Spacing
담당 파트
| ProfileImageSelectViewController | AddPlaceViewController | PHPicker | MapViewController |
|---|---|---|---|
 |  |  |  |
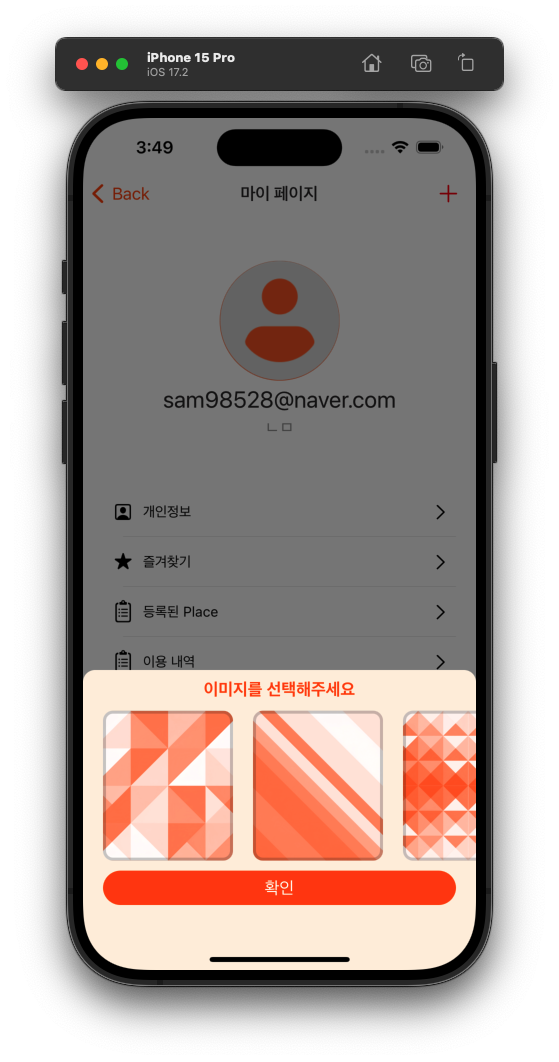
ProfileImageSelectViewController
- 프로필이미지를 제공해주기 위해서 전체 View를 다 보여주는것 보다는, 조금만 보여주는것이 좋을꺼 같다는 생각이 들었는데, 마침 팀원 중에서 HalfModalPResentController를 구현을 해주셔서, 해당 UIPresentationController를 받아와서 나의 View를 만들고 구현을 했습니다.
- 이미지는 CollectionView로 구현했습니다.
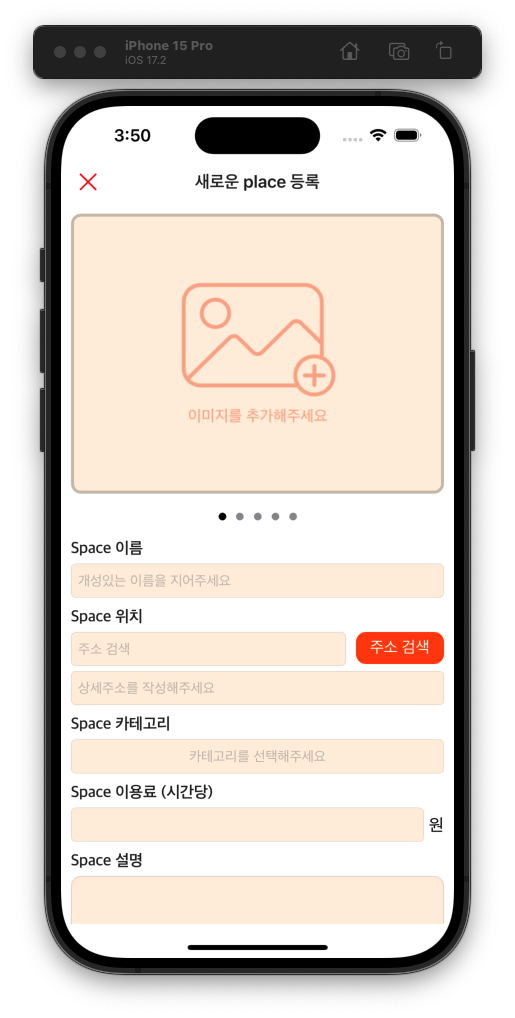
AddPlaceViewController
- 해당 VC는 새로운 장소를 등록하거나 기존 장소를 수정할때 사용하는 VC입니다. Collectionview를 이용해서 장소 이미지를 등록하고, 밑에 말할 PHPicker를 이용해서 사용자 앨범에서 사진을 불러와서 저장합니다. 그리고 주소검색 버튼을 누르게 되면 KakaoPostCodeViewController를 호출하게 되는데, 해당 VC는 WEBView를 띄워주는 VC입니다.
- WebView가 필요했던 이유는 카카오 우편번호 검색 서비스를 사용하기 위해서 입니다. 그 이유는 지도에서 마커를 하기 위해서는 좌표가 필요했고, 사용자가 임의로 주소를 입력했을때 정확한 좌표가 뜨지 않을 수 있기 때문에, 정확한 주소를 받기 위해 카카오 우편번호 검색 서비스를 사용했습니다.
- WebView에서 사용되는 Web은 Github Page를 통해 카카오 우편번호 검색 서비스를 구현을 해서 서버처럼 사용을 했습니다. 해당 기능은 직접 구현을 하지는 않았고, 블로그를 참고해서 구현했습니다.
- 카카오 우편번호 검색 서비스에서 데이터를 보내주면, 해당 데이터를 받아서 장소 정보의 등록을 하게 됩니다.
- 그리고 최종적으로 등록을 하는 시점에서 해당 주소롤 GeoCoder API를 호출해서 좌표를 받아서 저장을 하게 됩니다.
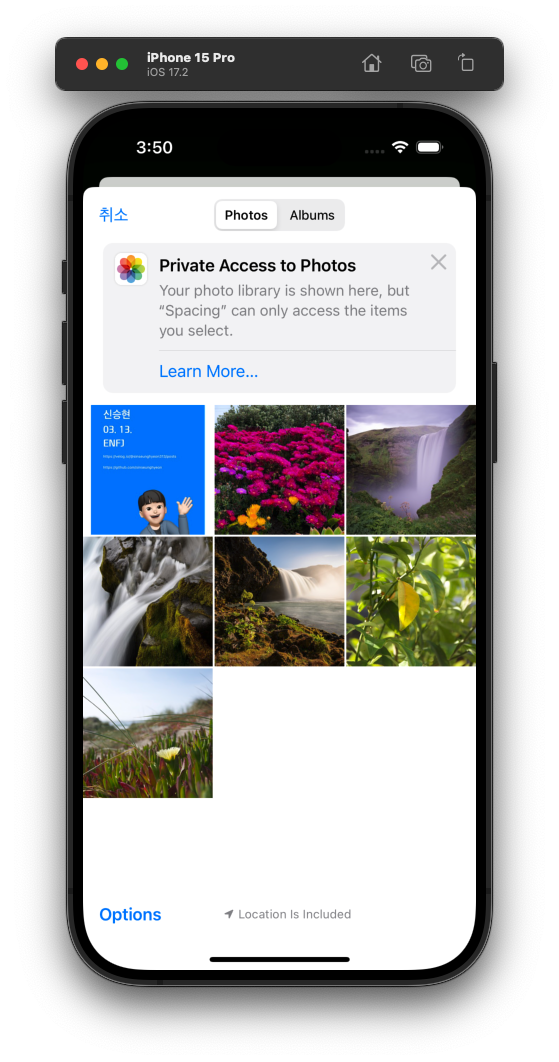
PHPicker
- 원래는 사용자 프로필 이미지를 앨범에서 선택할 수 있는 기능으로 구현하려고 했지만, 내부 저장소 저장의 문제 때문에 해당 기능을 새로운 장소 등록할때 장소 이미지로 사용했습니다.
- PHPicker는 PhotosUI에서 제공되는 아주 좋은 기능으로, 간편하게 사용자의 앨범에서 사진을 로드해올 수 있다. PHPicker이전에는 사용자의 앨범을 접근하기 위한 권한을 설정을 해줘야했지만, PHPicker는 사용자가 선택한 사진의 대한 접근을 하기 떄문에 접근 권한을 따로 할 필요가 없는것으로 알고 있다.
- 사진을 최대 몇장을 받아오고, 받아오고 처리하는 방식까지 구현을 해서 사용했습니다.
- PHPickerViewControlerDelegate를 사용하면 Picker: Didfinishpicking 함수를 사용하면 간편하게 사진을 불러올수 있다. 하지만 사진이기 때문에 용량이 클 수도 있기 떄문에, DisPatchQueue.main.async를 사용해야 합니다.
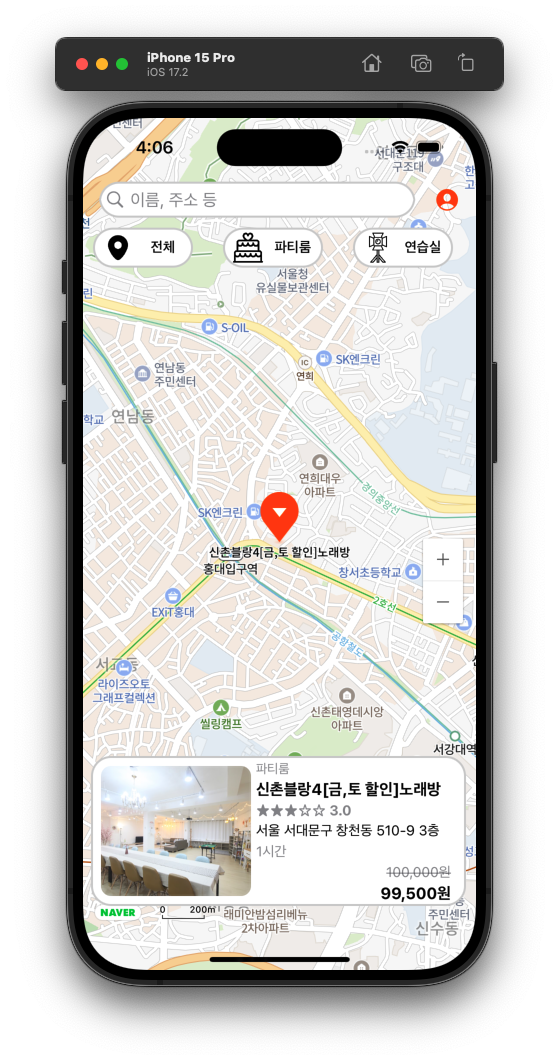
MapViewController
- 실질적으로 네이버 SDK를 적용하는거는 팀원이 해주셨다. 지도를 띄우고 마커를 구현하고, 카메라를 움직이는 방식까지 팀원분이 먼저 구현을 해보고, 제가 해당 기능을 사용해서 추가적인 기능을 구현했습니다.
- 각각의 마커는 앞서 저장한 좌표대로 표시가 실제 지도에 표시가 되게끔 구현했습니다.
- 아래 CollectionView는 PlaceViewController에서 사용했던 TableViewCell를 그대로 복사해서 CollectionviewCell로 변환해서 사용했습니다. 조금 정보를 뺴고 했지만, 기본적인 틀은 똑같습니다.
- 제일 시간이 오래 걸렸던 부분은 CollectionView Paging 처리 였던것 같습니다. 양쪽 빈칸 때문에 페이징이 이상하게 보여지는 문제, 그리고 페이징을 하면 자동으로 해당 정보를 담고 있는 좌표로 이동을 해야했는데, 이부분이 제일 오랜 시간이 걸렸던것 같습니다.
- 결과적으로는 아래 컬렉션뷰를 움직이면 카메라도 같이 움직여서 마커를 중심으로 카메라가 바뀝니다. 이기능도 네이버 SDK에서 제공되는 NMFCameraUpdate 기능으로 구현했습니다.
- MapViewController는 스토리보드를 사용하지 않고 코드를 구현했기 때문에, 나머지도 전부다 코드로 구현을 했습니다.
- SearchBar는 원래는 SearchController를 사용하려고 했지만, 그러면 위에 여백이 너무 보기 싫어서, SearchBar를 Titleview에 넣어서 사용했으며, 실제로는 그냥 TextField기능이지만, 일단 사용했습니다. Searchbar에서 검색을 하면 PlaceVIewController로 가게됩니다.
- 오른쪽 상단 버튼을 클릭하면 마이 페이지로 넘어가게 됩니다. 오른쪽 상단 버튼 , Searchbar는 전부 NavigationBar에 추가해서 구현했습니다.
소감
- 1주일 동안 정말 많은걸 구현을 했다고 생각합니다. 대부분은 반복적인 작업이라서 이제 슬슬 익숙해지고 있는것 같습니다.
- 그리고 이번 과제에서 제일 뿌듯한 부분은 하나의 ViewController, Cell를 계속 재활용해서 다른 용도로 사용한거였습니다. 매번 새로운 디자인을 하는게 정말 시간을 많이 잡아먹는데, 이렇게 재활용할 수 있게 만들어 놓으면 편하다는걸 다시 한번 느꼈습니다.
- 다음 프로젝트에서는 최대한 오래 생각해서, 과제 초반에 데이터를 다같이 정하고 하는게 좋겠다는 생각을 했습니다. 구조체나 클래스의 프로퍼티 변경이 자주 일어나면 바꿔야할 부분이 계속 생겨서, 아니면 바뀌어도 되게끔 설정을 하면 좋겠다는 생각이 들었습니다.
수고하셨습니다.

