현재 나는
https://github.com/wvengen/d3-wordcloud
을 사용중.
하지만 해야 하는 일은,
https://observablehq.com/@contervis/clickable-word-cloud
의 형태로 나오도록,
https://github.com/jasondavies/d3-cloud/blob/master/build/d3.layout.cloud.js 을 적용하려고 하고 있음.
문제는, 위의 형태가 축약된 형태라서,
1. 어떤 d3버전을 썼는지,
2. 어떤 layout.cloud를 썼는지도 안명확함(node js에서 쓰는 require버전이랑 node js안쓴 버전 2개가 있는듯.)
-
현재 나는, d3.cloud로 생성된 각 svg 객체에 click()를 달아 줘야 함.
-
지금의 api 문서 상으로는, "word" 와 "end" 이벤트만이 support된다고 되어 있음.
-
observable 문서에는.. d3.layout.cloud()가 아니라 d3.cloud()를 쓰는데, 대체 무슨 버전의 d3을 써서 저렇게 된건지 모르겠음.
되는 버전
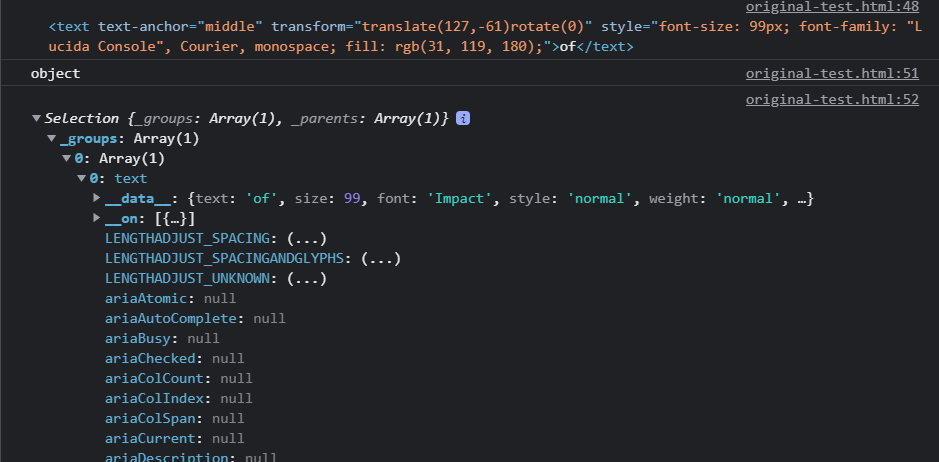
svg element를 잡을 때 , 
event가 발생한 svg element 자체( element)가 잡혀야 함.
--
현재 내가 갖고 있는 버전에서는,
event가 발생한 element를 잡으면, Window 즉 전역 객체가 나옴.
d3.select(DOM요소 명)
인데, DOM이 전역객체 WINDOW로 잡힘
해결
wordcloud() 함수와 별개로, jquery 이벤트로 잡아서 처리해줬다.
치킨먹고 머리식히고 다른 방법으로 생각하다보니 해결됨
var svg_element = $("#wordcloud text");
svg_element.click(function(){
console.log("ㅇㅅㅇ");
console.log(this);
var e = d3.select(this);
e.style("fill", "red");
});