내배캠 정식 1일차
- 오늘부터 정식으로 내배캠 1일차였다. 1일차 부터 팀 프로젝트를 진행하게 되었다.
- 주제는 팀원을 소개하는 앱을 만드는것이다.
- 처음에는 아이디어가 정말 안나왔는데, 다양한 사람들이 모이니 생각보다 아이디어가 빠르게 결정되었다.
- 우리는 인스타그램의 디자인을 비슷하게 만들어서, 스토리에 각 팀원들의 미모지가 그려지고, 스토리를 클릭시에는 일종의 상세페이지 처럼 작동하는 방식으로 만들기로 했다. 그리고 피드 부분에서는 팀원이 아닌 팀 자체를 소개하는 글을 만들려고 했다.
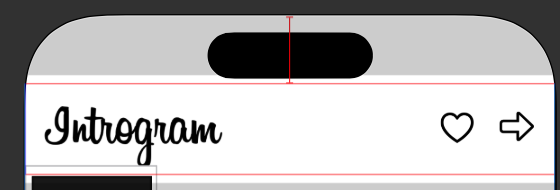
상단 바
- 상단 바에는 인스타그램 로고, 좋아요 소식 및 DM 이 있다. 딱히 기능을 구현해야하는 부분이 없어서 일단 view에다가 contriants 해서 위치를 잡아주었다.

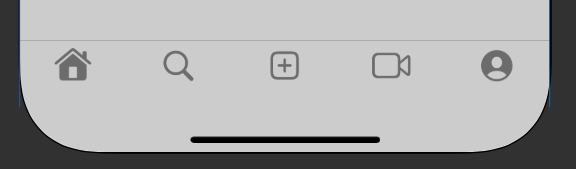
하단 바
- 이것도 마찬가지로 기능을 구현하지 않기 때문에 고려를 하지 않았지만, Tab bar라는 아주 좋은 라이브러리가 제공이 되기 때문에, tab bar를 사용해서 최대한 비슷한 아이콘으로 대체해서 만들었다.

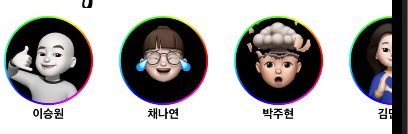
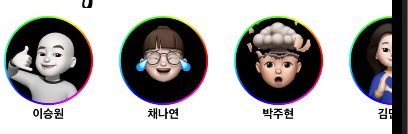
스토리 바
- 이게 정말 정말 너무 오래 걸렸다. 오래 걸린 이유는 CollectionView를 처음 사용해보기 때문이다.
- Collection View는 table view 처럼 cell를 관리하고 보여주는 view인데, custom cell을 사용가능하며, cell의 배치 또한 자유자재로 할 수 있는것이 장점이다. 다만 Custom cell이 이상했던것인지, 아니면 contraints문제인지 계속 제대로 작동을 하지 않았다.
- 막상 다하고 코드를 보니 정말 몇줄 안되는 코드인데, 정말 오래 걸렸다...
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
let profileList = Profile.data
override func viewDidLoad() {
super.viewDidLoad()
collectionView.delegate = self
collectionView.dataSource = self
collectionView.collectionViewLayout = UICollectionViewFlowLayout()
if let flowLayout = collectionView.collectionViewLayout as? UICollectionViewFlowLayout {
flowLayout.scrollDirection = .horizontal
}
}
}
extension ViewController: UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateFlowLayout{
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return profileList.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "CollectionViewCell", for: indexPath) as! CollectionViewCell
let tartget = profileList[indexPath.row]
cell.nameLabel.text = tartget.name
cell.imageView.image = UIImage(named: tartget.image)
return cell
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let size = collectionView.frame.size.height
return CGSize(width: size, height: size)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 20
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 2
}
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
let selectedCellIndex = indexPath.item
- 일단적인 table view와의 차이가 없다 사실, delegate 설정하고, datesource 설정해주고, 끝.
- 그리고 인스타그램에서 보면 스토리에는 아주 이쁜 무지개색의 띠가 두러지고 있다. 그것도 구현을 하고 싶었지만, 나중에 하자는 생각에, github에 올라와져있는걸 그대로 갖다가 썻다. (참고자료로 제시함)
- 그래서 결과물은 아주 만족스럽다.

스토리 내부
- 스토리 내부는 아직 하고 있는 부분이고, 기능은 modal - dismiss 정도 밖에 없고, 내일 계속 해볼 예정이다.

오늘하루 끝.