
TLI, 21.5.31 mon.
🌞 오전
-
새벽 5시에 운동하며 javascript 함수 강의 좀 찾아보려 했지만 대실패.
6시 반에 꾸역꾸역 일어나 출근준비. -
평소 일할 시간에 위코드 세션이 잡혀있어서 당분간 정신없이 바쁠 예정.
-
10시 위코드 첫 kickoff. 함께 공부하니 마음이 든든하다. 머리는 아픔.
-
첫 세션. 'Javascript Troubleshooting'. 빨리 함수를 마스터 해야겠다는 생각만 들었다. 너무 어려웠다. 😭😭😭
-
두 번째 세션이 1시간 미뤄져서 위워크로 감. 동기분들을 첨 뵙고 같이 이야기 할 수 있어서 정말 좋았다.
🌝 오후
-
빠진 OT를 들어야해서 'DOM + Event'를 못들었다. 맘이 급함.
-
OT가 끝나고 flex를 공부함. 개구리 연못에서 구해주기 24번. 결국엔 답안지 보고 해결.
-
flex는 1분 코딩님이 설명해주는게 이해가 쉬운 듯.
-
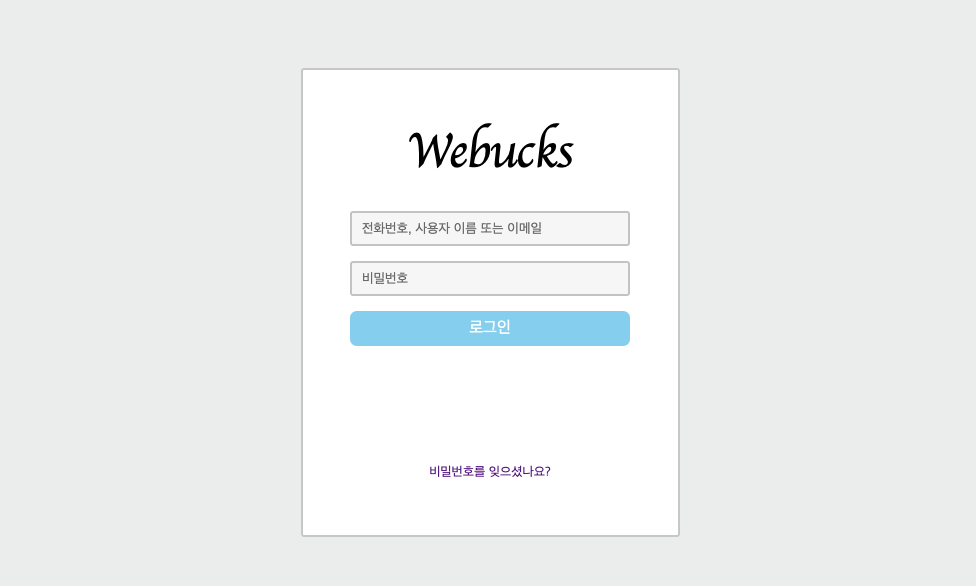
마침 '스타벅스 로그인 페이지 구현'에 flex 활용 >ㅡ<. 1시간 반 소요. hover 쓰기 전까지.

- 아직 중앙정렬에 대한 완벽한 이해는 못했지만 모를 때 뭘 찾아봐야 하는지는 알게 됨. (불행중다행, 근데 margin-top, left 이용해서 중앙으로 옮겨줄 때 저렇게 하나하나 계산해서 하는건지...)
.container { display: flex; flex-direction: column; align-items: center; position: absolute; top: 50%; left: 50%; margin-top: -232.5px; margin-left: -187.5px; width: 375px; height: 465px; background-color: #ffffff; border: 2px solid rgb(206, 206, 206); border-radius: 3px; }
- 제일 상위 div는 position: absolute; 해서 margin 값으로 쇽쇽.
- input 태그랑 button 태그는 box-sizing: border-box; 로 처리해서 width 맞춤.
-
위워크 8시 50분 후퇴. 운동하러 감.
-
'스타벅스 로그인 페이지 구현' 조금 더 하고 내일 세션 예습할 예정.
☄️ 기타 구글링 해본 것 (나중에 공부해서 블로깅할 것들)
- input type = submit 과 button의 차이 (의견이 분분하였음)
- input tag style
- 구글 웹폰트 CSS에 연결시키기
- div 중앙정렬의 다양한 방법

어우 굳굳
세션 못들으셔서 마음이 급하셨었군요 ㅠㅠ 그러지 않으셔도 됩니다 화이팅 !!