SPA(Single Page Application)란?
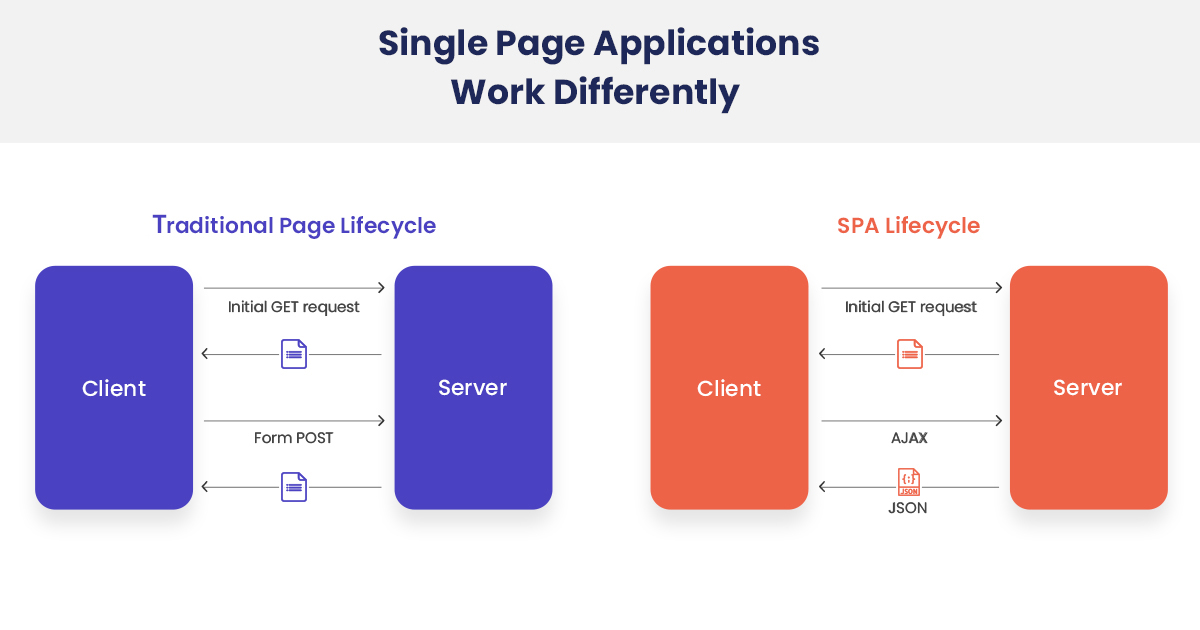
Traditional Web
전통적인 웹의 동작 방식은 페이지에서 인터렉션이 일어날 때마다 html페이지를 서버에 새롭게 요청하는 방식이다.
- 인터렉션이 있을 때마다 서버에 지속적으로 요청을 하기 때문에 서버에 부하를 준다.
SPA Web
1개의 페이지로 이루어져 동적으로 데이터를 불러오는 애플리케이션을 의미한다.
장점
- 서버에 요청이 적어 부하를 적게 준다.
- 필요한 부분만 동적으로 데이터를 요청하기 때문에 반응이 빠르다.
단점
-
초기 렌더링 속도
SPA는 서버에서 모든 것을 요청 후 사용자에게 보여주기 때문에 앱의 규모가 커지면 자바스크립트 파일 등의 규모가 커지게 되어 첫 렌더링 과정에서 속도가 느려질 수 있다. -
SEO의 문제
전통적인 웹의 경우 검색엔진에서 모든 페이지를 읽어내어 웹에 노출시켜준다.
그러나 SPA는 1개의 페이지에서 동적으로 내용이 바뀌어 정보를 읽어오기 힘들고 검색엔진에 노출되지 않는 문제가 생긴다.