그룹 프로젝트 (5skinRabbins)
- 이번 프로젝트 주제는 키오스크이다. 우리는 모바일 용 키오스크 보단 배달앱에 가깝게 구현을 하기로 하였다.
- 아래는 우리 프로젝트 SA이다 링크
나의 파트 (아이스크림 선택화면)
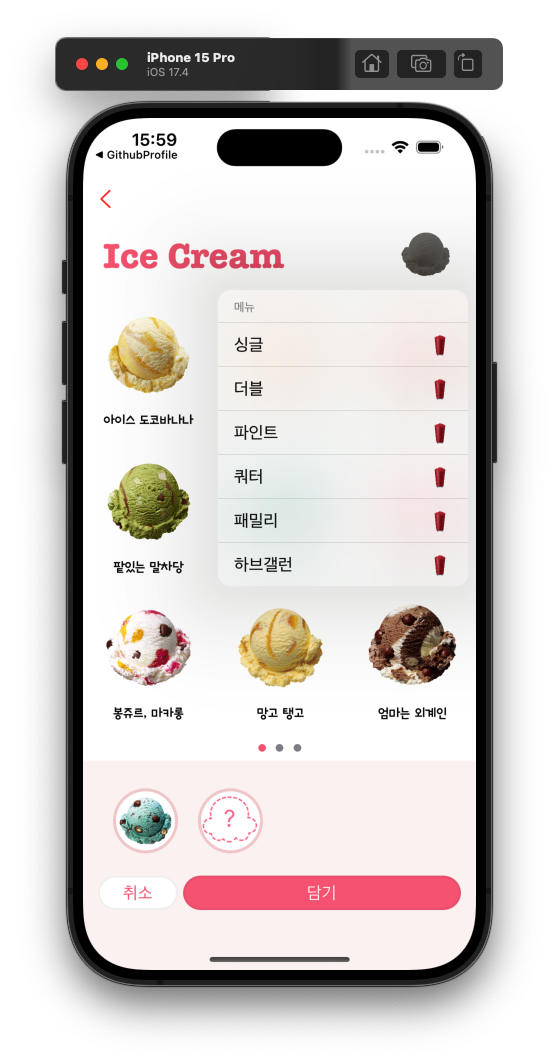
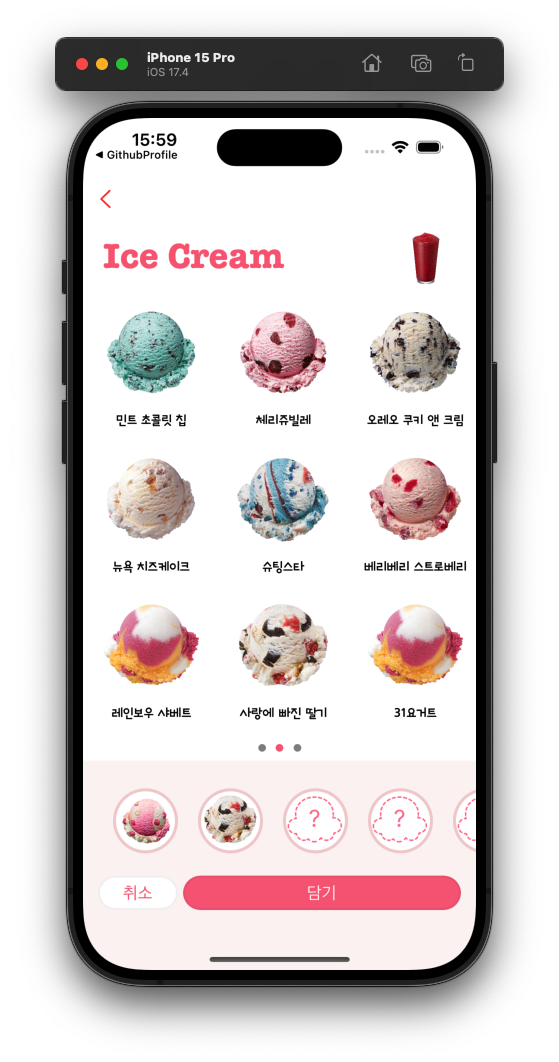
- 나는 아이스크림 (파인트, 패밀리 등) 을 선택시에 아이스크림의 맛을 선택할 수 있는 화면을 구현했다.
- 우선 위에 아이스크림 선택화면은 CollectionView로 구현했다.
- 각각의 Item의 사이즈와 간격을 정하기 위해서 FlowLayout를 사용했다.
let flavorFlowLayout = UICollectionViewFlowLayout()
flavorFlowLayout.sectionInset = UIEdgeInsets(top: 10, left: 0, bottom: 10, right: 0)
flavorFlowLayout.minimumLineSpacing = 1
flavorFlowLayout.minimumInteritemSpacing = 0
flavorFlowLayout.scrollDirection = .horizontal
flavorFlowLayout.itemSize = CGSize(width: Int(flavorCollectionView.frame.size.width / 3), height: Int(flavorCollectionView.frame.size.width / 3))
flavorCollectionView.collectionViewLayout = flavorFlowLayout
- 그리고 Paging Control을 통해, CollectionView가 Paging 될때마다 Indicator가 변하도록 바꿨다.
func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {
let page = Int(targetContentOffset.pointee.x / self.flavorCollectionView.frame.width)
self.pageControl.currentPage = page
}
- 아래 선택된 맛은 선택된 메뉴 (싱글,더블,파인트) 등등에 따라서 개수가 변한다.
- 클릭시에는 삭제되고 (빈 이미지로 변경)
- 이번 과제에서 새로운 기술은 UIMenu 기능이다. Apple 공식 문서
init(title: String, image: UIImage?, identifier: UIMenu.Identifier?,
options: UIMenu.Options, children: [UIMenuElement])
- Title : 메뉴 제목
- Image: 이미지이지만 안나온다..
- identifier : menu 의 identifer, nil 설정시 자동으로 identifier 설정
- options: 추가 옵션
- children : 메뉴 포함된 menu element,
- children 구현은 아래와 같이할 수 있다.
let family = UIAction(
title: "하브갤런",
image: UIImage(named: "Cherry Water Blast")!,
handler: {[unowned self] _ in
self.selectedMenuButton.setImage(UIImage(named: "Cherry Water Blast")!, for: .normal)
self.selectedMenu.choice = 6
self.configureData()
self.selectedFlavorCollectionView.reloadData()
})
let Items = [single, double, pint, quater, halfGallon, family]
return Items
- UIbutton에는 menu attribute가 있다. menu attribute는 기본적으로 버튼을 꾸욱 눌럿을때 나타난다. 하지만 showsMenuAsPrimaryAction 을 사용하면, 그냥 클릭만으로도 사용할 수 있다.
let menu = UIMenu(title: "메뉴", children: items)
selectedMenuButton.menu = menu
selectedMenuButton.showsMenuAsPrimaryAction = true
앞으로
- 다른 팀원들 하는 파트 도와주고, 데이터 전송의 대해서 다같이 논의를 해야한다.