React에서의 Hoc
class의 특징은 상속(extends)인데 문제점이
상속관계가 깊어지면 부모에구현된 항목을 확인하기 어렵고 원치않은 기능을 물려 받는 경우도 발생한다고 함. 이러한 문제로 "기능"만을 따로 떼어내서 조합하는 방법이
"데코레이터 패턴"이다.
하이오더컴포넌트 = 리액트컴포넌트에서 구현할 수 있도록 고안된 디자인 패턴.( 고차함수 구조와 동일, 클래스형, 함수형 모두에 적용할 수 있고, 이는 레거시와 모던한 리액트 컴포넌트 사이에서 재사용 가능성을 높이며 쓸 수 있다.)
(대신 인자에 "컴포넌트"를 전달하고 새 컴포넌트 형태를 반환하는 구조.)
(하이오더 컴포넌트의 이름은 with로 시작, 기존컴포넌트나 일반함수와 헷갈리지않게 하기위함.)
뒤에 얘기가 나오겠지만 Hooks 가 도입됨에 따라 변화된 것들을 볼 수 있다.

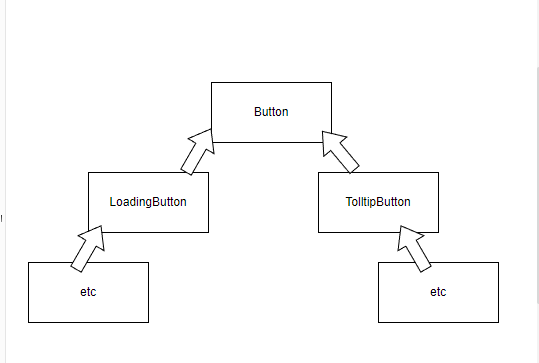
그림을 보게되면 Button이라는 최상단 부모 class가 있고 이를 계속 상속해나가는 그림이다.
LoadingButton(로딩 기능만 추가)/TooltipButton(툴팁 표시 기능만 추가)
예제1
import { useContext } from "react";
import { LoginContext } from "./LoginContext";
export function withLogined(InputComponent) {
return () => {
const { isLogined } = useContext(LoginContext);
return isLogined ? <InputComponent /> : <h3>로그인</h3>;
};
}
로그인 상태 체크Hoc코드 로그인 체크코드를 각 컴포넌트마다 작성할 필요없이 예제1과 같이 Hoc활용.
예제2
import { useState } from "react";
export default function withHover(InnerComponent) {
return (props) => {
const [isHovered, setIsHovered] = useState(false);
function handleMouseEnter() {
setIsHovered(true);
}
function handleMouseLeave() {
setIsHovered(false);
}
return (
<InnerComponent
{...{
...props,
handleMouseEnter,
handleMouseLeave,
isHovered
}}
/>
);
};
}예제 2를 사용하는 ImageBox 라는 컴포넌트
import withHover from "../hoc/withHover";
function ImageBox({
imageUrl,
imageTitle,
isHovered,
handleMouseEnter,
handleMouseLeave
}) {
return (
<div>
{isHovered && <div id="hover">{imageTitle}</div>}
<img
src={imageUrl}
alt={imageTitle}
width="400px"
onMouseEnter={handleMouseEnter}
onMouseLeave={handleMouseLeave}
/>
<h5>이미지에 마우스를 올리면 이미지 제목이 표시됩니다.</h5>
</div>
);
}
export default withHover(ImageBox);Hoc의 단점
암묵적인 props전달
Hoc패턴을 활용할 경우 개발자 입장에선props로 전달되는 속성들이 다소 명확하지 않음.
사용하려는 Hoc를 정확하게 파악하고 어떤 props들이 암묵적으로 전달되는지 숙지하고있어야 하는점이 많다. custom hook 의 경우 개발자가 사용할 hook만 정확하게 기입하면 되기때문에 상대적 번거로움 요소가 적다 생각.
컴포넌트 구조의 복잡성 유발.
개발자 도구를 통해 React 컴포넌트를 디버깅해보면 고차컴포넌트들이 표시되면서 불필요하게 depth가 커진 모습을 확인 할수 있음.
props네이밍 중복
Hoc 패턴을 활용하게 되면 Hoc에서 전달 해주는 props와 inner 컴포넌트 props사이 네이밍 겹칠 수 있는데 이는 암묵적 props전달 문제의 여파라고도 볼 수 있음. === 이는 코드작성에 있어 골겨해야할 사항들이 더 늘어남.
Hooks의 도입
React는 함수형 컴포넌트를 등장시키면서 Hooks를 도입
lifecyle 메서드를 대체함과 동시에 재사용 로직을 위한 Hoc패턴을 대신해 더나은 코드를 구성 할 수 있음.
(추후 업데이트 예정 )
나가는말
리액트 자체를 함수형 컴포넌트가 등장하고나서 부터 배웠다 보니 Hoc에 대한 생각을 해본적이 없고, 검색을 통해 class형 컴포넌트를 사용했던 코드를 보며 간간히 봐왔지만, 직접 마주한적은 처음이다. 어디서 어떤 코드를 받고 직면 해야하는 상황이 왔을때 두가지를 좀 더 비교할 수 있을 것 같단생각.
출처(공부했던 블로그):고차컴포넌트(HOC)와 Hooks
patterns
