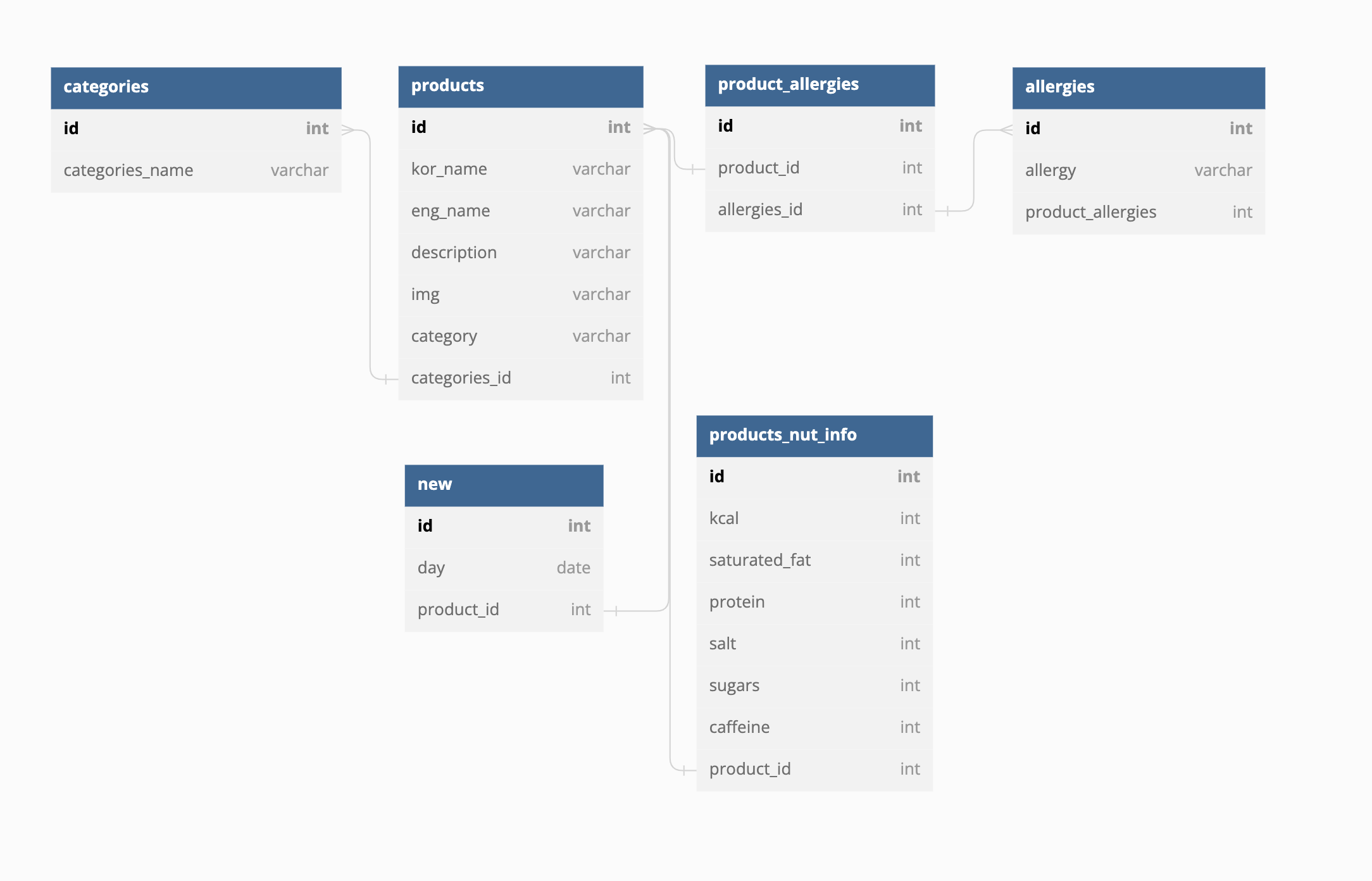
조원들과의 과정

categories와 products의 관계를 1:N으로 보고 서로 다른 테이블로 관리 및 연결해주었고
allergies 정보의 경우 products와의 관계가 N:N으로 형성 될 수 있어
중간 테이블을 하나 만들어 형성해주었다.
신상여부와 영양정보의 경우 새로운 테이블을 만들어 product_id만 참조하는 방식으로 진행하였는데
위코드 수업을 진행하며 아래와 같은 방식으로 생각이 바뀌었다.
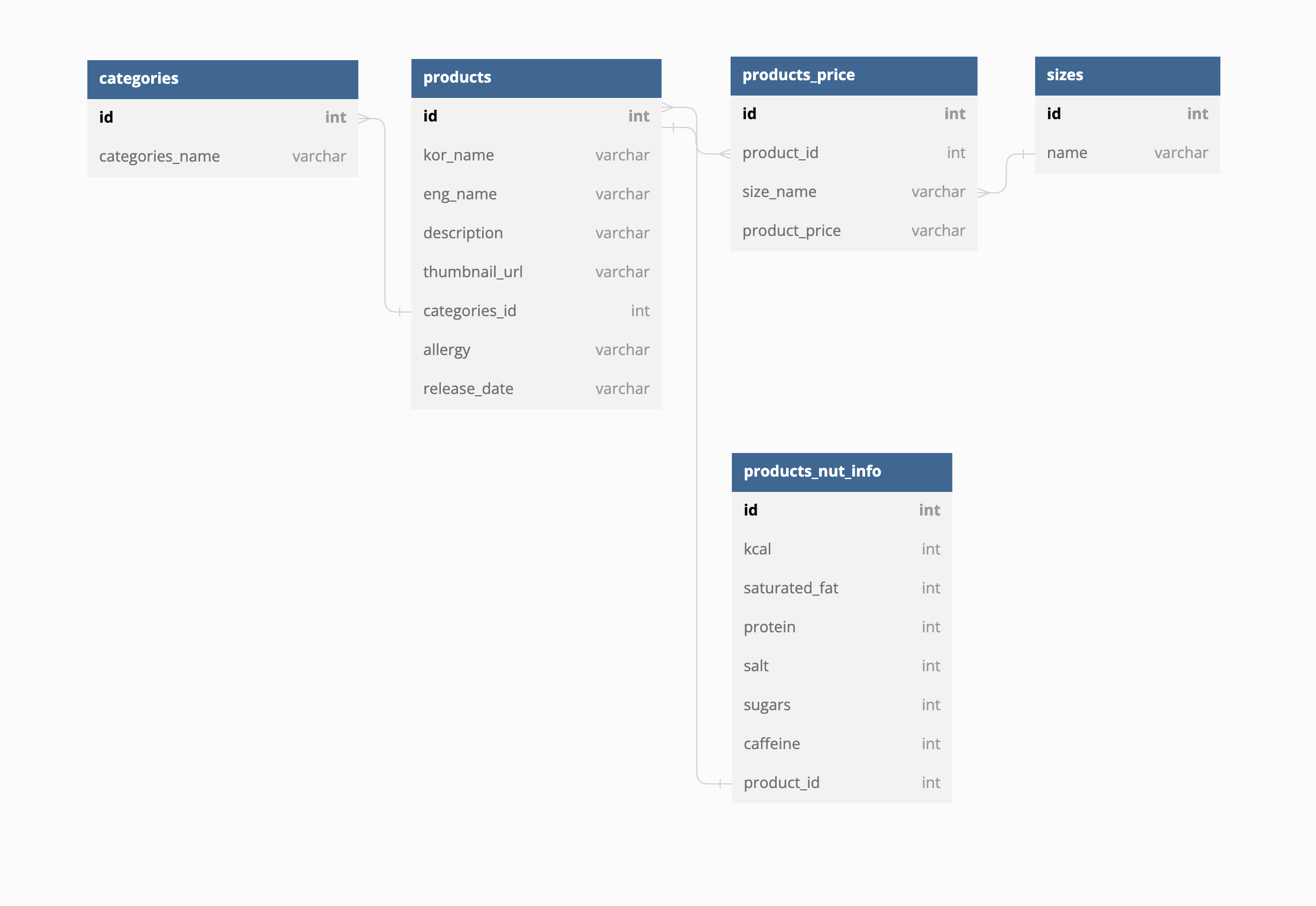
위코드 수업 진행 뒤

- categories와 products 테이블의 관계는 1:N이므로 각각의 테이블로 관리해준다.
- product 라는 테이블에 1:1 관계인 모든 항목을 넣어준다.
ㄴ 이때 어디까지가 1:1 관계인지 고민하는 시간이 필요하다. - 영양정보는 음료 고유의 값으로 볼 수 있으므로 products 테이블 안에 각각의 column으로 존재해도 무방하다.
- 더 나아가 사이즈와 그에 따른 가격정보가 필요한 경우 N:N관계이므로 중간테이블인 products_price 테이블을 만들어 따로 관리할 수 있다
결론
페이지를 보면서 데이터 관계를 모델링 하는 것은 이번이 처음인데
생각지 못했던 데이터베이스 설계 과정에 대해 사고할 수 있어서 좋은 경험이었고,
앞으로 이러한 과정이 필요한 경우 베이스가 되는 관점을 배울 수 있어서 좋았습니다.
