- API 관리..
카카오 맵을 이용해 개인프로젝트를 하고 있는 중인데, 지도를 리액트에 적용시켜 보던 와중에 자꾸, API 보안 어쩌구 하는 글이 눈에 밟혔다.
카카오 맵 API 가이드에 따라 html 파일에 head 부분에 script 태그를 넣고, API 키까지 넣었것만, 그대로 입력하면 노출될 우려가 있다고 보통은 js파일을 만들어 import 하던가 아님 .env 파일을 만들어 거기에 API 키를 넣으라는 것이였다.
열심히 구글링을 했지만, 이해가 어렵거나, 부끄럽게도 컴퓨터 용어에 익숙하지 않아 알아듣기 어려워 다른 페이지들을 찾다가 드디어 하나를 찾아낼 수 있었다.
- 찾아낸거 적용하기
먼저 -> https://talkwithcode.tistory.com/29 링크를 참고해 적용했더니 바로 적용이 되었다!
앞서서 내가 실수했던 부분들만 적어보려 한다.
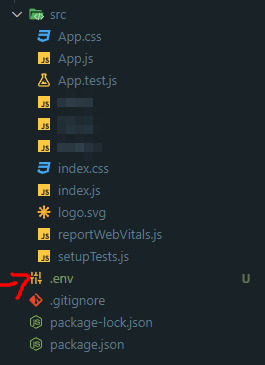
- 어려운건 아닌데 .env 파일을 만드는 프로젝트 루트경로가 되는 곳에 만들라는데, 자꾸 src 폴더 경로에 만들어서 적용이 안되었다.
.env 파일은 예를들어 내프로젝트 폴더명이 first_pro 이런 이름이면 이 폴더 바로 안에다가 만들어야 했다.

-
그리고 사진에서 보듯이 자꾸만 .env 라는 파일에 따로 이름을 적었는데, 굳이 적을 필요 없이 저렇게 만들면 된다. (이름을 넣으니 적용이 되질 않았다.)
-
script 태그에 APIKEY=에 적는 걸 아래와 같이 설명한게 있어서 더 이해하기 힘들었다.
..URI에 환경 변수를 적용하기 위해서는 %여기사이%에 환경 변수 입력 후 넣으면 된다...
여기 사이에 처음엔 .env 파일명을 적는건가 싶었더니 그건 안됬고, 그래서 다른 블로그를 살펴보니 또 아래와 같이 설명되어 있었다.
REACT_APP_KAKAO_KEY=부여받은 API 키
->> REACTAPP{키 이름}
저 화살표가 주석인지 모르고 저 한글로 표시된 것에 아이디를 부여하는 것처럼 따로 이름을 정해 그 이름으로 적었더니 적용이 안되었다.
알고 보니 저 REACT_APP_KAKAO_KEY <-에 대한 설명을 적은 주석부분이였다. 키이름은 말그대로 저 KAKAO_KEY 부분이였다.
결론은 %% 사이에 REACT_APP_KAKAO_KEY 을 넣으면 된다.
그러고 나서는 바로 동작이 잘되는 것을 확인했다.
추가로 env 파일은 Git/SVN과 같은 버전 관리 시스템에서는 사용하지 않는것이 좋다는 말도 있다.
