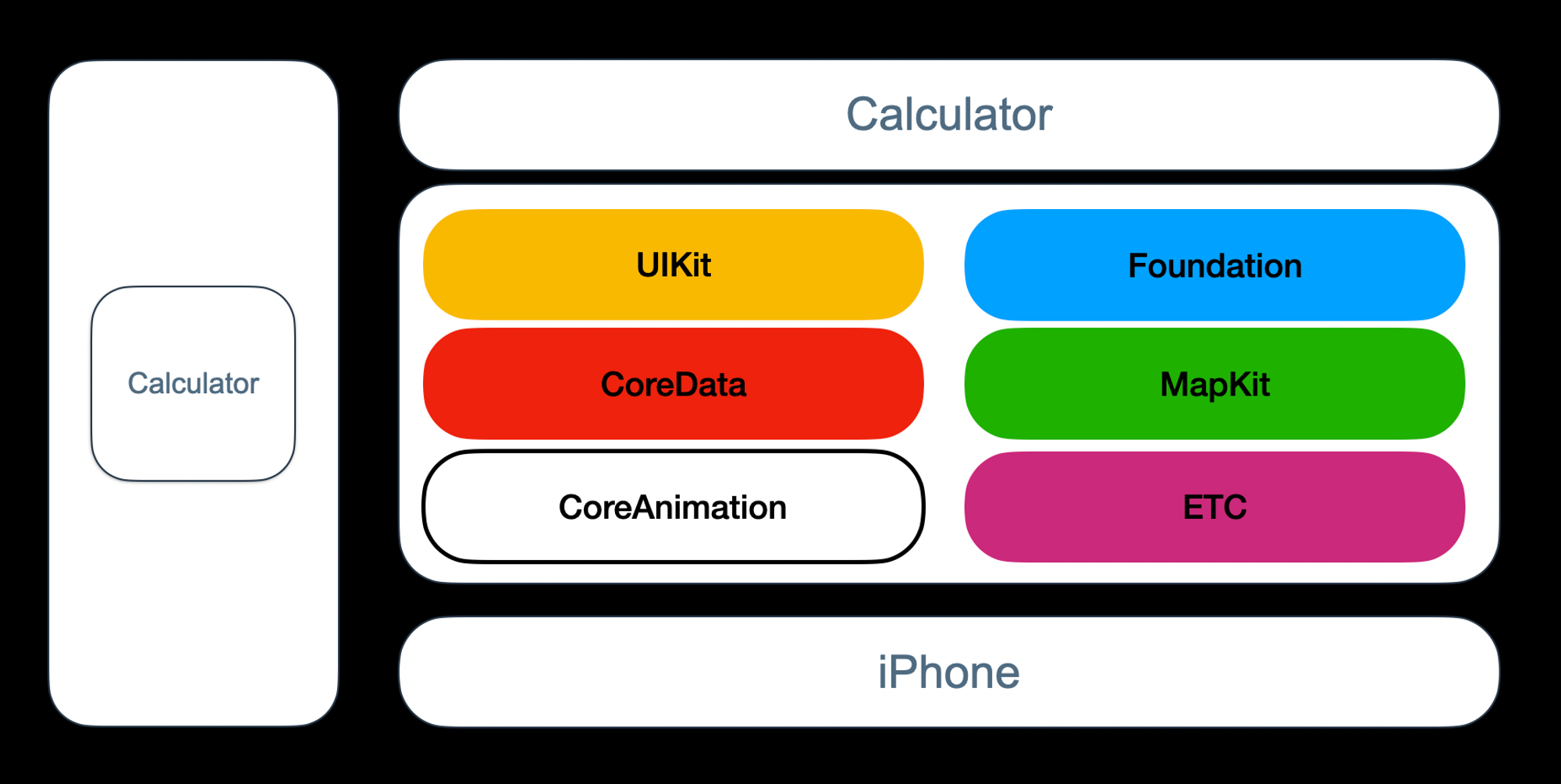
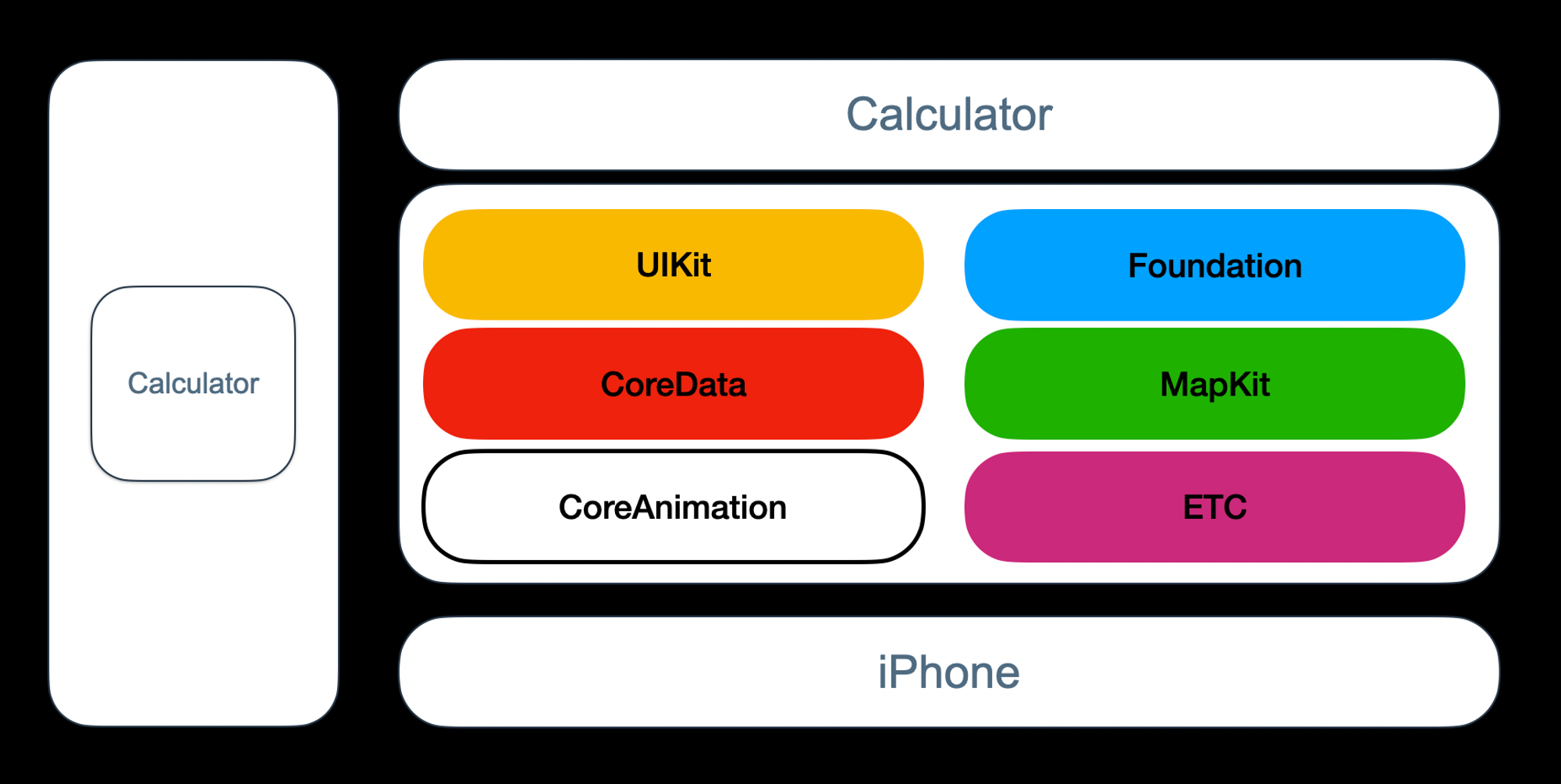
앱 개발의 구조

- Pysical 디바이스 (아이폰, 아이패드 등) 위에 iOS (운영체제) 에서 제공하는 다양한 기능들로 앱을 만든다.
CamelCase
- Swift 에서는 CamelCase를 사용한다.
- 변수나 Class, 등등 이름을 만들어야 할때, HelloWorld 대문자로 띄워쓰기 없이. (hello_world X)
Swift 기본 문법
- 변수 (Variable) : 데이터를 저장하고 변경할 수 있는 공간
- 상수 (Constant) : 데이터를 저장하고 변경할 수 없는 공간
var variable = 15
let constant = 0
데이터 타입 (Data Type) : 데이터의 종류
- Int ( 정수 )
- Float ( 실수 )
- String ( 문자열 )
- Bool ( 참/거짓 )
컬렉션 (Collection) : 같은 타입의 변수들을 하나로 다양한 방법으로 묶음
- Array ( 배열 ) : 같은 데이터를 하나의 변수에 순서에 맞게 넣는 방법
- Dictionary ( 사전) : 키 (Key) -> 벨류 (Value) 방식으로 묶음
- Set ( 집합 ) : 순서가 없는 중복되지 않는 방식으로 묶음
var arr : [String]= ["Hello", "World"]
print(arr[0])
arr.append("This is Swift")
var dic : [String:String] = ["Korea" : "Seoul", "China" : "BeiJing" ]
print(dic["Korea"])
print(dic["Seoul"])
var set : Set<String> = ["Red","Blue","Yellow"]
print(set)
set.insert("Green")
set.insert("Blue")
조건문, 제어문 : 특정 조건에 따라서 다른 상태를 만들어주는 문법
- if (조건) else : if 문은 조건이 True일 때 실행, else 문은 조건이 False 일때
- Switch : 각각의 Case의 해당되는 특정 조건일때 코드 블록 실행, 단 전체를 다 확인하는것이 아니라, 특정조건에 해당되면 한번 실행하고 끝.
- 조건은 Switch(변수) , 변수의 Data Type에 따라서 달라짐.
- 예시 : Switch(integer) -> case 1, case 2 , switch(String), case "1", case "2"
var value = 0
if value == 0 {
} else if value == 1 {
}
else{
}
switch value {
case 1:
print("value = 1")
case 2:
print("value = 2")
default:
print("value = \(value)"
}
반복문 : 같은 코드를 여러번 반복
let items : [int] = [1,2,3]
for item in items {
}
for i in 0..<items.count{
}
사용자 인터페이스와 로직 연결
IBOutlet 및 IBAction
- IBOutlet은 Interface Builder 에서 만든 요소들을 Swift코드로 연결해주는 역할을 한다. 스토리보드에서 버튼을 만들었다고, 해당 버튼이 코드로 작성이 바로 되는것이 아니라, 우리가 직접 연결 해줘야 하는것이다. 정확히 말하면 연결하면서 해당 요소의 객체를 만드는 것.
- view, viewController는 기본적으로 연결이 되어 있음. (물론 새로 스토리보드 생성하면 또 다시 설정해야됨.)
- IBAction은 Interface Builder에서 만든 특정 요소들의 Action을 했을때, 트리거 되는 코드를 만들어 주는것
새로운 viewController 만들기
- 다양한 view를 구성 해야하는 경우가 계속 생길텐데, 한 view으로만 하는것이 아니라, 다양한 view을 만들어서, 해당 view를 관리하는 viewController 를 생성하는 것이다.
- cmd + shift + L (library 열기) -> view Controller
- 이렇게 만들면 Interface Builder 에서 새로운 view가 나온다.
- 해당 view Controller 를 Initial view Controller로 만들고 싶으면,view Controller -> Attribute Inspector -> Is Initial View Controller CHECK
- 그리고 프로젝트 내에서 새로운 파일 생성 -> Cocoa Touch Class -> Class (이름) -> Subclass of : (UIViewController) -> Language (Swift) 저장
- 그리고 다시 Interface Builder -> 생성된 View Controller 클릭 -> Identity Inspector -> Custom Class -> 만든 Class name 쓰면 -> 연결 끝!
TableView 만들기
- TableView : 말그래도 Table 안에 Cell 을 만들어서, 일일이 작성하는것이 아니라, 자동 반복을 통해 생성되는 것을 Table로 저장하는 타입.
- TableCell : TableView안에서 사용되는 Cell
- Cmd + Shift + L -> TableView 생성 -> IBOutlet 만들기
- 해당 ViewController에다가 UITableViewDelegate,UITableViewDataSource Protocol 추가.
- Protocol은 Method, Attributes 등등의 집합으로 구성된어 있는 BluePrint다. 즉 사용자가 직접 일일이 메서드를 만들고, 요소를 추가하는것이 아닌, 기존에 만들어져 있는 틀을 커스텀하여 사용하는 것이라고 생각하면 된다. (자세한 공부는 추후에)
- 이제 두 Protocol에서 생성된 두 메서드를 채워야한다.
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
}
- Row 개수 설정하는 함수는 단순히 코드만 봐도 return (Int) 이니깐, row의 개수를 리턴하면 된다. 만약 배열이나 집합 같은것을 table로 만들고 싶다면 당연히, arr.count 뭐 이런식으로 return 하면 된다.
- 메서드는 테이블안에 있는 Cell을 생성하고 관리하는 메서드이다. 실제 코드는 아래와 같다.
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = myTableView.dequeueReusableCell(withIdentifier: "myFirstCell",for : indexPath)
cell.textLabel?.text = friendName[indexPath.row]
return cell
}
- 위 코드에서 우선 cell을 생성했다. UITableView에서는 Reuse Queue (재사용 큐)를 사용하는데, 많은 수의 Cell들을 효율적으로 메모리 차원에서 관리 하기 위해서 사용된다고 한다.
- 재사용 큐는 동적으로 Cell들을 재활용하는 개념을 갖고 있는데, 예를 들자면 테이블에 총 100개의 셀이 필요한 경우, 혹은 셀의 개수가 동적으로 변하는 경우, 우리가 처음 생성할때 딱 100개, 혹은 조금 여유롭게 150개 이렇게 만들어 놓을 수도 있지만, 이러면 메모리 측으로 봤을때 성능이 좋다고는 볼 수 없다. 그 개수가 커질수록 당연히 더 안좋아진다. 재사용 큐는 해당 문제를 완화하는 방법인데, 화면에서 한번에 표시할 수 있는 테이블 셀의 개수가 5개라고 가정한다면, 5개의 셀을 생성하고, 사용자가 테이블을 스크롤 하던가 아니면 업데이트가 된다면, 또 다들 5개의 셀을 만드는것이 아니라, 기존에 사용했던 5개의 셀을 재사용 큐에 저장하고, 다시 갖다 쓰는것이다. 말 그대로 재활용.
- let cell = myTableView.dequeueReusableCell(withIdentifier: "myFirstCell",for : indexPath) 을 통해서 "myFirstCell" 이라는 identifier을 갖은 Cell을 재활용하겠다 라는 의미로 생각하면 될꺼 같다.
- 여기서 indexPath는 무엇이냐면, cell의 index라고 생각하면 된다. 동적으로 관리를 하는데, 개발자가 일일이 몇번째 이렇게 관리하는것이 아니라, indexPath 변수가 셀의 Index를 갖고 있다고 생각하면 된다.
- 이제 마지막으로 viewController 한테 delegate하기만 하면 tableview 생성은 끝난다.
override func viewDidLoad() {
super.viewDidLoad()
myTableView.delegate = self
myTableView.dataSource = self
}
- viewDidLoad() 할때, 즉 view가 로드되면 tableview을 viewController에 위임하면 된다. Class MyTableViewController 안에 있는거니깐 , self를 사용하면 된다.
- 최종 코드는 아래와 같다.
import UIKit
class MyTableViewController: UIViewController {
let friendName : [String] = ["Sam", "Julia" , "Tom", "Tony"]
@IBOutlet weak var myTableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
myTableView.delegate = self
myTableView.dataSource = self
}
}
extension MyTableViewController :UITableViewDelegate,UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return friendName.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = myTableView.dequeueReusableCell(withIdentifier: "myFirstCell",for : indexPath)
cell.textLabel?.text = friendName[indexPath.row]
return cell
}
}
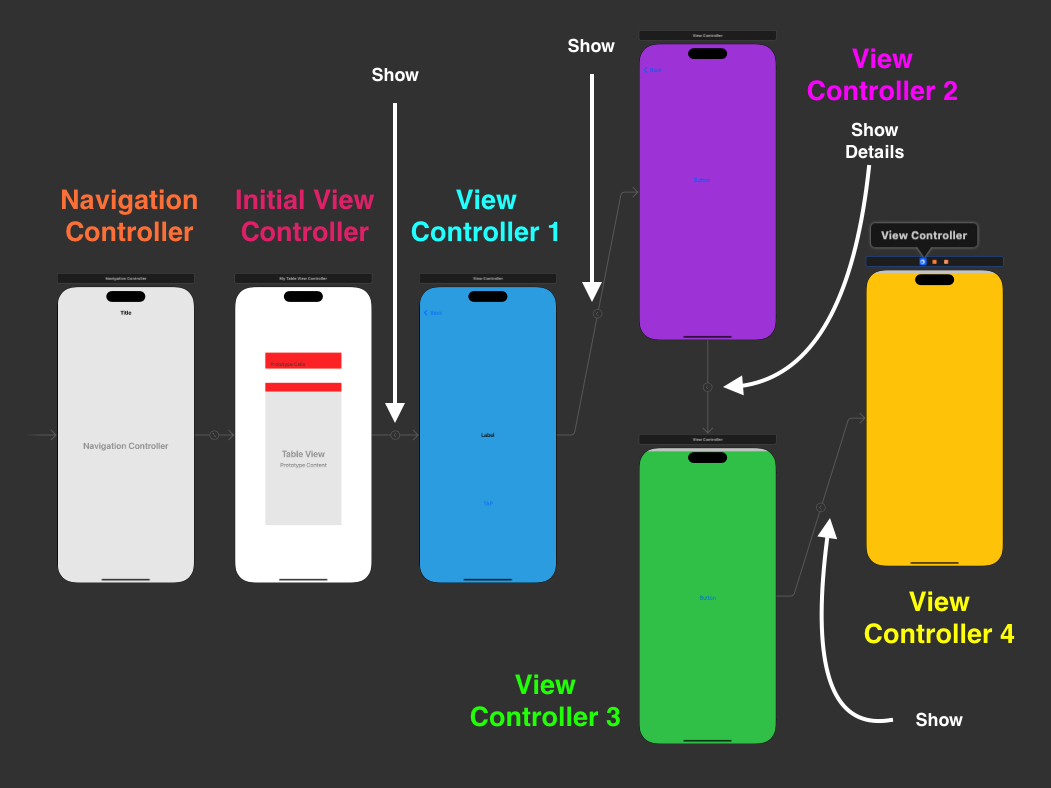
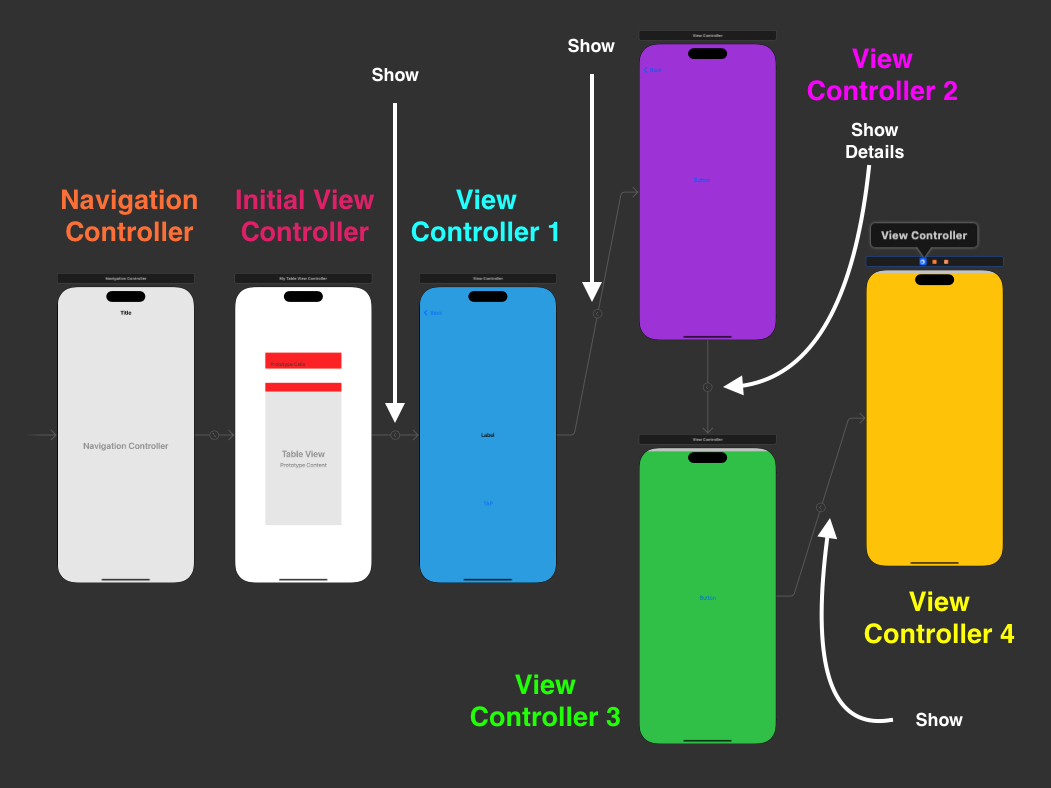
네비게이션 및 화면 전환
- Navigation Controller : 화면 전환할때 뒤록가기 기능을 만들고 싶을때 사용하는 Controller. Initial View에다가 설정을 하면, 사용자가 계속 돌아가기 버튼을 클릭하면 Initial View로 돌아옴.
- Segue : Show 와 Show Detail이 있음. Navigation Controller를 Initial View에 Attach 하고 Show 하면, 전체화면으로 화면 전환 ( 뒤로가기 버튼 있음 ). Show Detail로 하면 띄워놓는것 처럼 보임(Modal). 단 Show Detail segue 설정하고 다시 해당 view에서 Show 해도 Show Detail처럼 (Modal) 보임.