익명으로 소통할 수 있는 플랫폼을 만드는 팀 프로젝트를 진행하다가, 사용환경이 동일한(macOS, 크롬브라우저) 팀원들 사이에서 스크롤바가 다르게 보이는 현상이 발생됐다.


<style>
element.style {
}
.list-board > li > .content {
max-height: 160px;
overflow-y: scroll;
padding: 15px 0;
line-height: 20px;
color: #777;
}
</style>
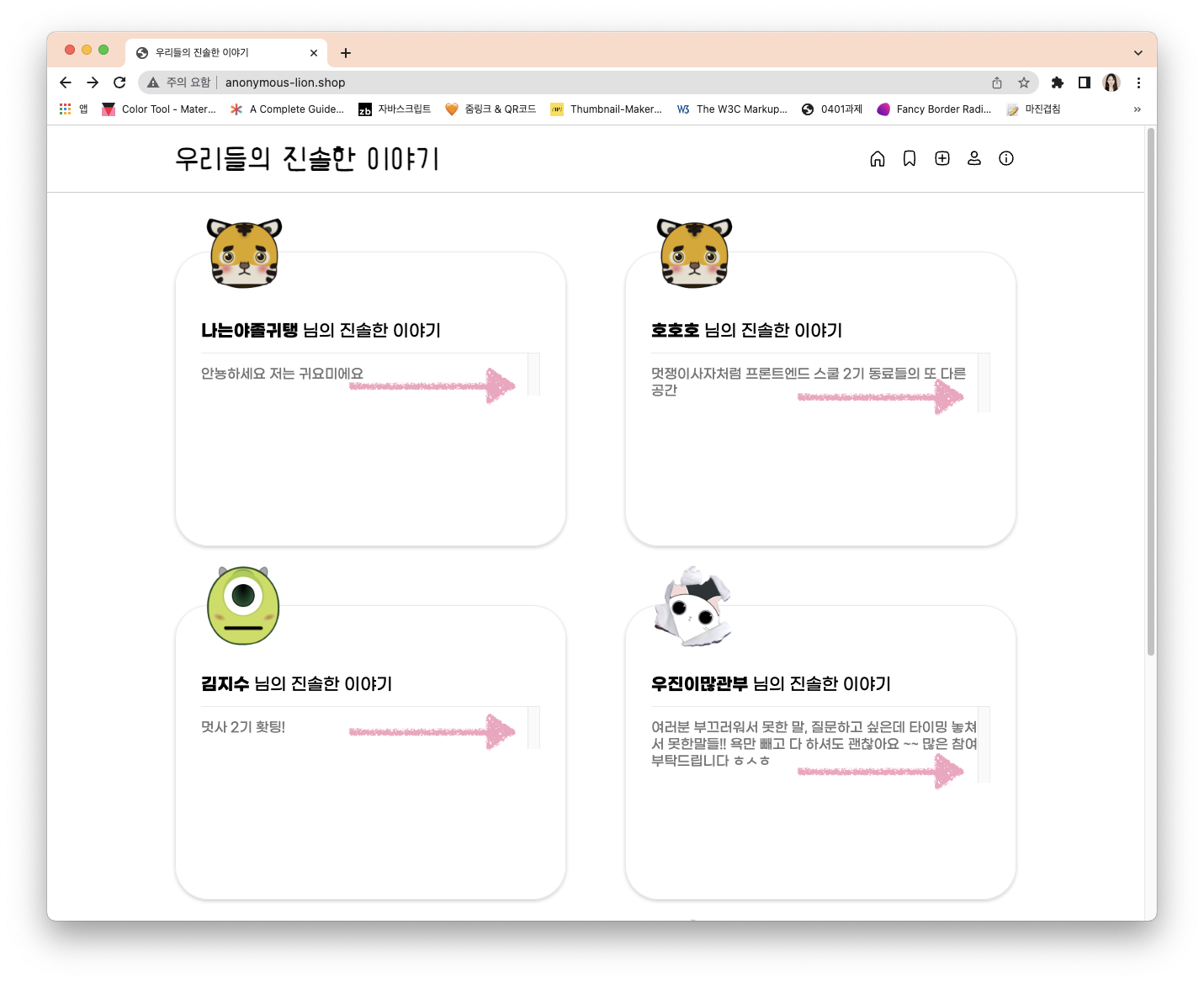
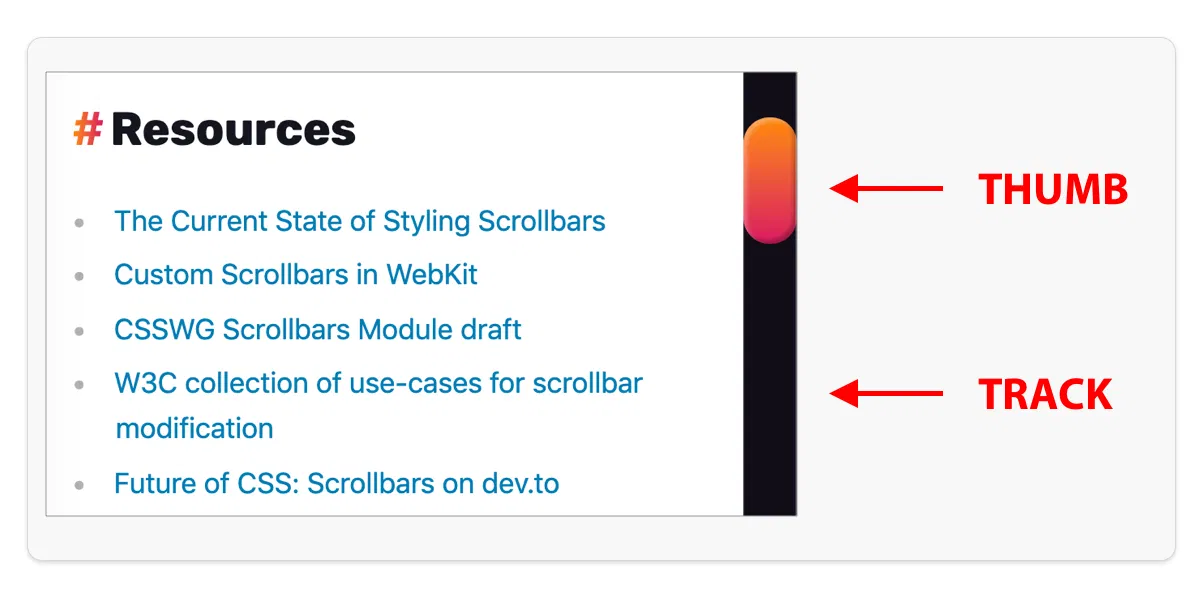
해당 요소에 overflow-y:scroll로 설정되어있어 항상 스크롤 트랙이 생기기 때문에 없애는게 좋겠다는 의견을 이야기하던 중이였다. 그러나 어떤 팀원은 스크롤 트랙이 보이지 않았다.

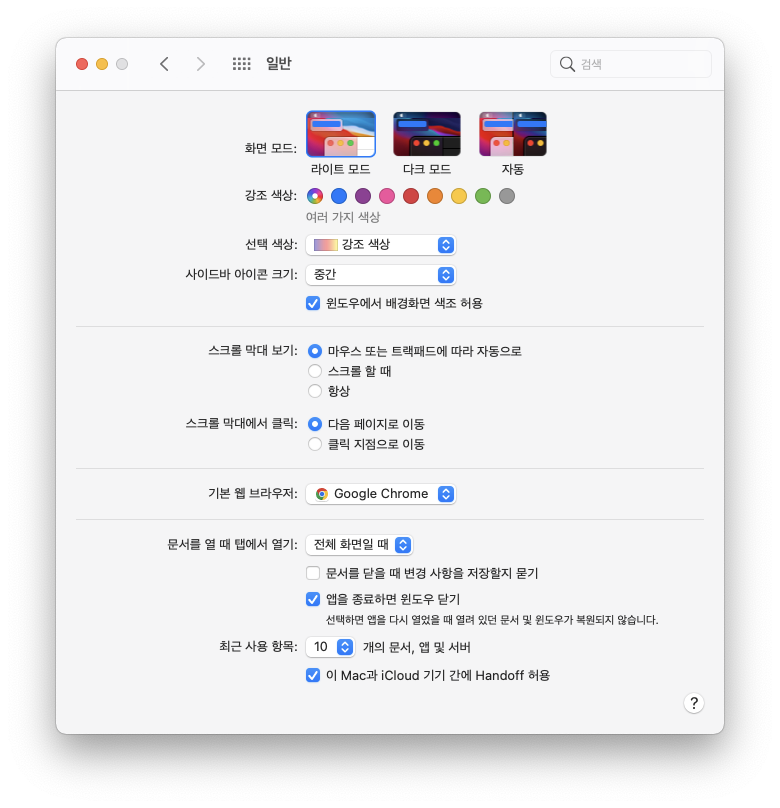
심지어 모두 맥북을 사용하고, 크롬 브라우저를 사용하며 버전도 모두 같았기에, 의문이 가득했다. 그때 스크롤 트랙이 보이지 않는 팀원과 딱 한가지 다른 조건이 있었는데, 그게 바로 트랙패드를 사용한다는 것이였다. 언뜻보면 스크롤바와 트랙패드가 무슨 연관이 있나 싶겠지만, 맥 설정에서 일반에 스크롤에 관한 설정을 보면 마우스 또는 트랙패드에 따라 자동으로 라고 설정되어있다.
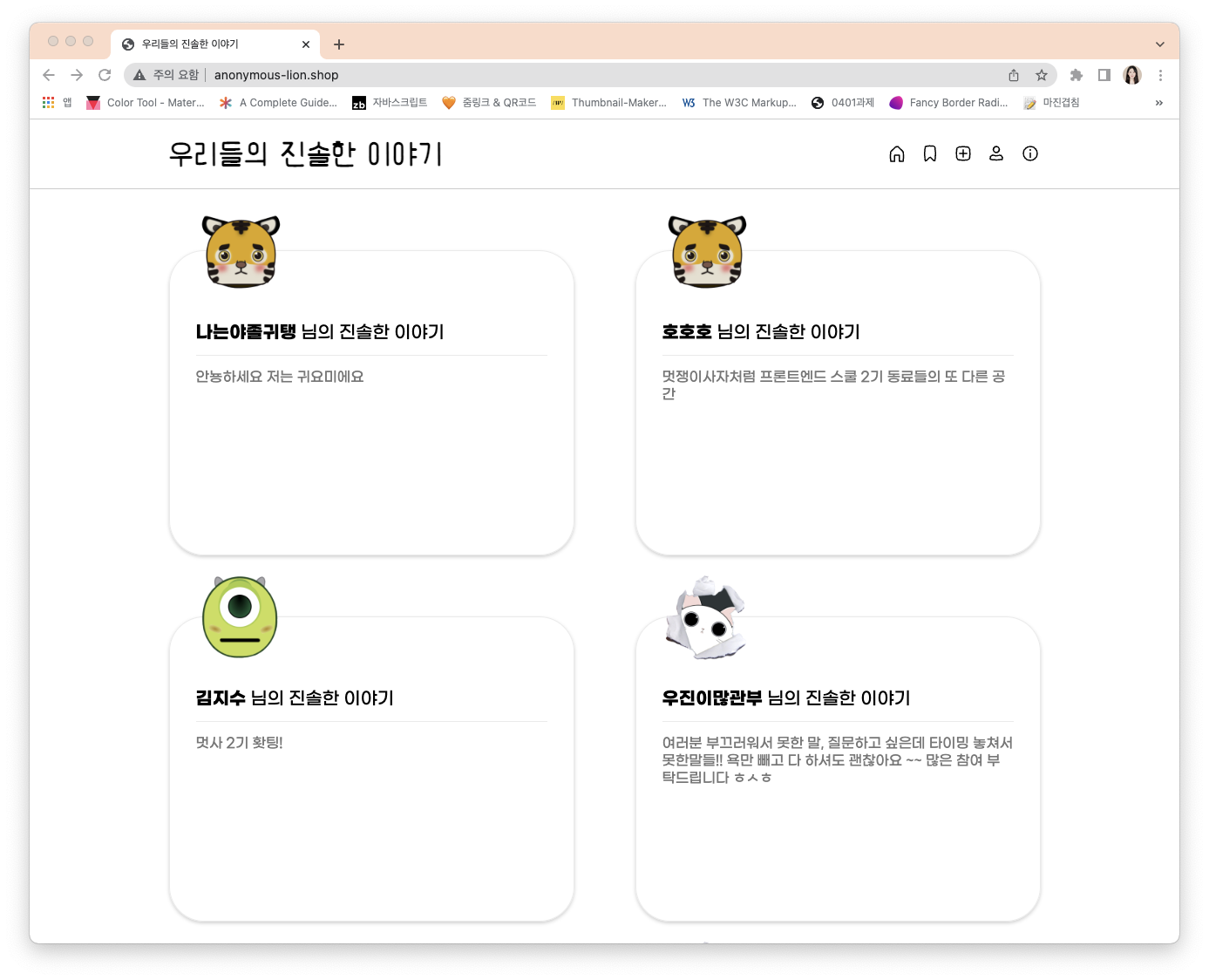
한 팀원이 연결된 블루투스 마우스의 연결을 해제하고 트랙패드로 사용하니, 스크롤이 없어졌다! (충격) 보통 트랙패드로 스크롤을 할 때는 스크롤바를 이용하지 않으니 content가 넘치지 않았기에 스크롤 트랙이 overflow-y:scroll이더라도 보이지 않았던 것 같다.
사용자의 환경에 따라 이렇게 세심한 부분에서 차이가 발생하는구나를 느꼈고 사용자의 편의를 위해, 필요할 때만 스크롤바가 생성되는 overflow: auto를 사용해 브라우저에게 스크롤바의 표시 선택권을 넘겨줘야한다는 것을 다시한번 배운 시간이였다.
참고자료
https://yceffort.kr/2021/01/overflow-auto-scroll
https://css-tricks.com/almanac/properties/s/scrollbar-color/