1. 현재 진행 상황
22-07-20
Resoft 회사 사이트 리디자인 된것 만들어오기.
팀 명: 보람 3조
오늘 멘토링 시간에 나왔던 것들을 정리했다.
-
자신의 파트의 진도를 확인할 수 있는 문서를 따로 만들기(이름, 진도율, 어떤 파트를 맡고 있는지 등등)
-
깃허브 페이지 주소 만들기
-
앞으로 멘토링 시간에 '스크럼(?)'이란 것을 할 예정(자신의 파트를 보고하는 형태로 멘토링 시간에 이야기 하는 시간)
팀원들끼리 각자 파트 별로 이야기 된건 아래와 같다.
- .md 파일 깃허브에 추가해서 파트별 진도 확인하는 문서 만들기
- 깃허브 포크해서 각자 레파짓에 복사하기
- 각자 파트 만들어 오기
2. 어려웠던 점 및 해결방안
nav 부분을 다시 손봐야 할듯 하다. 알고 보니 더 넓은 화면에서는 nav 부분이 간격이 넓어지면서 너무 벌어져 보이는 탓이였다.
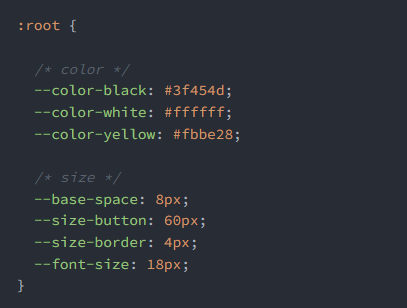
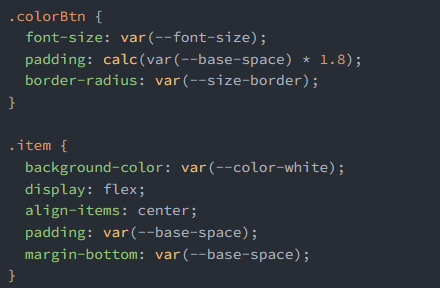
:root 관련해서 쓸 폰트만 지정해서 아래와 같이 쓴다는 사실을 알아냈다.


그런데 멘토링 시간때 물으니 저건 쓰지 말라고 하셔서.. 안쓰고 그냥 할듯 하다.
3. 소감
오늘도 고칠 게 계속해서 보였다.
nav 부분이나, 맡은 파트의 배열이라던가, 하는 부분이.
그리고 오늘 반응형 관련한 디자인이 또 나와서 그것 관련해서 또 작업해야 될듯 싶었다.
