Todolist (.cont)
- 오늘은 Todolist의 LV4, LV5를 할려고 했으나, 우선 인터페이스적인 부분을 많이 수정했다.
-
AutoLayout 설정 -
글꼴 적용 -
Background Image 설정 -
체크박스 변경 -
추가하기 View 추가
 |  |
|---|
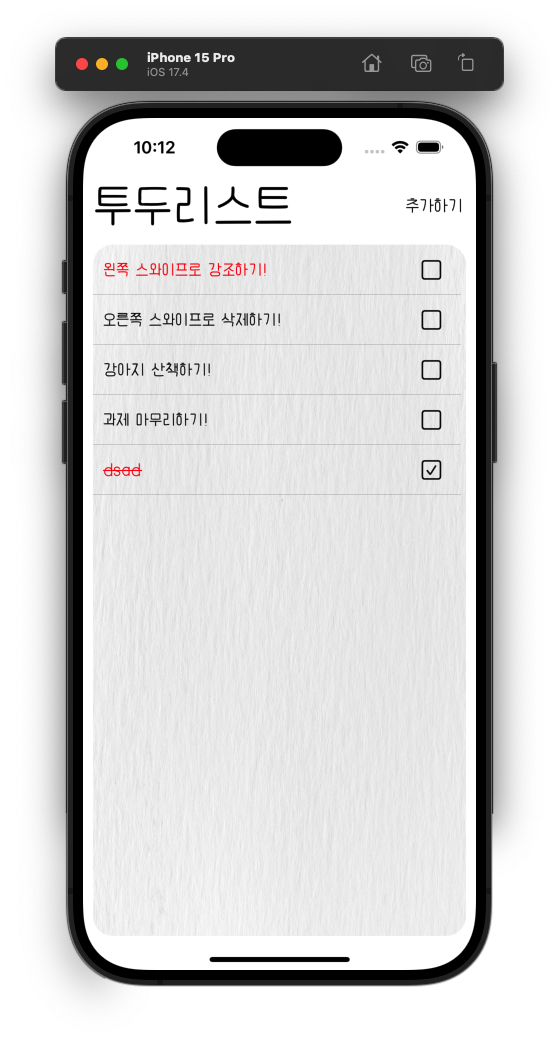
AutoLayout 설정
- 메일 화면에 있는 Todo Logo 와 추가하기 버튼을 꼭 각각 좌상단, 우상단에 두고 싶었는데, Layout 설정을 하면 다른 디바이스에서는 이상하게 보이는 현상이 있었다, 즉 AutoLayout이 내가 원하는데로 작동하고 있지 않다는 것이다.
- Priority 에 대해서 공부를 해봤다.
- 정확히는
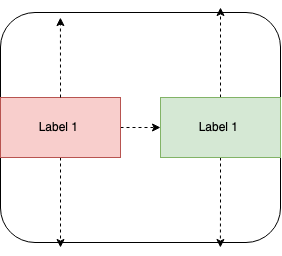
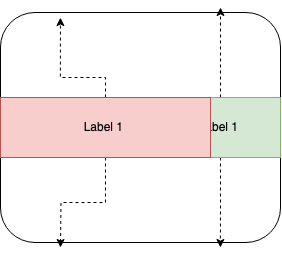
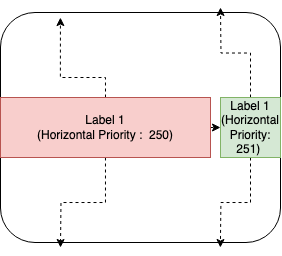
Content Hugging Prioiry이다.Content Hugging Priority는 두개의 프로퍼티를 갖고 있다,Horizontal와Vertical. 각각의 UI Component 마다 0부터 1000까지 설정을 할 수 있다. - 예시를 들자면 두개의
Label이Contriant를 상하좌우 다 걸었다고 가정을 하면, 아래의그림(왼쪽그림)처럼 보일것이다. - 만약에 하나가 Label이 내용이 떄문에 길이가 길어진다면? 왼쪽 Label이 다른 하나의 Label을 침범하는 문제가 생긴다, 그러면 제대로 화면이 보이지 않기 때문에 오류가 뜰수 있다.
(중간그림) Content Hugging Priority는 이런 문제는 해결(?), 방지(?) 해준다.- Priority가 높으면 내 크기를 유지하고, 상대방 보다 낮으면 우선순위가 낮은 요소가 상대방의 크기에 맞게끔 변하는것이다.
- 맨 오른쪽 이미지에서 왼쪽 Label이 prioirty가 더 낮으니깐, 오른쪽 Label은 필요한 최대 크기만 유지하고, 왼쪽 Label이 길어진걸 확인할 수 있다.
- 근데 이것도 변하지 않는 Label이니깐 사용이 가능한거고, 길이가 계속 변화되는건 또 다른 방법을 찾아봐야 한다.
 |  |  |
|---|
글꼴 적용
- Todolist 생각하면 뭔가 손글씨가 잘 어울릴꺼 같아서, 인터넷에서 무료로 배포하는
EF_다이어리체를 다운받아서 적용했다. 적용해보니 나쁘지 않은것 같다!
Background Image 설정
- 손글씨에 맞게 배경화면도 잔잔한 종이 질감으로 설정을 해봤다. 아직 디자인 적으로는 많이 부족하지만, 이정도면 충분한거 같기는 하다...
체크박스 설정
- 기존에
UISwitch는 비주얼적으로 뭔가 안이쁘고 실질적으로 체크박스가 더 직관적이라는 생각이 들어서,UISwitch를 지우고, 버튼을 사용해서 체크 박스로 만들었다. UIButton를 생성 한뒤에, 기본 이미지를SF Symbols에서square를 사용했다. (빈 네모칸), 그리고 클릭시에는, 이미지가 체크가 들어가 있는 박스로 변경하였다.- 근데 이부분이
UIswitch일때도 마찬가지지만, CustomCell 에 있는거기 때문에,delegate패턴을 사용해서, 버튼이 클릭시에는ViewController에서 작업을 수행한다. UiSwitch에서 사용했던 방식 그대로 사용했다.- 버튼 클릭시 해당 프로토콜을 채택한 ViewController 에서 해당 작업을 수행하고, 작업내용은
Todo 인스턴스의 isCompleted를 true에서 false, false에서 True로 변경한다 - 그리고
reloadData()를 통해 변경된 정보로 다시 테이블을 변환한다.
- 버튼 클릭시 해당 프로토콜을 채택한 ViewController 에서 해당 작업을 수행하고, 작업내용은
// ToDoTableViewCell.Swift
protocol TableViewDelegate {
func buttonIsClicked(index: Int)
}
class ToDoTableViewCell: UITableViewCell {
...
var delegate : TableViewDelegate?
@IBAction func CheckBoxButtonClicked(_ sender: UIButton) {
self.delegate?.buttonIsClicked(index: index)
}
...
// ViewController.swift
extension ViewController: TableViewDelegate {
func buttonIsClicked(index: Int) {
list[index].isCompleted = list[index].isCompleted ? false : true
self.MyTableView.reloadData()
}
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = MyTableView.dequeueReusableCell(withIdentifier: ToDoTableViewCell.identifier, for: indexPath) as! ToDoTableViewCell
let target = list[indexPath.row]
...
if target.isCompleted == true {
cell.Title.attributedText = cell.Title.text?.strikeThrough()
cell.CheckBoxButton.setImage(UIImage(systemName: "checkmark.square"), for: .normal)
}else{
cell.CheckBoxButton.setImage(UIImage(systemName: "square"), for: .normal)
if let text = cell.Title.text {
let attributedString = NSMutableAttributedString(string: text)
attributedString.removeAttribute(.strikethroughStyle, range: NSMakeRange(0, attributedString.length))
cell.Title.attributedText = attributedString
}
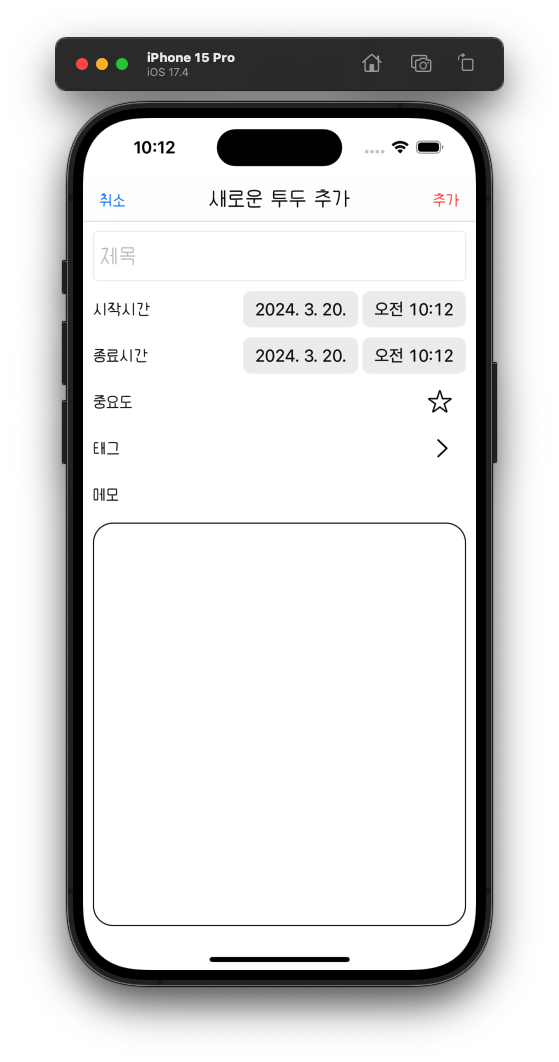
}추가하기 View 추가
- 기존에는 추가하기 버튼을 클릭하면 AlertController가 호출되면서, 사용자으로 부터 Todo 제목을 받았는데, 아무래도 더 많은 정보를 받기 위해서는 새로운 View를 추가하는게 더 나을꺼 같아서 해당 View를생성했다.
UITextField,UITextView,UIDatePicker,UINavigationBar에 대해서 알아보자
UITextField는An object that displays an editable text area in your interface.
- 라고 한다.
- 즉 사용자로부터 수정이 가능한 text를 받을 수 있는 역할을 하는 오브젝트이다.
- 단 TextField은 이름부터 알 수 있듯이 Field 이니, 다양한 옵션을 줄 수 있다.
- 이메일 형식, 전화번호 형식, 비밀번호 형식 등등이 제공된다.
- 그리고 특징으로는 한줄만 입력으로 받는다.

UITextView는A scrollable, multiline text region.
- 라고 한다.
- 즉 사용자로부터 수정이 가능한 text를 받을 수 있는 역할을 하는 오브젝트이다.
- 단 TextField와 다르게 Scrollable 하고 multiLine이 가능하다.

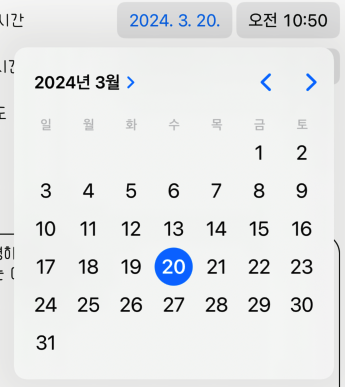
UIDatePicker는A control for inputting date and time values.
- 라고 한다.
- 사용자로부터 Date,Time을 쉽게 받을 수 있도록 swift에서 제공되는 오프젝트이다.
- Date만, Time만, 최소,최대 시간 등등을 설정할 수 있다.

UINavigationBar는Navigational controls that display in a bar along the top of the screen, usually in conjunction with a navigation controller..
- 라고 한다.
- 화면 윗 상단에 네비게이션바를 사용할 수 있도록한 오브젝트이다.
- 크게 세가지의 item이 네비게이션바에 있다,
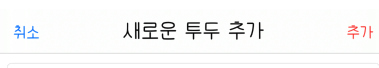
Title,LeftBarButtonItem,RightBarButtonItem - 아래 그림처럼
LeftBarButtonItem은 취소,RightBarButtonItem은 추가,Title은 새로운 투두추가, 이런식으로 Cutomize가 가능하다. - 좌우 버튼을 IBOutlet을 만들어서 각가하는것이 아니라,
TitleNavigationItem에서 프로퍼티로 변경하는 것이다.
@IBOutlet weak var titleNavigationItem: UINavigationItem!
titleNavigationItem.leftBarButtonItem?.action = #selector(self.dismissLeftButton)
titleNavigationItem.rightBarButtonItem?.action = #selector(self.addRightBUtton)
이후 계획
- 현재까지는 추가하기가 정상적으로 작동을 하지 않고 있다.
- 계속 새로운 View를 Present 하는 방식으로 하고 있어서 memory Leak 가 발생할 가능성이 있다.
Todo구조체의 데이터를 추가해서, 더 많은 정보를 갖을 수 있게 변경해야 한다.- 시작시간, 종료시간, 태그, 메모을 추가해야한다.
- 태그 설정 페이지 추가
- 찾아보니깐 태그를 사용하기 위해서 CollectionView를 사용하는 경우가 있는데, 이부분도 찾아봐야 될꺼 같다.
- 메인 페이지 추가하기 버튼 위치 변경
- 오른쪽 상단은 안이쁘다!
- 가능하면 테이블뷰 위에 설정하던가 아니면 Footer에 설정하는 방향으로 고민해봐야할꺼 같다.