Semantic HTML 이란 ?
웹 표준에서는 HTML을 시맨틱(semantic)하게 작성하는 것의 중요성을 강조한다.
Semantic HTML은 영단어의 합성어이고 각 단어의 의미는 다음과 같다.
- semantic: 의미의, 의미가 있는이라는 뜻의 영단어
- HTML: 화면의 구조를 만드는 마크업 언어
이 두 단어를 합친 Semantic HTML은 HTML 구조를 의미를 갖도록 만든다는 뜻이다.
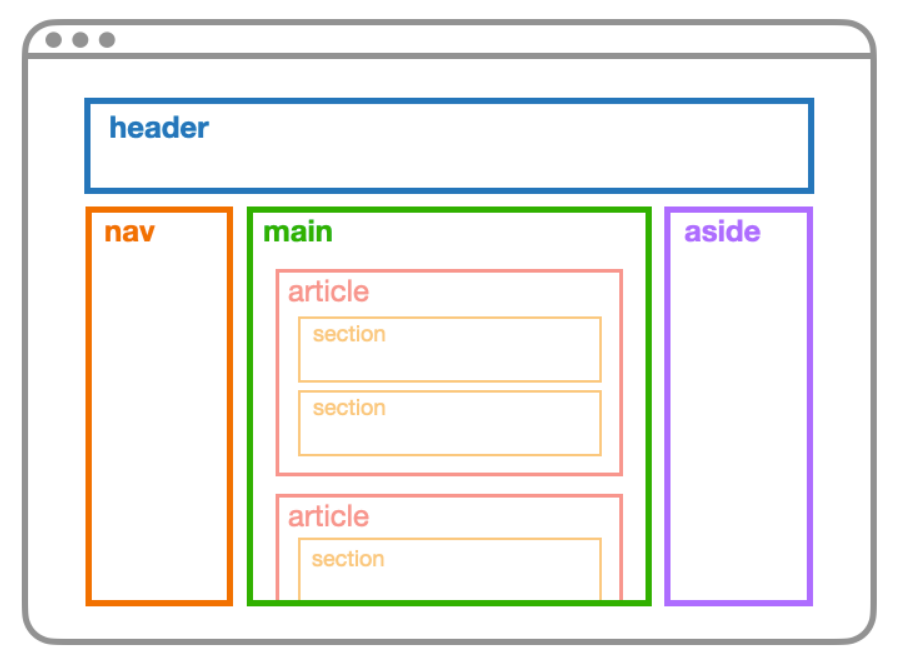
시맨틱 요소로 화면 구성하기

위와 같이 요소의 의미에 맞게 화면을 구성한다면 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될 지, 어떤 내용을 담게 될지 명확하게 알 수 있다.
이처럼 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소를 시맨틱 요소라고 한다. 그리고 시맨틱 요소를 적절하게 사용하여 구성한 HTML을 시맨틱 HTML 이라고 한다.
시맨틱 HTML의 필요성
1. 개발자간 소통
여려명의 개발자가 웹 페이지를 개발하면서 <div> <span> 으로만 HTML 코드를 작성한다면 요소의 이름을 보고서는 어떤 기능을 하는지 전혀 파악 할 수 없기 때문에 주석을 작성해서 설명하거나 id class 를 사용하여 일일이 표기해야 한다.
이런 귀찮은 과정을 시맨틱한 요소를 사용하기만 해도 없앨 수 있다.
2. 검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악한다. <div> <span> 만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단한다.
하지만 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다.
3. 웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다. 시각 장애인의 경우 웹 페이지에 접근할 때 음성으로 화면을 읽는데 이 때 HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게된다.
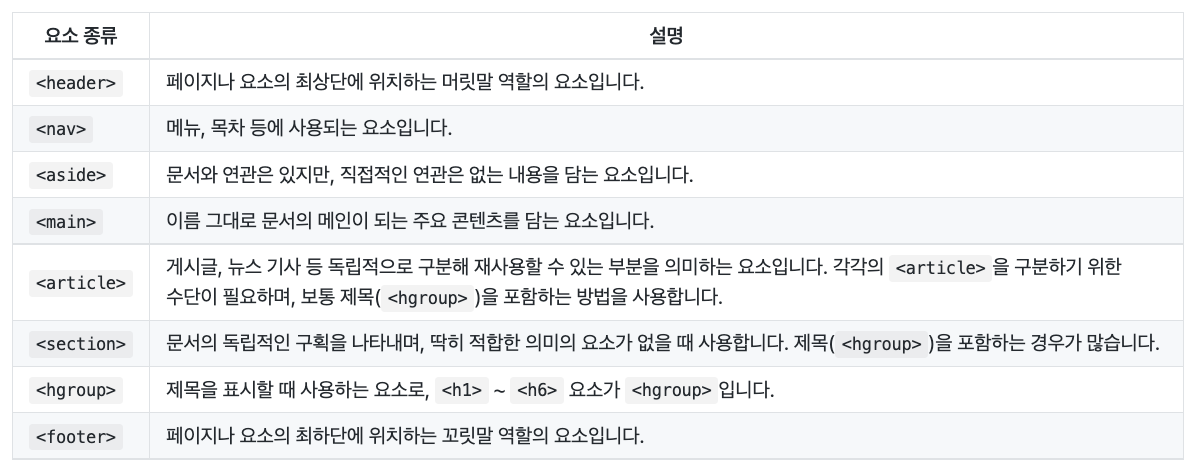
시맨틱 요소의 종류